세션 리플레이
세션 리플레이는 사용자가 웹 사이트에서 수행하는 모든 이벤트를 기록하고 재생할 수 있는 기능입니다. 이 기능을 통해 클릭, 스크롤, 입력, 페이지 전환 등의 사용자 행동을 재현할 수 있습니다. 이를 통해 사용자가 실제로 웹사이트와 어떻게 상호 작용하는지 정확히 파악할 수 있습니다.
-
사용자 행동 기록 및 재생: 세션 리플레이는 사용자 행동을 기록합니다. 기록된 사용자의 행동은 마우스 이동, 클릭, 스크롤 등을 포함합니다. 기록된 사용자의 행동을 그대로 재생하여 특정 시점에 무엇을 했는지 시각적으로 확인할 수 있습니다.
-
에러 추적 및 장애 재현: 특정 이벤트나 오류 발생 시점을 추적하여 장애 원인을 분석할 수 있습니다. 페이지를 불러오는데 오랜 시간이 문제나 화면에서 발생하는 기타 기술적 결함이 사용자에게 어떻게 보여지는지 시각적으로 확인할 수 있습니다.
세션 리플레이 기능은 로그 조회 권한을 가진 멤버가 이용할 수 있습니다. 멤버 권한 체계에 대한 자세한 설명은 다음 문서를 참조하세요.
수집 방식
실제 화면을 녹화하거나 이미지로 캡처하는 대신, DOM 변경 사항과 CSS 스타일 정보 등을 텍스트 형태로 수집합니다. 이때 오버헤드를 방지하기 위해 브라우저의 메인 스레드가 유휴 상태일 때만 변경 사항을 수집하고 데이터를 전송합니다.
에이전트 옵션 적용하기
세션 리플레이 기능을 적용하려면 브라우저 에이전트 옵션을 적용해야 합니다. 다음 예제를 참조하세요.
<script>
(function (w, h, _a, t, a, b) {
w = w[a] = w[a] || {
config: {
projectAccessKey: {projec_access_key},
pcode: {pcode},
sampleRate: 100,
sessionReplaySampleRate: 50,
sessionReplayMaskAllTexts: false,
sessionReplayMaskAllInputs: false,
proxyBaseUrl: "https://rum-ap-northeast-2.whatap-browser-agent.io/",
},
};
a = h.createElement(_a);
a.async = 1;
a.src = t;
t = h.getElementsByTagName(_a)[0];
t.parentNode.insertBefore(a, t);
})(window, document, 'script', 'https://repo.whatap-browser-agent.io/rum/prod/v1/whatap-browser-agent.js', 'WhatapBrowserAgent', '');
</script>
-
sessionReplaySampleRate Int
전체 수집 세션 중 세션 리플레이 수집 비율로 0부터 100까지 설정할 수 있습니다. 예를 들어,
sampleRate가 100이고sessionReplaySampleRate가 50이라면, 전체 세션 중 50%만 세션 리플레이로 기록합니다.반면에,
sampleRate가 50이고sessionReplaySampleRate가 100이라면, 전체 세션의 50%가 수집 대상이며, 이 중 100%를 세션 리플레이로 기록합니다. -
sessionReplayMaskAllTexts Boolean
기본값
true값을
false로 설정하면 마스킹 처리 없이 모든 텍스트 데이터를 수집합니다. -
sessionReplayMaskAllInputs Boolean
기본값
true값을
false로 설정하면 마스킹 처리 없이 모든 입력(Input) 필드 영역의 데이터를 수집합니다.
민감 정보 수집 제외
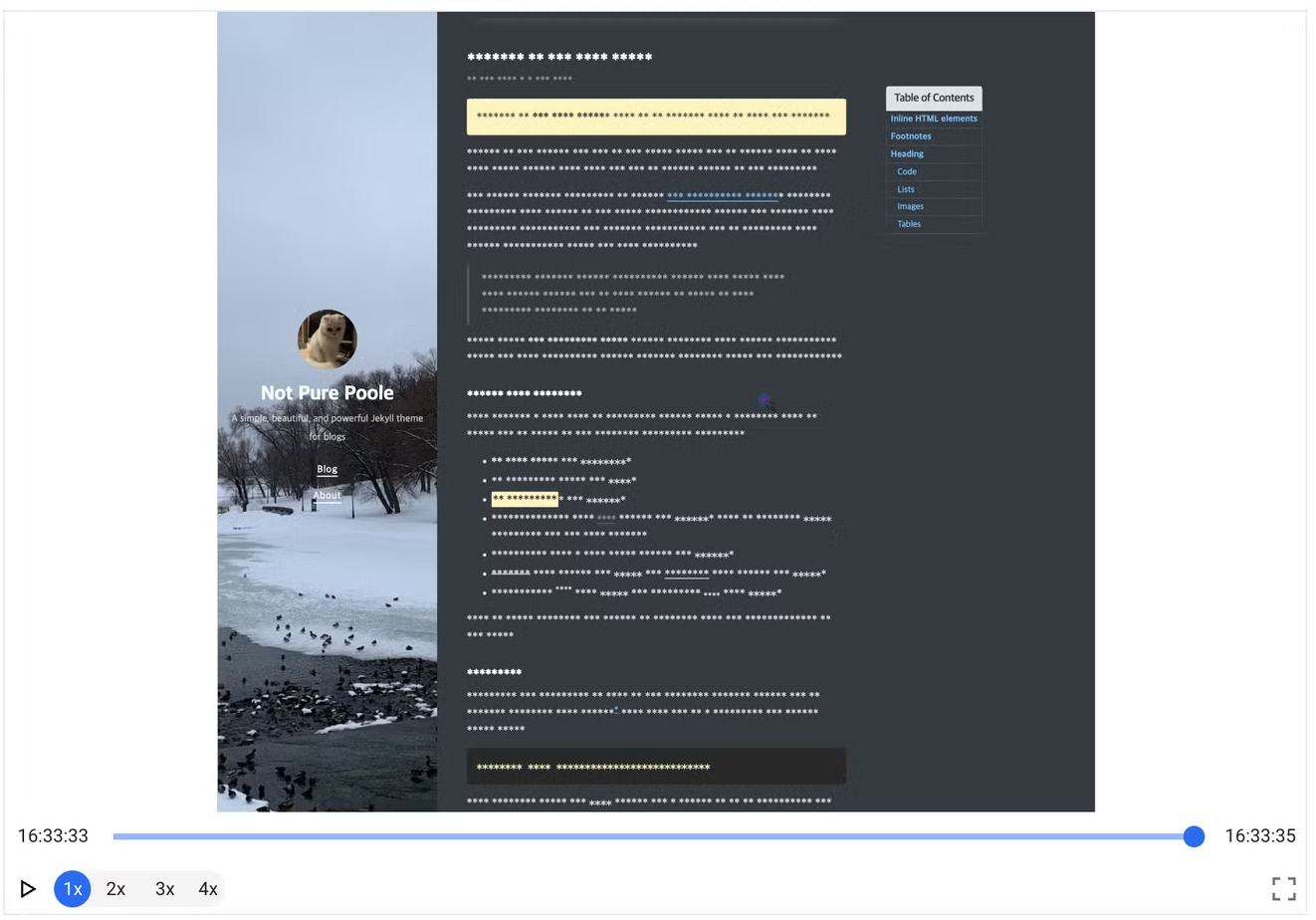
민감 정보에 대한 수집 제외 방식을 기본 제공합니다. 화면의 모든 텍스트는 다음과 같이 마스킹 처리되어 수집됩니다. 단, 에이전트 옵션에서 sessionReplayMaskAllTexts의 값이 true로 설정되어 있어야 합니다.

특정 영역 마스킹 처리하기
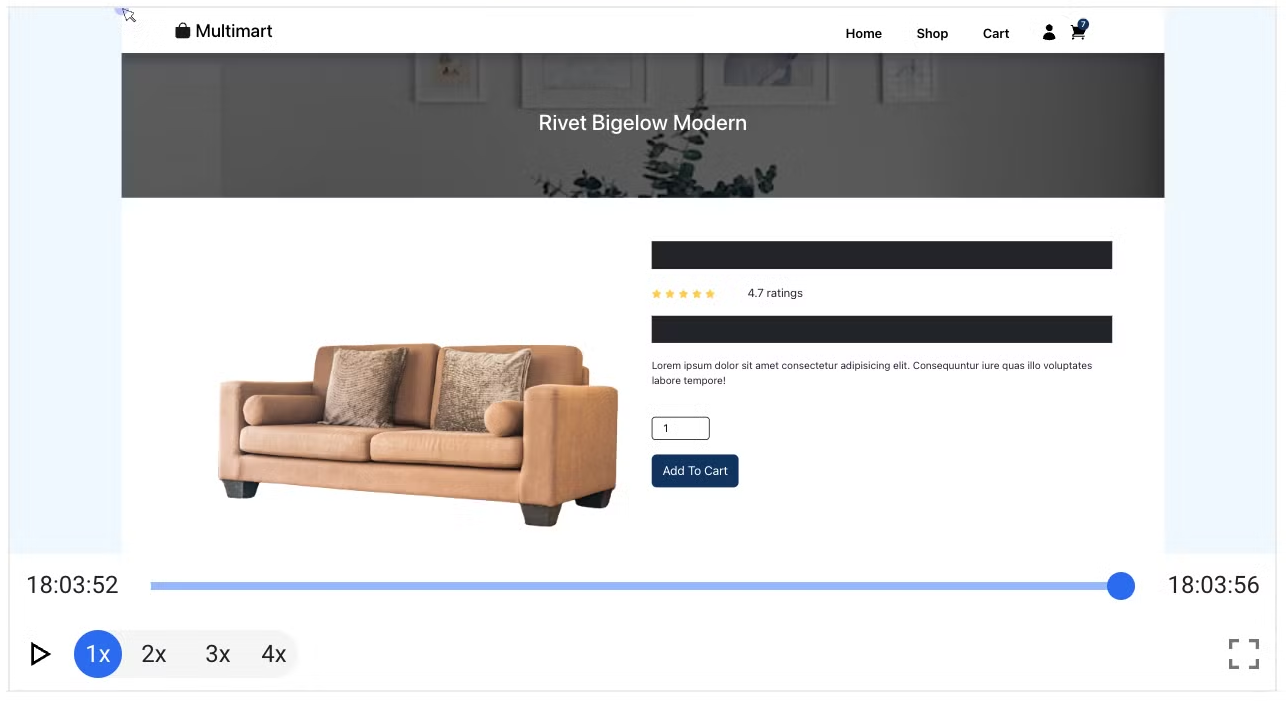
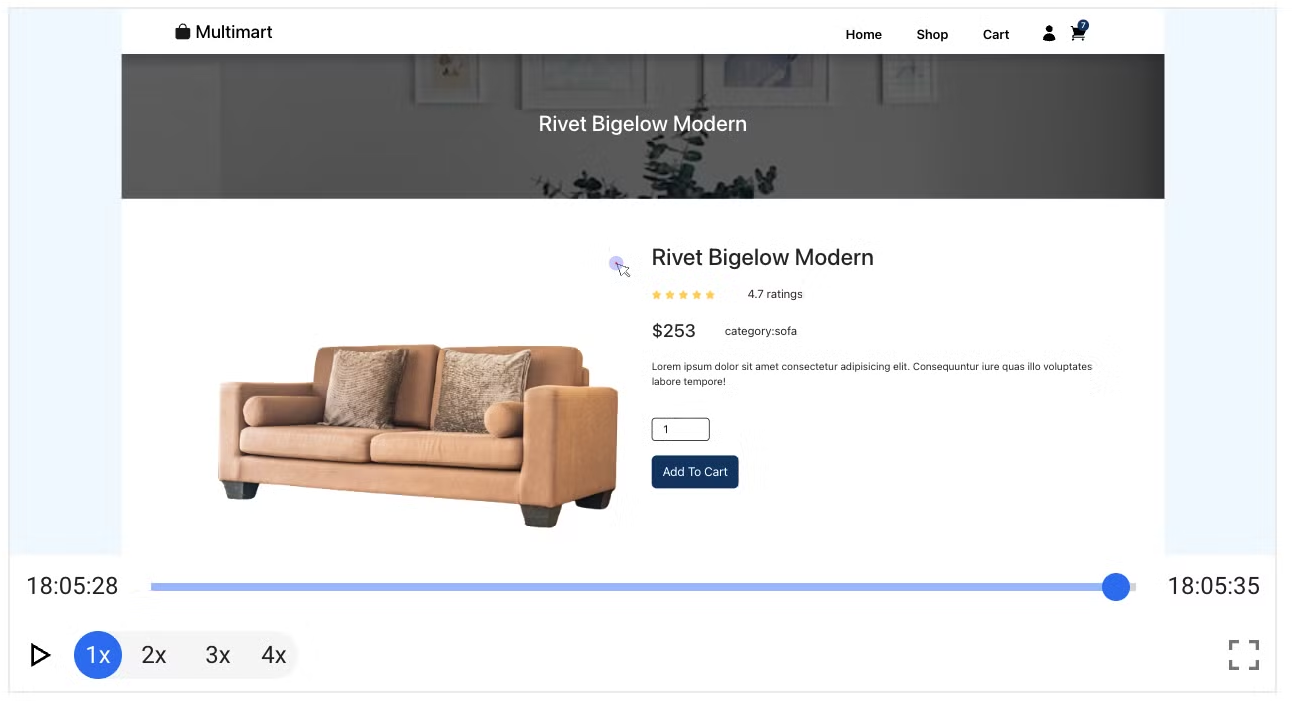
텍스트 외에도 개인 식별 정보나 민감한 데이터가 포함될 수 있으며, 이를 보호하기 위해 특정 영역을 마스킹 처리하는 옵션을 제공합니다.
| 특정 영역에 대한 마스킹 처리 | 마스킹을 적용하지 않은 경우 |
|---|---|
 |  |
수집 대상에서 제외할 영역에 대한 html 요소(element)의 클래스(class) 이름에 session-replay-block-class를 추가하세요. 다음 예제를 참조하세요.
<div class="session-replay-block-class home-header pure-menu pure-menu-horizontal">
<div class="home-header-bar">
{% if site.data.archive %}
<ul class="home-header-menu pure-menu-list">
{% for item in site.data.archive %}
<li class="pure-menu-item">
<a href="{{ item.url | relative_url }}" class="pure-menu-link {% if page.url == item.url %}current-item{% endif %}"">{{ item.title }}</a>
</li>
{% endfor %}
</ul>
{% endif %}
</div>
</div>
특정 텍스트 마스킹 처리
에이전트 옵션에서 sessionReplayMaskAllTexts를 false로 설정하면 대부분의 텍스트가 표시되만 특정 텍스트 영역은 수집 대상에서 제외할 수 있는 옵션을 제공합니다.

특정 텍스트 영역을 수집 대상에서 제외하려면 해당 html 요소(element)의 클래스(class) 이름에 session-replay-mask-text-class를 추가하세요. 다음 예제를 참조하세요.
<main class="session-replay-mask-text-class">
{{ content }}
</main>
<footer class="footer">
{%- assign year_from = site.posts[-1].date | date: '%Y' -%}
{%- assign year_to = site.time | date: '%Y' -%}
{%- if year_from == nil or year_from == year_to -%}
{%- assign year_string = year_from -%}
{%- else -%}
{%- assign year_string = year_from | append: ' ' | append: '-' | append: ' ' | append: year_to -%}
{%- endif -%}
</footer>
세션 �리플레이 이용하기
세션 리플레이 기능은 다음 메뉴 경로에서 이용할 수 있습니다.
-
분석 > 페이지 로드 히트맵
-
분석 > AJAX 히트맵
-
분석 > 사용자 세션 로그 검색
세션 리플레이 기능은 로그 조회 권한을 가진 멤버가 이용할 수 있습니다. 멤버 권한 체계에 대한 자세한 설명은 다음 문서를 참조하세요.
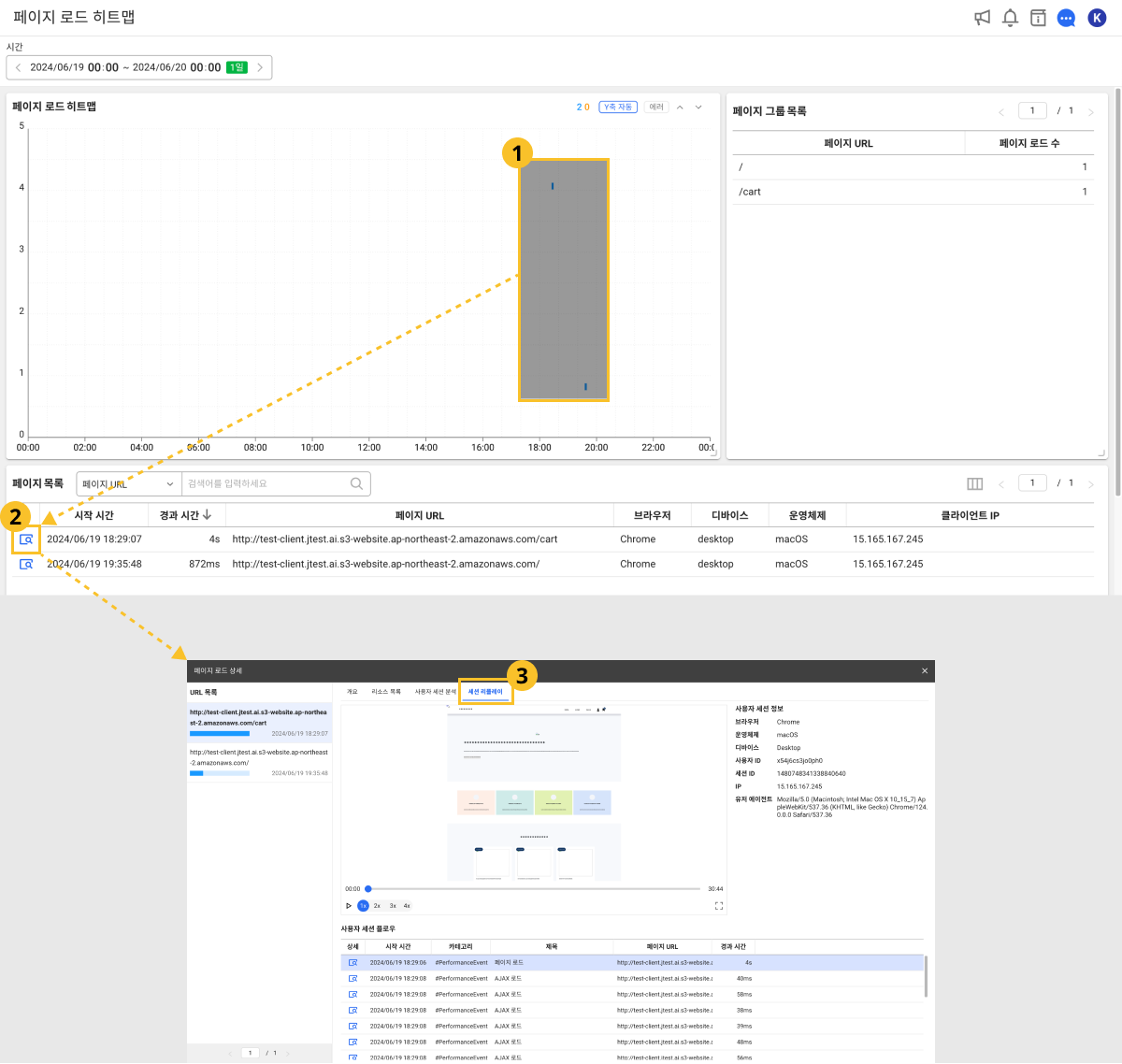
페이지 로드 히트맵
분석 > 페이지 로드 히트맵

-
페이지 로드 히트맵 차트에서 특정 영역을 드래그하세요.
-
페이지 목록에서 세션 리플레이 기능을 확인할 항목의
버튼을 선택하세요.
-
페이지 로드 상세 창이 나타나면 세션 리플레이 탭을 선택하세요.
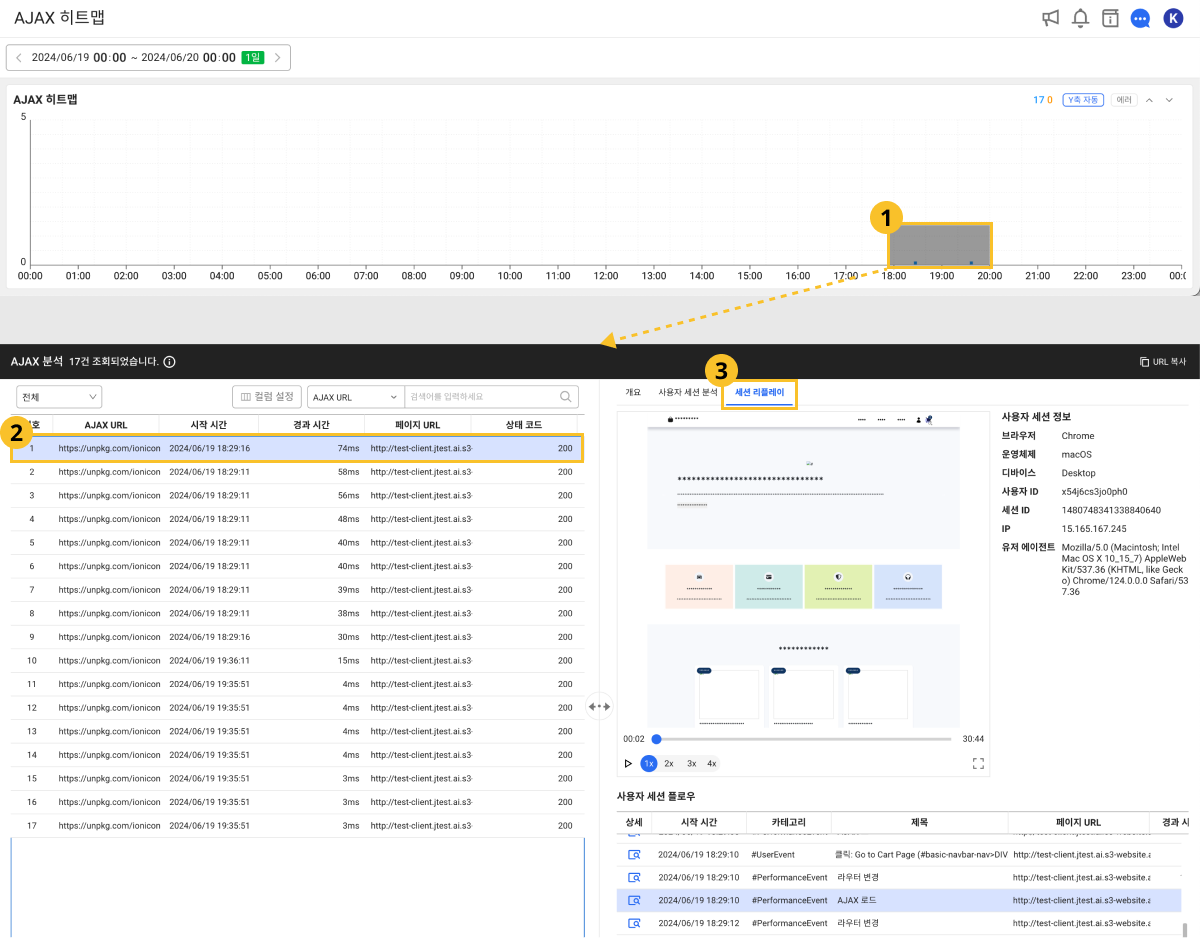
AJAX 히트맵
분석 > AJAX 히트맵

-
AJAX 히트맵 차트에서 특정 영역을 드래그하세요.
-
AJAX 분석 창이 나타나면 목록에서 세션 리플레이 기능을 확인할 항목을 선택하세요.
-
오른쪽 화면에서 세션 리플레이 탭을 선택하세요.
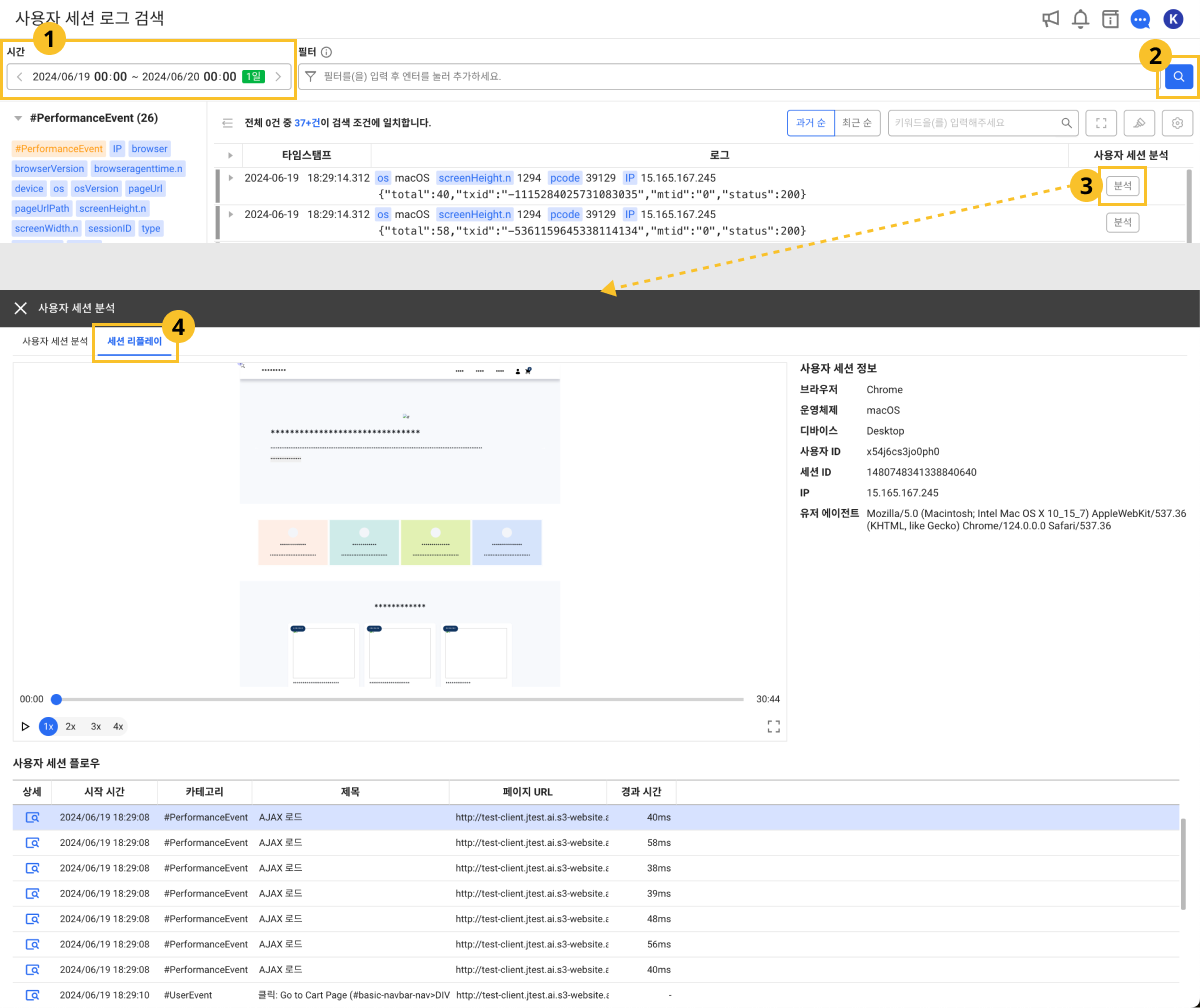
사용자 세션 로그 검색
분석 > 사용자 세션 로그 검색

-
시간에서 조회하길 원하는 시간을 설정하세요.
-
화면 오른쪽에
버튼을 선택하세요.
-
조회 결과 목록에서 세션 리플레이 기능을 확인할 항목의 가장 오른쪽에 분석 버튼을 선택하세요.
-
사용자 세션 분석 창이 나타나면 세션 리플레이 탭을 선택하세요.
세션 리플레이 활용하기
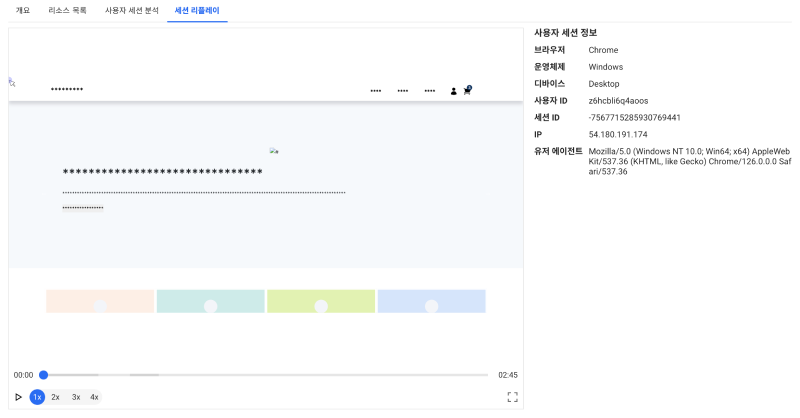
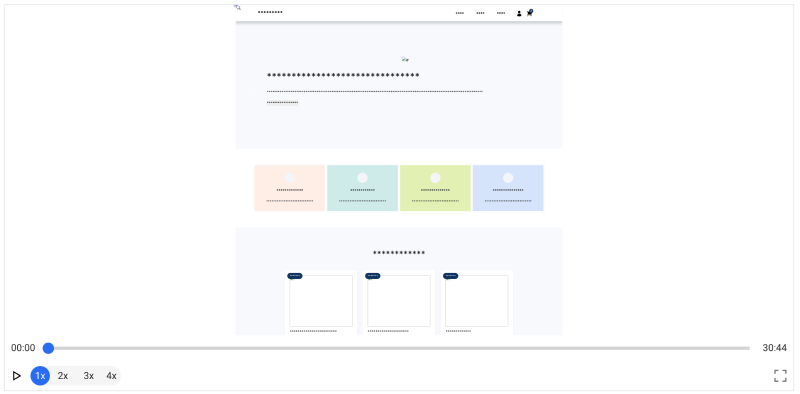
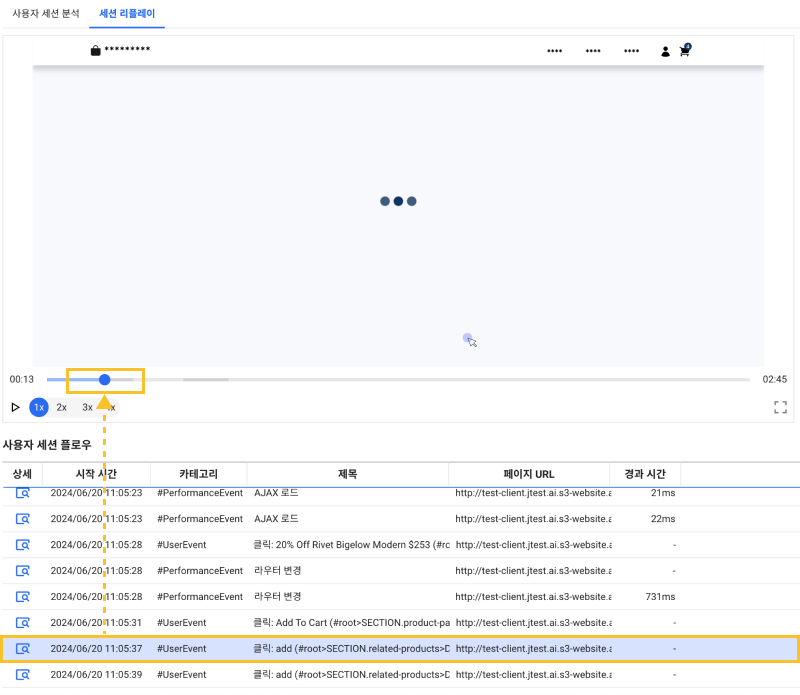
세션 리플레이 플레이어
기록된 사용자 행동 이벤트를 재생하여 실제 사용자가 화면을 어떻게 조작하는지 확인할 수 있습니다.

-
/
: 기록된 사용자 행동 이벤트를 재생하거나 일시 정지할 수 있습니다.
-
1x / 2x / 3x / 4x: 재생 속도를 조절할 수 있습니다.
-
: 플레이어 화면을 전체 화면으로 확대할 수 있습니다. 전체 화면을 종료하려면
ESC키를 누르세요. -
타임라인을 드래그하여 원하는 위치로 이동할 수 있습니다. 마우스 상호 작용이 없는 구간은 밝은 회색으로 표시됩니다.
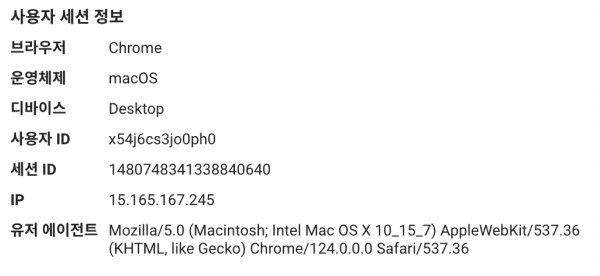
사용자 세션 정보
세션 리플레이 화면 오른쪽에서는 실제 사용자의 세션 정보를 확인할 수 있습니다.

- 브라우저: 최종 사용자가 사용한 브라우저 종류
- 운영체제: 최종 사용자가 사용한 기기의 운영체제 종류
- 디바이스: 최종 사용자가 사용한 기기 종류
- 사용자 ID: 최종 사용자가 웹 애플리케이션을 처음 접속할 때 발급하는 고유 ID
- 세션 ID: 웹 애플리케이션의 최종 사용자가 웹 페이지 탐색을 시작할 때 발급하는 고유 ID
- IP: 최종 사용자가 사용한 기기의 IP 주소
- 유저 에이전트: 이벤트가 발생한 브라우저의 user agent 정보
사용자 세션 플로우
시작 시간을 기준으로 수집한 이벤트 기록을 확인할 수 있습니다. 사용자 세션 분석에서 보여지는 사용자 세션 플로우 정보와 같습니다.

-
개별 이벤트를 선택하면 세션 리플레이 플레이어의 타임라인이 해당 이벤트의 시점으로 이동합니다.
-
개별 이벤트에 대한 상세 정보를 확인하려면
버튼을 선택하세요.
사용자 세션 분석에 대한 자세한 내용은 다음 문서를 참조하세요.