セッションリプレイ
セッションリプレイは、ユーザーがウェブサイトで行うすべてのイベントを記録し、再生できる機能です。 この機能により、クリック、スクロール、入力、ページ切り替えなどのユーザー行動を再現できます。 これにより、ユーザーが実際にウェブサイトとどのように相互作用するかを、正確に把握できます。
-
ユーザー行動記録と再生: セッション リプレイは、ユーザーの行動を記録します。 記録されたユーザーの行動には、マウスの移動、クリック、スクロールなどが含まれます。 記録されたユーザーの行動をそのまま再生し、特定の時点で何をしたかを視覚的に確認できます。
-
エラー追跡および障害再現: 特定のイベントやエラーの発生時点を追跡して、障害の原因を分析できます。 ページを読み込むのに長い時間がかかる問題や画面で発生するその他の技術的欠陥がユーザーにどのように表示されるかを視覚的に確認できます。
セッションリプレイ機能は、ログ読取り権限があるメンバーが利用できます。 メンバーのアクセス権限については、次の文書を参照してください。
対応ブラウザ
セッションリプレイのための収集データはrequestIdleCallback APIに対応するブラウザでのみ収集します。 ブラウザ別の対応バージョンを確認してください。
| Chrome | Edge | Safari | Firefox | Opera | Chrome Android | Safari iOS | Samsung Internet |
|---|---|---|---|---|---|---|---|
| > 47 | > 79 | ❌ | > 6 | > 55 | > 47 | ❌ | > 5 |
セッションリプレイデータの収集時にオーバーヘッドを防ぐために、メインスレッドの空き時間にデータを収集します。 このためにrequestIdleCallback APIを活用します。 requestIdleCallback APIに対応しないブラウザでは、パフォーマンスの低下を防止するため、セッションリプレイのデータを収集しないように設定しました。
requestIdleCallback APIはブラウザが空き状態の時、コールバックを実行するように設計されたAPIで、セッションリプレイデータの収集時に主要作業への影響がないように保障します。 詳細については、次のリンクを参照してください。
収集方法
実際の画面を録画したり、画像でキャプチャーしたりする代わりに、DOM変更事項とCSSスタイル情報などをテキスト形式で収集します。 この時、オーバーヘッドを防止するためにブラウザのメインスレッドがアイドル状態の場合にのみ変更を収集し、データを送信します。
エージェントのオプションを適用する
セッションリプレイ機能を適用するには、ブラウザエージェントオプションを適用する必要があります。 次のサンプルを参照してください。
<script>
(function (w, h, _a, t, a, b) {
w = w[a] = w[a] || {
config: {
projectAccessKey: {projec_access_key},
pcode: {pcode},
sampleRate: 100,
sessionReplaySampleRate: 50,
sessionReplayMaskAllTexts: false,
sessionReplayMaskAllInputs: false,
proxyBaseUrl: "https://rum-ap-northeast-2.whatap-browser-agent.io/",
},
};
a = h.createElement(_a);
a.async = 1;
a.src = t;
t = h.getElementsByTagName(_a)[0];
t.parentNode.insertBefore(a, t);
})(window, document, 'script', 'https://repo.whatap-browser-agent.io/rum/prod/v1/whatap-browser-agent.js', 'WhatapBrowserAgent', '');
</script>
-
sessionReplaySampleRate Number
すべての収集セッションからセッションリプレイを収集する比率を0から100まで設定できます。 例えば、
sampleRateが100であり、sessionReplaySampleRateが50であると、全体セッションから50%のセッションリプレイが記録されます。一方、
sampleRateが50であり、sessionReplaySampleRateが100であると、全セッションの50%が収集対象であり、この中で100%がセッションリプレイとして記録されます。 -
sessionReplayMaskAllTexts Boolean
既定値
true値を
falseに設定すると、マスキング処理なしですべてのテキストデータを収集します。 -
sessionReplayMaskAllInputs Boolean
既定値
true値を
falseに設定すると、マスキング処理なしですべて入力(Input)フィールド領域のデータを収集します。
機微情報の収集を除外
機微情報に対する収集の除外方法を基本的に提供します。 画面上のすべてのテキストは、次のようにマスキングされ、収集されます。 ただし、エージェントオプションでsessionReplayMaskAllTextsをtrueに設定する必要があります。

特定の領域をマスキング処理する
テキストの他にも、個人情報や敏感なデータが含まれる場合があり、これを保護するために特定の領域をマスキング処理するオプションが提供されます。
| 特定領域に対するマスキング処理 | マスキングを適用しない場合 |
|---|---|
 |  |
収集対象から除外する領域についてのhtml要素(element)のクラス(class)名にsession-replay-block-classを追加します。 次のサンプルを参照してください。
<div class="session-replay-block-class home-header pure-menu pure-menu-horizontal">
<div class="home-header-bar">
{% if site.data.archive %}
<ul class="home-header-menu pure-menu-list">
{% for item in site.data.archive %}
<li class="pure-menu-item">
<a href="{{ item.url | relative_url }}" class="pure-menu-link {% if page.url == item.url %}current-item{% endif %}"">{{ item.title }}</a>
</li>
{% endfor %}
</ul>
{% endif %}
</div>
</div>
特定のテキストマスキング処理
エージェントオプションでsessionReplayMaskAllTextsをfalseに設定すると、ほとんどのテキストが表示されますが、特定のテキスト領域は収集対象から除外されるオプションを提供します。

特定のテキスト領域を収集対象から除外するには、該当html要素(element)のクラス(class)名にsession-replay-mask-text-classを追加します。 次のサンプルを参照してください。
<main class="session-replay-mask-text-class">
{{ content }}
</main>
<footer class="footer">
{%- assign year_from = site.posts[-1].date | date: '%Y' -%}
{%- assign year_to = site.time | date: '%Y' -%}
{%- if year_from == nil or year_from == year_to -%}
{%- assign year_string = year_from -%}
{%- else -%}
{%- assign year_string = year_from | append: ' ' | append: '-' | append: ' ' | append: year_to -%}
{%- endif -%}
</footer>
セッションリプレイを利用する
セッションリプレイ機能は、次のパスから利用できます。
-
分析 > ページロードヒットマップ
-
分析 > Ajaxヒットマップ
-
分析 > ユーザーセッションログ検索
セッションリプレイ機能は、ログ読取り権限があるメンバーが利用できます。 メンバーのアクセス権限については、次の文書を参照してください。
ページロードヒットマップ
分析 > ページロードヒットマップ

-
ページロード ヒットマップのチャート領域をドラッグします。
-
ページ リストでセッションリプレイ機能を確認する項目の
ボタンを選択します。
-
ページロード 詳細画面が表示されるとセッションリプレイタブを選択します。
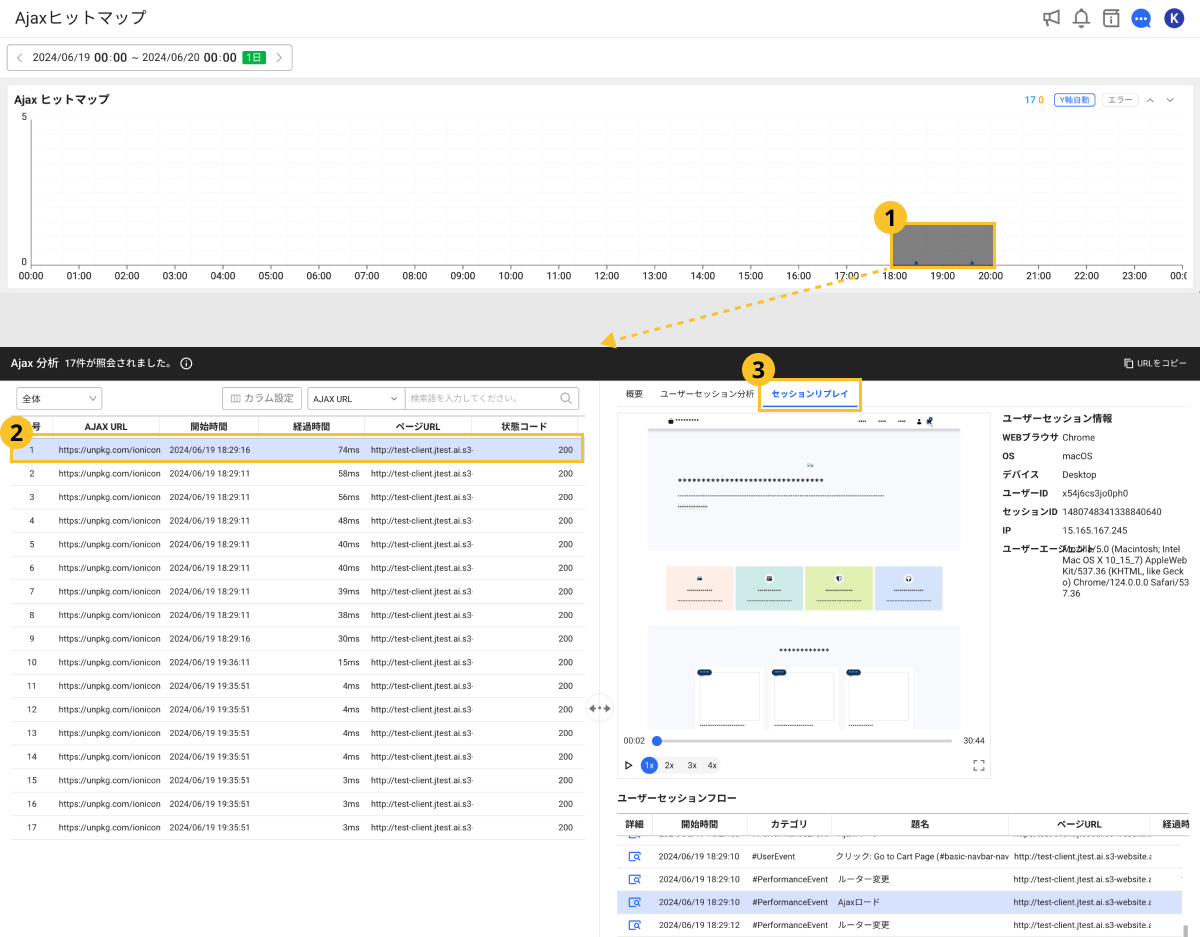
Ajaxヒットマップ
分析 > Ajaxヒットマップ

-
Ajaxヒットマップ のチャート領域をドラッグします。
-
Ajax 分析画面が表示されたら、一覧でセッションリプレイ機能を確認する項目を選択します。
-
右の画面からチャートタブを選択します。
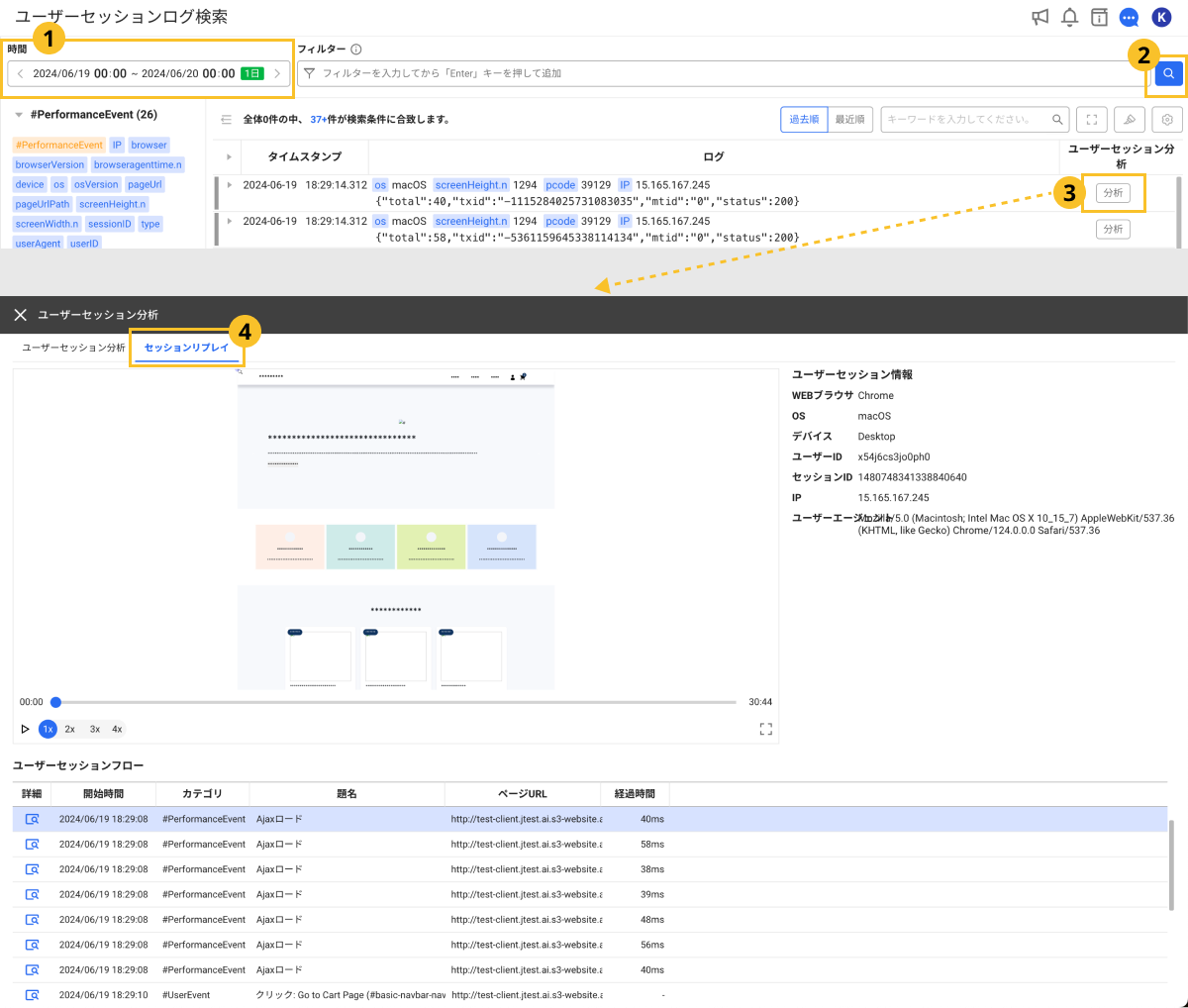
ユーザーセッションログ検索
分析 > ユーザーセッションログ検索

-
時間で照会する時間を設定します。
-
画面の右側に
ボタンを選択します。
-
照会結果の一覧で、セッションリプレイ機能を確認する項目の一番右にある分析ボタンを選択します。
-
ユーザーセッション分析画面が表示されたら、セッションリプレイタブを選択します。
セッションリプレイを活用する
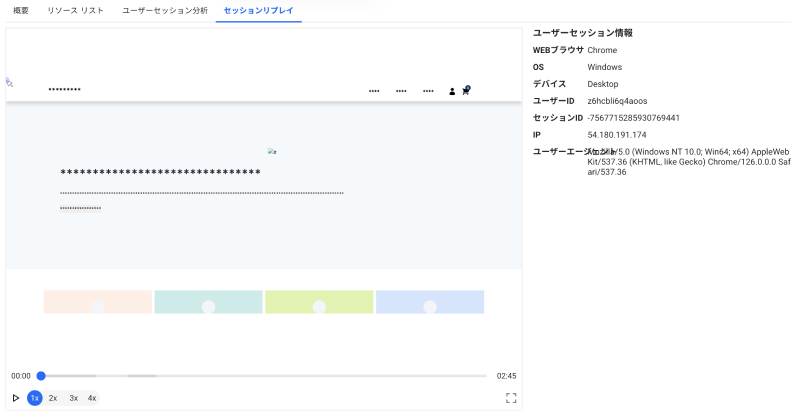
セッションリプレイのプレーヤー
記録されたユーザー行動イベントをリプレイして、実際にユーザーが画面をどのように操作したかを確認できます。

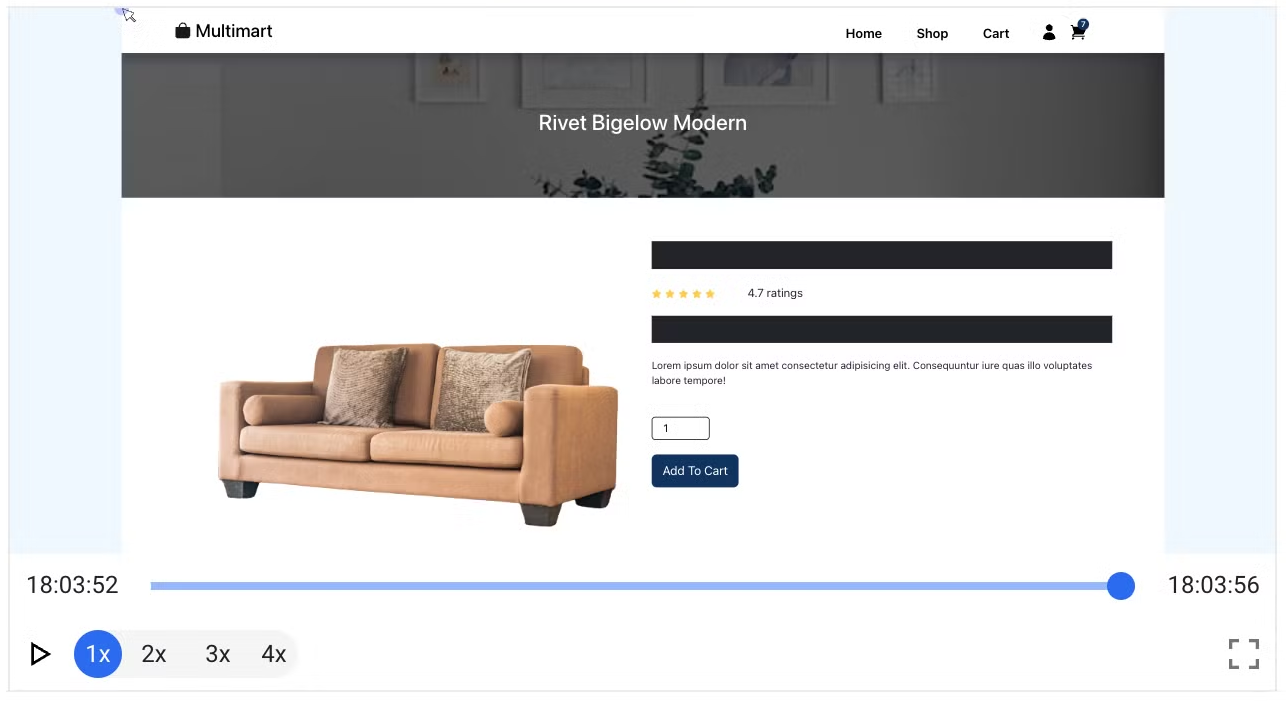
-
/
: 記録されたユーザー行動イベントを再生または一時停止できます。
-
1x / 2x / 3x / 4x: 再生速度を調整できます。
-
: プレーヤー画面を全画面に拡大できます。 全画面を終了するには
ESCキーを押します。 -
タイムラインをドラッグして、目的の位置に移動できます。 マウスの相互作用のないセクションは、明るいグレーで表示されます。
ユーザーセッション情報
セッションリプレイ画面の右側からユーザーのセッション情報を確認できます。

- WEBブラウサ:エンドユーザーが使用したブラウザーの種類
- OS:エンドユーザーが使用する機器のOSの種類
- デバイス:エンドユーザーが使用したデバイスの種類
- ユーザーID: エンドユーザーがウェブアプリケーションに初めてアクセスする時に発行する固有ID
- セッションID:ウェブアプリケーションのエンドユーザーがウェブアクセスを開始する際に発行される固有IDです。
- IP:エンドユーザーが使用するデバイスのIPアドレス
- ユーザーエージェント: イベントが発生したブラウザのuser agent情報
ユーザーセッションフロー
開始時間を基準に収集したイベント記録を確認できます。 ユーザーセッション分析で見られるユーザーセッションフロー情報と同じです。

-
個別のイベントを選択すると、セッションリプレイのプレーヤーのタイムラインがそのイベントの時点に移動します。
-
個別のイベントの詳細情報を確認するには
ボタンを選択します。
ユーザーセッション分析についての詳細は、次の文書を参照してください。