브라우저 모니터링
브라우저 모니터링(Browser Monitoring)은 브라우저 애플리케이션의 페이지 로드 시간, 서버 응답 시간, 리소스 로딩 시간, 브라우저 에러 등 다양한 성능 지표를 수집하여 분석합니다. 수집, 분석한 데이터를 통해 브라우저 애플리케이션의 병목 현상이나 성능 이슈를 파악하고 최적화할 수 있습니다. 또한 브라우저별로 성능 차이를 파악할 수 있어 최상의 사용자 경험을 제공할 수 있는 데이터를 제공합니다.
브라우저 모니터링, 왜 필요한가?
-
클라우드와 MSA 시대의 복잡한 서버환경에서 브라우저 애플리케이션의 응답 시간 최적화
클라우드, MSA 등의 등장에 따라 서버 환경이 더욱 복잡해졌습니다. 이렇게 복잡해진 환경에서 개별 서버의 성능 지표만으로는 브라우저 애플리케이션의 응답 시간 지연 원인을 파악하기 어렵습니다. 이에 따라 서버와 클라이언트 간의 네트워크 상황과 브라우저의 로딩 시간을 포함한 요소를 고려해야 합니다. 또한 응답 시간에 영향을 미치는 브라우저의 요청 데이터 사이즈나 요청 주기 등 관련 요소들도 고려해야 합니다.
실 사용자의 응답 시간 및 사용자 경험 최적화를 위해 브라우저 모니터링은 필요합니다.
-
실 사용자 환경에서 발생하는 예측 불가능한 에러에 대한 빠른 대응
개발, 수정, 배포가 빈번하게 발생하는 CI/CD 도입으로 실제 사용자에게 발생하는 에러를 배포 전 테스트만으로 예방하기 어렵습니다. 실 사용자가 웹 페이지를 이용하면서 발생하는 에러는 사용자의 디바이스나 브라우저 종류, 네트워크 상태 등에 따라 다양한 에러가 발생할 수 있습니다.
브라우저 모니터링을 통해 실제 사용자에게 발생하는 에러를 모니터링하고 이를 예방하거나 최소화하는 기술적인 방법을 적용해야 합니다.
-
다양한 브라우저와 디바이스에서 최적화된 사용자 경험을 제공하기 위한 통계 데이터 제공
브라우저의 종류와 디바이스가 다양해짐에 따라 실제 사용자들이 경험하는 에러를 모니터링해야 합니다. 예를 들어 특정 브라우저 또는 디바이스에서만 발생하는 에러를 확인할 수 있습니다. 이를 통해 사용자 경험을 개선하고, 더 나은 서비스를 제공할 수 있습니다.
-
SPA 환경에서 브라우저 애플리케이션 성능 분석 및 최적화
웹 애플리케이션인 SPA(Single Page Application)에서는 주로 브라우저에서 웹 페이지를 구현합니다. 이전에는 웹 페이지의 모든 요소가 서버에서 렌더링되었지만, 이제는 브라우저에서 페이지를 렌더링하고 필요한 데이터만 서버에서 가져와 사용합니다. 이렇게 웹 애플리케이션이 복잡해지면서 서버만 관리한다고 해서 성능이 빠르거나 느리다는 것을 알 수 없습니다. 따라서 브라우저 모니터링을 통해 브라우저 애플리케이션의 문제를 찾고 최적화를 수행해야 합니다.
-
1st Party와 3rd Party 리소스의 종합적 응답 시간 측정 및 최적화를 통한 사용자 체감 성능 개선
웹 서비스의 실 사용자 체감 성능은 사내에서 직접 운영하는 1st party와 외부에서 운영하는 3rd party의 응답 시간을 종합적으로 측정해야 합니다. 3rd party 리소스의 응답 시간 지연만으로 전체 응답 시간이 지연될 수 있습니다.
주요 기능
브라우저 모니터링은 최종 사용자 입장에서 웹사이트 이용의 문제 여부, 최종 사용자의 사용성, 최종 사용자의 환경을 모니터링합니다. 다음의 주요 기능을 제공합니다.
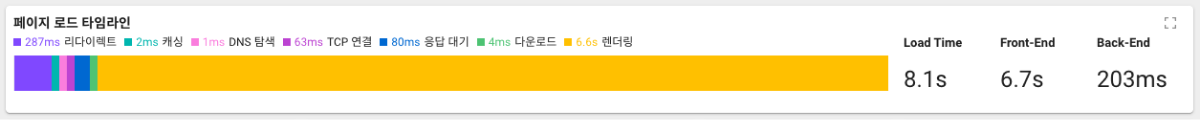
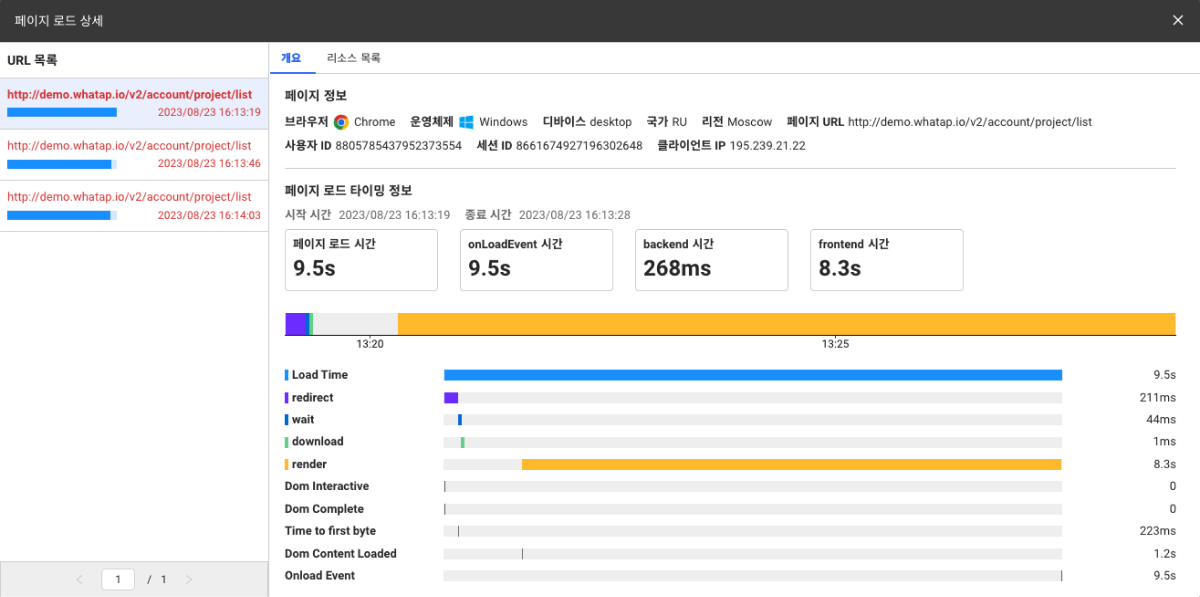
페이지 로드 성능 정보 제공


브라우저가 웹 페이지를 얼마나 빠르게 로드하는지를 모니터링합니다. 사용자들은 빠르게 로드되는 웹 페이지를 선호하므로 페이지 로드 성능 정보를 통해 개발자들은 웹 페이지의 성능을 최적화할 수 있습니다. 페이지 로드 성능 정보는 브라우저가 페이지를 로드하는 데 걸린 시간, 페이지 요소의 로드 시간, 서버 응답 시간 등을 제공합니다. 이 정보를 통해 웹 페이지의 성능을 개선할 수 있는 방안을 찾을 수 있습니다.
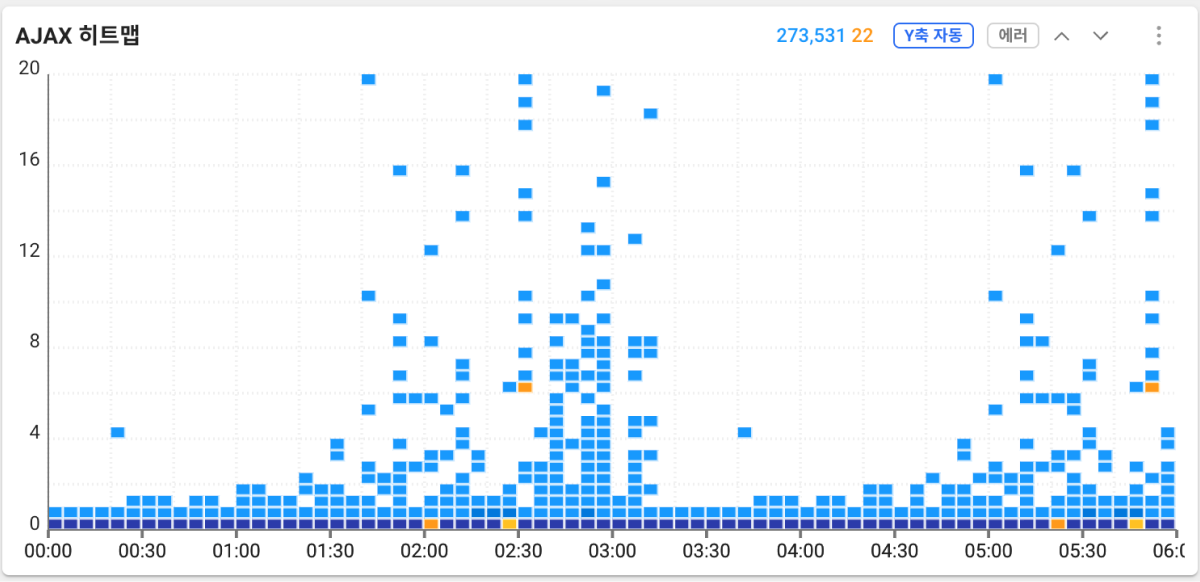
AJAX 성능 정보 제공

AJAX를 통해 서버와 데이터를 주고 받을 때의 성능 정보를 모니터링합니다. AJAX는 웹 페이지가 서버와 비동기적으로 데이터를 교환하여, 페이지를 새로고침하지 않고도 브라우저 애플리케이션을 업데이트할 수 있게 해주는 기술입니다. 브라우저 모니터링은 AJAX 요청 및 응답 시간 측정, 서버 응답 시간 분석, 네트워크 대기 시간 등 다양한 데이터를 수집합니다. 수집 데이터는 브라우저 애플리케이션의 성능 향상 및 사용자 경험을 개선하는데 유용합니다.
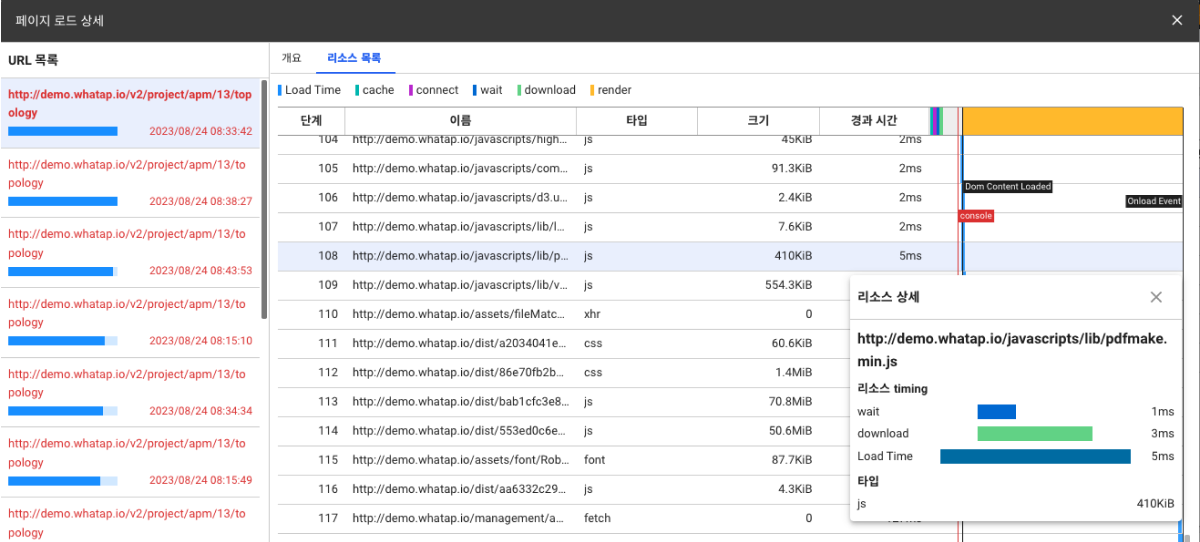
웹 페이지 리소스 정보 제공

브라우저가 서버로부터 다운로드하는 리소스는 페이지 로드 성능에 큰 영향을 끼칩니다. 리소스 목록에서는 로딩 속도가 느리거나 파일 사이즈가 큰 리소스를 빠르게 파악할 수 있습니다. 이러한 정보를 사용해 웹 페이지의 성능을 향상시키고 사용자 경험을 개선하는데 활용할 수 있습니다.
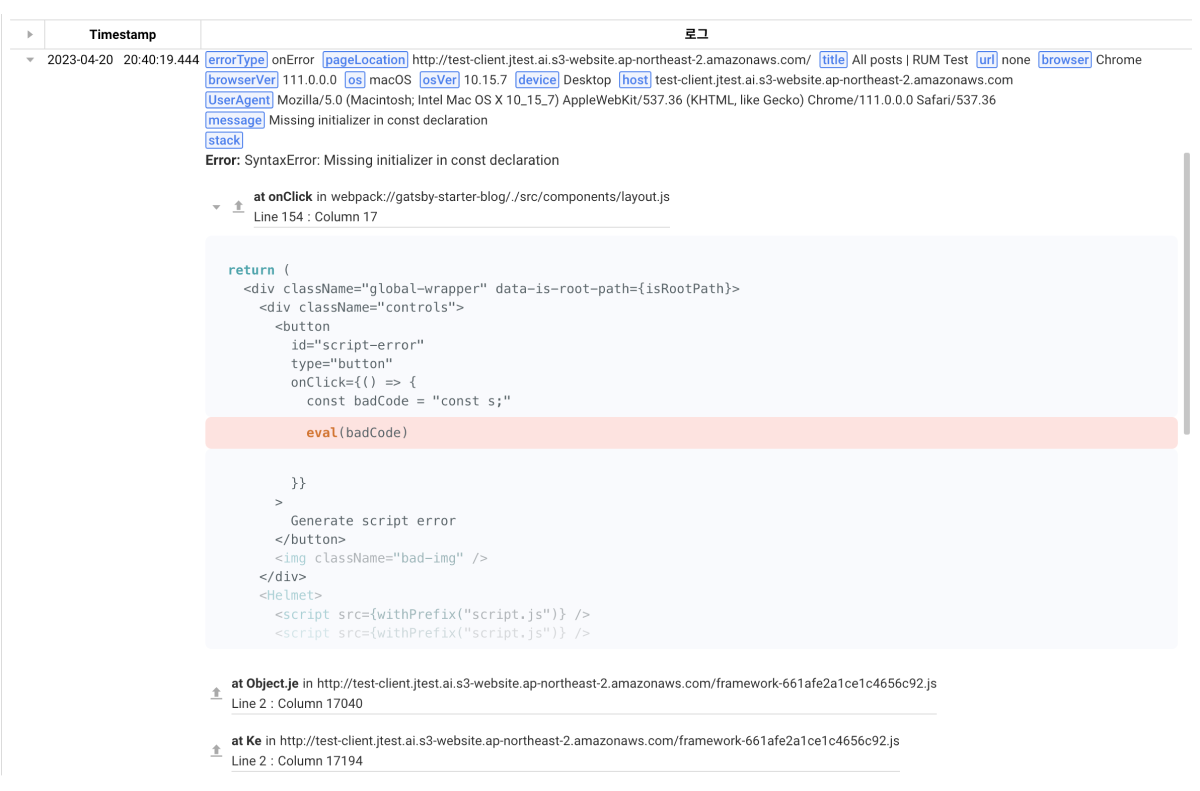
브라우저 에러 정보 제공

사용자가 웹사이트를 이용하는 과정에서 발생하는 브라우저 에러 정보를 수집합니다. 이 정보를 통해 개발자는 사용자가 웹사이트를 이용하면서 겪는 문제를 파악하고 신속 대응할 수 있습니다. 사용자 경험을 개선하고 웹사이트의 안정성을 높일 수 있습니다.
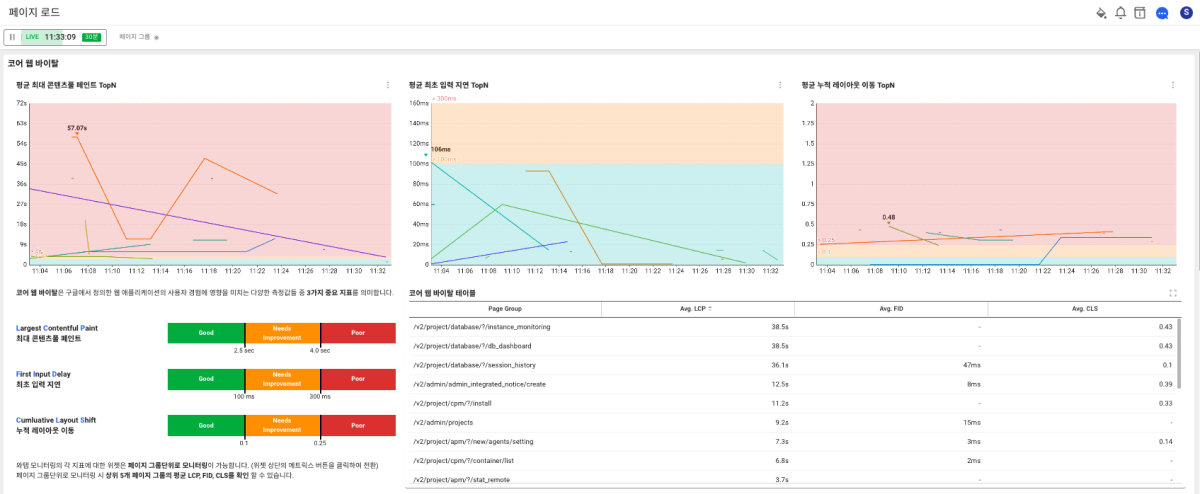
코어 웹 바이탈 정보 제공

코어 웹 바이탈은 구글에서 정의한 웹 페이지의 성능에 대한 중요한 지표로 페이지 로드 시간과 응답 시간, 렌더링 시간, 사용자 상호 작용 시간 등이 있습니다. 이러한 정보를 수집하고 분석하여 웹 사이트가 상위 노출하는 데 도움이 될 수 있습니다.
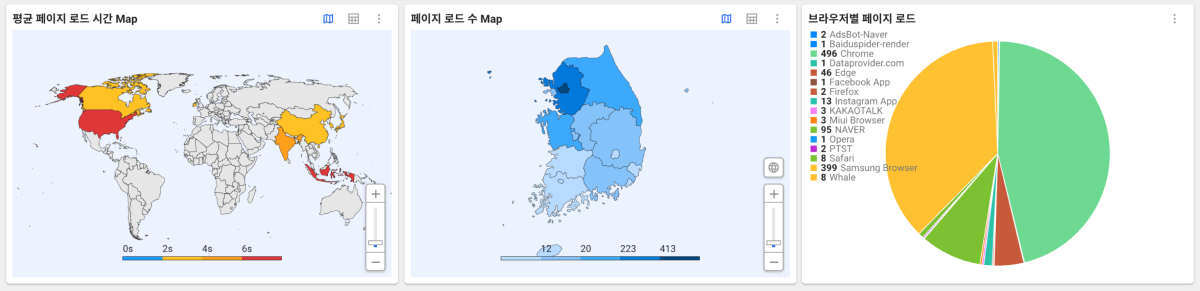
사용자 접속 환경 분석

사용자의 디바이스 정보 및 브라우저 정보, 운영체제 정보, 지역 정보 등 다양한 사용자 접속 환경을 분석합니다.
특정 디바이스에서 문제가 발생하는 경우 해당 디바이스의 정보를 분석하여 문제를 해결할 수 있습니다. 또한 특정 지역에서 웹 애플리케이션이 느리게 동작하는 경우 해당 지역의 정보를 파악하여 최적화를 수행할 수 있습니다. 사용자들이 사용하는 브라우저나 운영체제 등을 파악하여 웹 애플리케이션의 호환성 문제를 해결하는데 필요한 정보를 제공할 수 있습니다.
브라우저 모니터링 시작하기
다음의 단계를 따라 브라우저 모니터링을 시작할 수 있습니다.
-
와탭 계정이 없다면 회원 가입을 진행하세요.
-
브라우저 호환성 및 사전 설정을 살펴보세요.
-
와탭 모니터링 서비스로 이동해 브라우저 프로젝트를 생성하세요.
-
브라우저 에이전트를 적용하세요.