에러 추적
홈 화면 > 프로젝트 선택 > 분석 > 에러 추적
브라우저 모니터링은 브라우저의 프론트 엔드(Front-End) 에러를 수집합니다. 에러 메시지 및 에러 스택 정보, 브라우저, OS, 디바이스, 페이지 URL 정보를 포함하고 있습니다.
에러 탐색하기
시간의 흐름에 따라 발생한 브라우저 에러를 조회할 수 있습니다.
![]()
-
원하는 시간을 설정하세요. 최대 1일전까지 설정할 수 있습니다.
-
차트에 표시된
막대 그래프 중 하나를 선택하세요.
시간 목록에서 10분 단위로 수집한 데이터 중 에러가 발생한 상세 시간을 선택할 수 있습니다.
-
선택한 시점에 발생한 브라우저 에러 목록을 차트 아래에서 목록으로 확인할 수 있습니다.
텍스트 입력 상자에 특정 키워드를 입력하면 목록에서 일치하는 텍스트를 하이라이트 표시합니다.
-
에러에 대한 자세한 내용을 확인하려면 가장 왼쪽에
버튼을 선택하세요.
시간 옵션 이용 방법에 대한 자세한 내용은 다음 문서를 참조하세요.
에러 상세 정보 확인하기
브라우저 에러에는 다음의 정보를 포함하고 있습니다.
-
errorType: 에러의 종류를 의미합니다. AJAX 에러, 콘솔 에러, Syntax 에러를 포함한 소스 에러가 있습니다.
-
pageLocation: 사용자가 방문한 페이지 URL입니다.
-
title: 사용자가 방문한 페이지의 타이틀 정보입니다.
-
browser: 사용자가 이용한 브라우저의 종류입니다.
-
borwserVer: 사용자가 이용한 브라우저의 버전입니다.
-
os: 사용자가 이용한 기기의 OS의 종류입니다.
-
osVer: 사용자가 이용한 기기의 OS 버전입니다.
-
device: 사용자가 이용한 기기의 종류입니다.
-
host: 사용자가 방문한 서버의 도메인 이름입니다.
-
userAgent: 사용자가 이용한 브라우저로부터 전달 받은
User-Agent문자열입니다. -
message: 에러 메시지입니다.
-
stack: 에러 스택 정보입니다. 에러 스택은 기본적으로 난독화된 파일명과 라인, 컬럼 정보를 포함합니다.
소스맵 업로드 및 에러 코드 제공
배포된 프론트엔드 코드가 난독화 또는 압축된 경우 수집된 브라우저 에러의 스택 정보를 실제 코드 레벨로 제공하기 어렵습니다. 프론트엔드 코드를 배포하는 시점에 빌드된 source-map을 통해 브라우저 에러가 발생한 파일, 코드 라인에 접근할 수 있습니다.
-
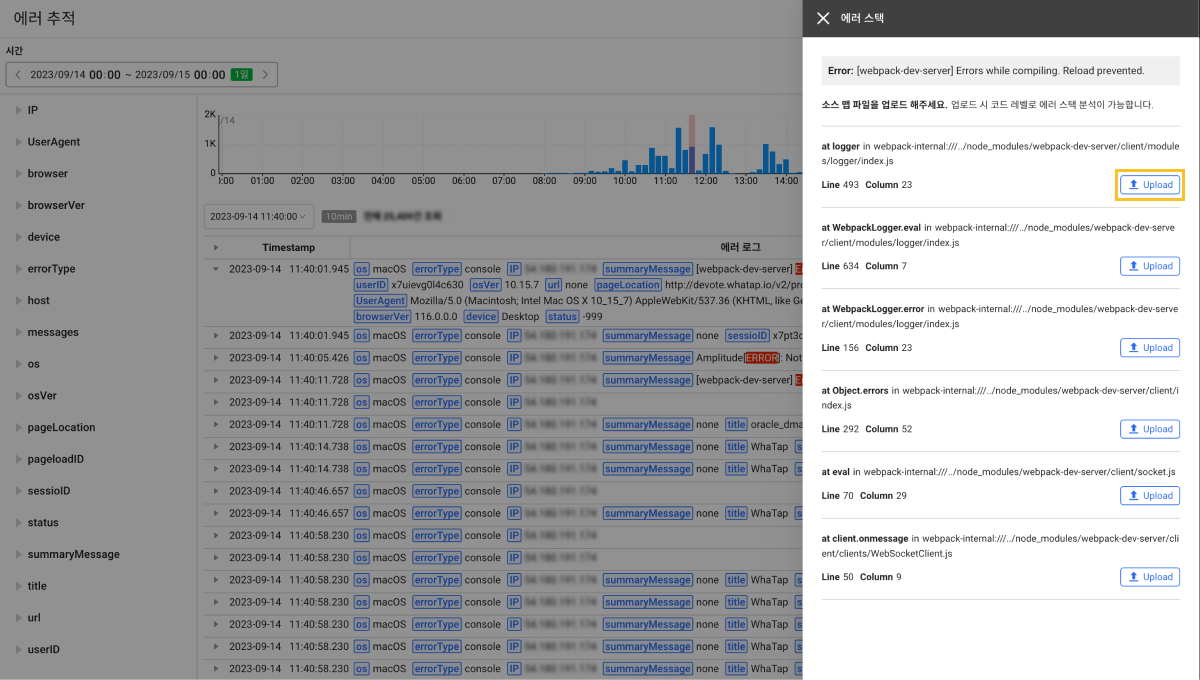
에러 스택 컬럼의 분석 버튼을 선택하세요.

-
선택한 에로 로그의 에러 스택 정보를 확인할 수 있는 창이 나타나면 Upload 버튼을 선택하세요.

-
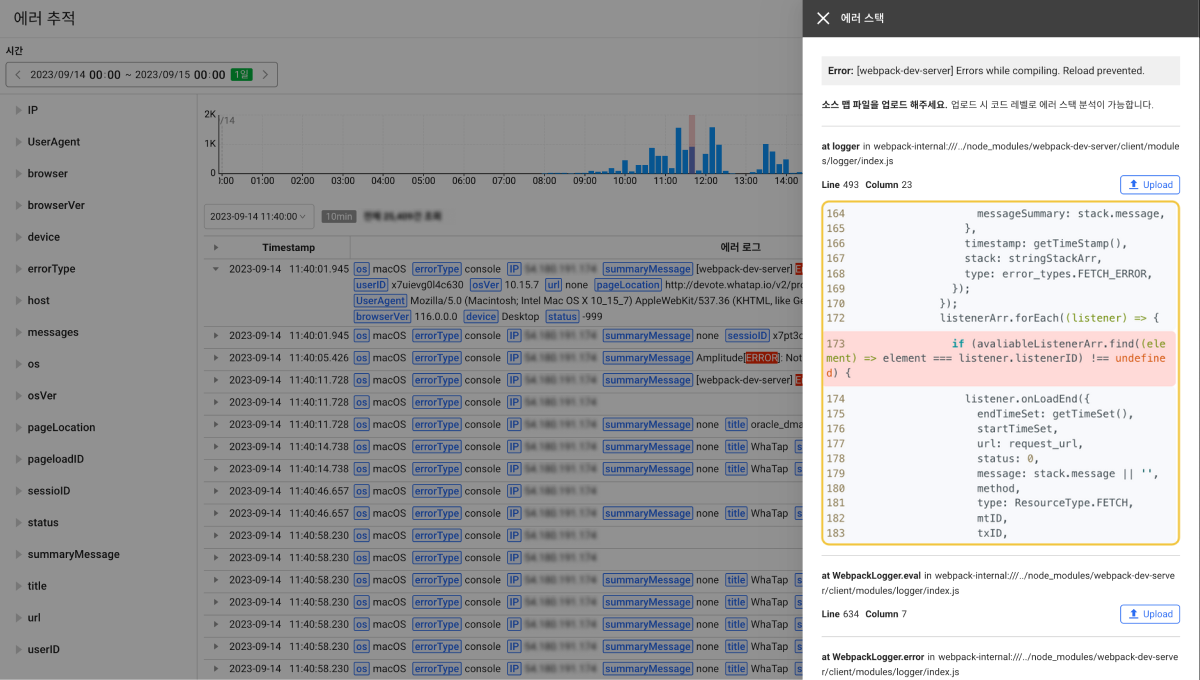
해당 코드 스택에 대한 소스맵을 로드하세요.
난독화된 스택 정보와 자바스크립트 소스맵 정보를 비교하여 실제 에러가 발생한 코드를 확인할 수 있습니다.

에러 정보 필터링하여 탐색하기
브라우저 에러에 포함된 정보를 기준으로 필터링해 원하는 에러 정보를 조회할 수 있습니다.
![]()
-
화면의 왼쪽 패널에서 필터링하길 원하는 브라우저 에러 정보 항목을 선택하세요.
-
하위 목록이 나타나면 원하는 항목을 선택하세요. 목록이 너무 많다면 검색할 수도 있습니다.
선택한 항목에 해당하는 브라우저 에러 목록을 표시합니다.
테이블 컬럼 설정
테이블 컬럼 표시하거나 숨기기
브라우저 에러 목록 테이블의 컬럼 헤더 항목을 표시하거나 숨길 수 있습니다.
-
테이블 오른쪽 위에
버튼을 선택하세요.
-
컬럼 설정 창이 나타나면 왼쪽 목록에서 원하는 항목을 선택하거나 선택을 해제하세요.
오른쪽 목록에서
버튼을 선택해 컬럼을 숨길 수도 있습니다.
-
모든 설정을 완료한 다음 확인 버튼을 선택하세요.
설정한 내용이 테이블에 적용됩니다.
테이블 컬럼 순서 바꾸기
브라우저 에러 목록 테이블에서 컬럼 헤더의 순서를 변경할 수 있습니다.
-
테이블 오른쪽 위에
버튼을 선택하세요.
-
컬럼 설정 창이 나타나면 오른쪽 목록에서 원하는 항목을 드래그해서 순서를 변경하세요.
-
모든 설정을 완료한 다음 확인 버튼을 선택하세요.
설정한 내용이 테이블에 적용됩니다.
테이블 콘텐츠 표시 설정
브라우저 에러 목록에 표시하는 콘텐츠의 내용을 설정할 수 있습니다. 너무 많은 정보가 표시되어 보기 불편하거나 필요한 내용을 추가하고 싶은 경우 이용할 수 있습니다.
-
테이블 오른쪽 위에
버튼을 선택하세요.
-
로그 표시 상세 설정 창이 나타나면 원하는 옵션을 설정하세요.
-
content 또는 태그 옵션을 선택해 로그의 콘텐츠 표시 여부를 선택하세요.
-
태그 관리: 태그는 추가한 순서대로 로그에 표시됩니다. 태그의 순서는 드래그로 변경할 수 있습니다. 비활성화된 태그는 로그에서 보이지 않습니다.
-
-
모든 설정을 완료한 다음
버튼을 선택하세요.
설정한 내용이 테이블에 적용됩니다.
로그 표시 상세 설정에 대한 자세한 내용은 다음 문서를 참조하세요.