브라우저 모니터링 대시보드
홈 화면 > 프로젝트 선택 > 대시보드 > 브라우저 모니터링 대시보드

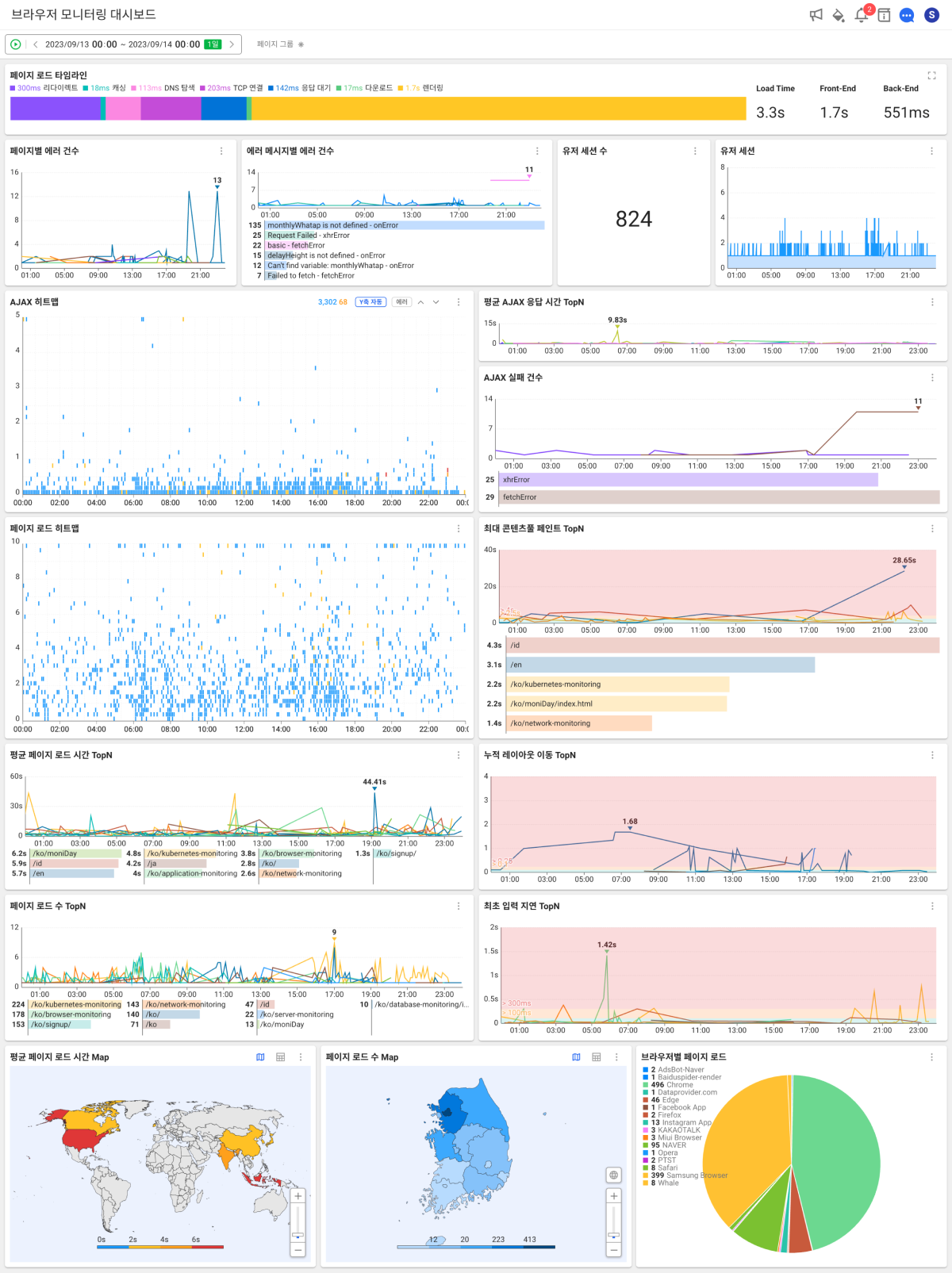
실시간 데이터 및 과거 데이터를 조회할 수 있는 대시보드입니다. 브라우저 애플리케이션의 사용자 경험과 성능을 모니터링합니다. 성능 지표와 브라우저, 지역 등 다양한 측면에서 데이터를 제공하여 상태 이상을 빠르게 파악할 수 있습니다. 또한 페이지 로드 이벤트와 AJAX 이벤트의 성능 데이터도 제공합니다.
실시간 통계 데이터를 차트 형태의 위젯으로 구성한 대시보드입니다. 페이지 로드 중심의 통계 데이터와 웹 브라우저에서 발생하는 AJAX 데이터를 실시간으로 확인할 수 있습니다.
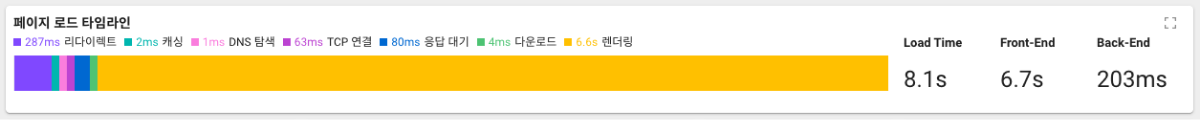
페이지 로드 타임라인

브라우저 애플리케이션의 전체 페이지 로드 성능 정보를 제공합니다. 페이지 로드 시간과 로드 단계별 과정을 평균 시간으로 나타냅니다. 이를 통해 브라우저 애플리케이션의 전반적인 성능을 파악할 수 있습니다.
각 세부 단계에 대한 설명은 다음을 참조하세요.
-
리다이렉트: 브라우저가 웹 페이지를 불러올 때 리다이렉트 과정에서 소요한 평균 시간입니다.
-
캐싱: 브라우저가 웹 페이지를 불러오면서 캐시된 리소스를 검색하는데 소요한 평균 시간입니다.
-
DNS 탐색: 브라우저가 웹 페이지를 불러오면서 웹사이트 도메인을 조회하는데 소요한 평균 시간입니다.
-
TCP 연결: 브라우저가 웹 페이지를 불러올 때 TCP 헨드쉐이크 과정에서 소요한 평균 시간입니다.
-
응답 대기: 브라우저가 웹 페이지를 불러오면서 네트워크 요청을 보낸 후 서버로부터 첫 번째 바이트가 수신될 때까지 소요된 평균 시간입니다.
-
다운로드: 브라우저가 웹 페이지를 불러오면서 서버로부터 리소스를 다운로드하는데 소요한 평균 시간입니다.
-
렌더링: 서버로부터 다운로드한 리소스를 화면에 렌더링하고 페이지 로드 이벤트를 완료하는데 소요한 평균 시간입니다.
-
Load Time: 브라우저가 웹 페이지를 완전히 불러오는데 소요한 평균 시간입니다.
-
Front-End: 웹 페이지를 초기 렌더링하는데 소요한 평균 시간입니다.
-
Back-End: 페이지 로드 요청부터 리소스를 다운로드하는데 소요한 평균 시간입니다.
페이지 로드 시간 및 로드 수

최종 사용자가 브라우저 애플리케이션을 이용해 웹 페이지를 접속하면 각 페이지를 불러오는데 걸리는 시간과 빈도를 실시간으로 확인할 수 있습니다. 이 정보를 통해 개발자는 접속량이 많은 페이지와 로딩 속도가 느린 페이지를 특정하고 속도 개선이 필요한 페이지에 대한 우선 순위를 정할 수 있습니다.
예를 들어 많은 사용자가 접속하는 페이지의 로딩 시간이 길어진다면, 개발자는 해당 페이지의 성능을 개선하는데 집중할 수 있습니다. 반대로 로딩 속도가 느린 페이지의 접속량이 크지 않다면 개발자는 해당 페이지의 개선보다 다른 페이지를 개선하는데 집중하는 것이 효율적일 것입니다.
전체 현황을 확인하려면 오른쪽 상단의 페이지 그룹을 선택하세요. 메트릭스 목록에서 전체를 선택하세요.
-
평균 페이지 로드 시간 TopN
평균 페이지 로드 시간을 페이지 그룹별로 표시합니다. 수평 막대 차트는 조회 시간 동안 발생한 페이지 그룹별 로드 시간의 평균입니다. 상위 8개까지만 표시됩니다.
-
페이지 로드 수 TopN
페이지 로드 수를 페이지 그룹별로 표시합니다. 수평 막대 차트는 조회 시간 동안 발생한 페이지 그룹별 로드수의 합계입니다. 상위 8개까지만 표시됩니다.
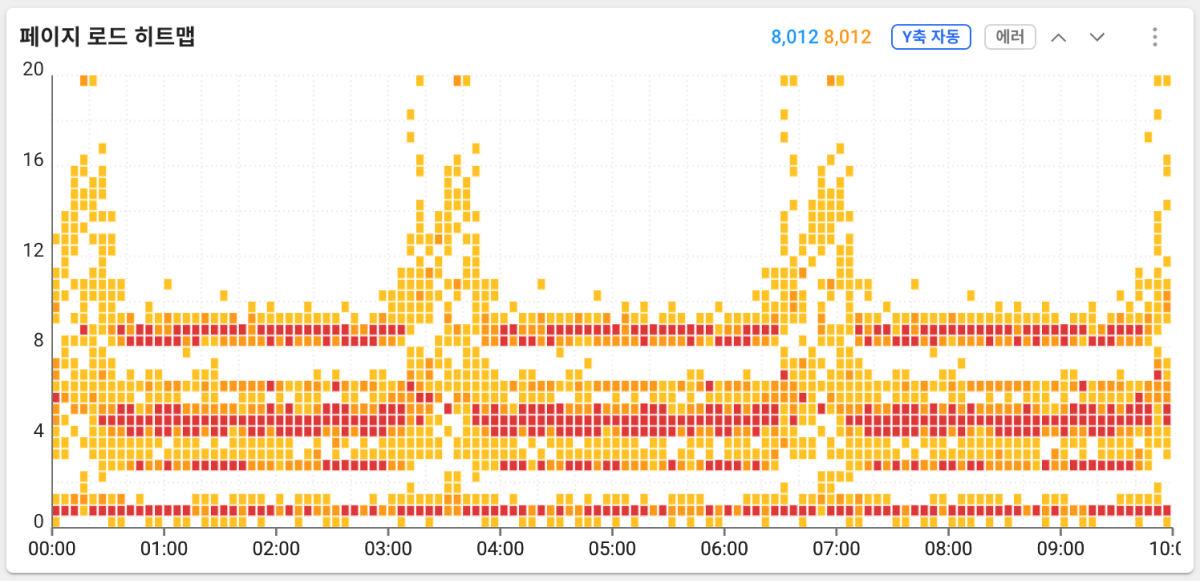
페이지 로드 히트맵

페이지 로드 히트맵은 시간에 따른 페이지 로드의 응답 시간을 분포도 차트로 표현합니다.
-
가로축은 페이지 로드 이벤트의 종료시간, 세로축은 페이지 로드 이벤트의 경과 시간입니다.
-
정상 페이지 로드 이벤트는 하늘색 → 파란색 → 남색 순으로 표현합니다.
-
에러 발생 페이지 로드 이벤트는 노란색 → 주황색 → 빨간색 순으로 표현합니다. 에러 페이지 로드 이벤트는 페이지를 불러오는 중 브라우저 에러가 발생한 경우입니다.
-
상세 정보를 확인하려면 차트의 특정 영역을 드래그하세요. 페이지 로드 상세 창이 나타나며 드래그한 영역의 로드 이벤트에 대한 상세 정보를 확인할 수 있습니다. 관련한 자세한 내용은 다음 문서를 참조하세요.
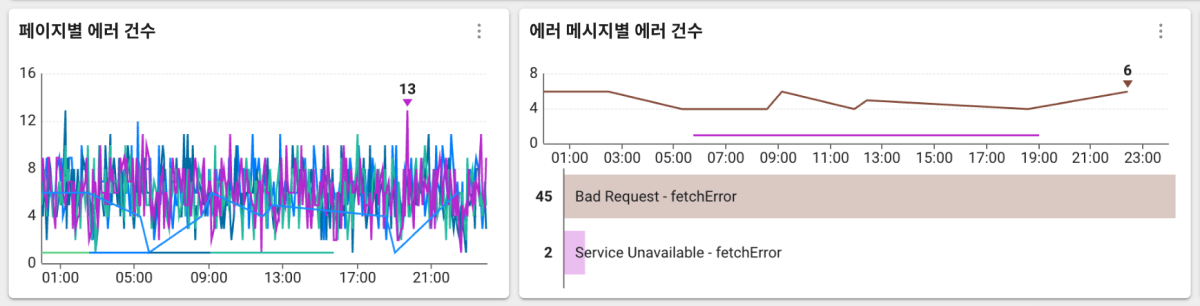
페이지별, 메시지별 에러 건수

최종 사용자가 브라우저 애플리케이션을 사용하는 동안 발생한 브라우저 에러를 표시합니다. 페이지별로 발생한 에러와 에러 메시지별로 표시합니다. 이를 통해 에러가 주로 발생되는 페이지와 에러에 대한 내용을 빠르게 식별할 수 있습니다.
-
페이지 에러 건수
각 페이지에서 발생한 모든 에러 건수를 페이지별로 표시합니다. 차트 위에 마우스 커서를 가져가면 페이지 그룹의 에러 건수를 툴팁 형태로 확인할 수 있습니다.
-
에러 메시지별 에러 건수
콘솔 에러가 아닌 소스 에러 및 AJAX 에러에 대한 메시지를 표시합니다. 수평 막대 차트는 조회 시간 동안 발생한 에러 메시지별 오류 수의 합계입니다. 상위 8개까지만 표시됩니다.
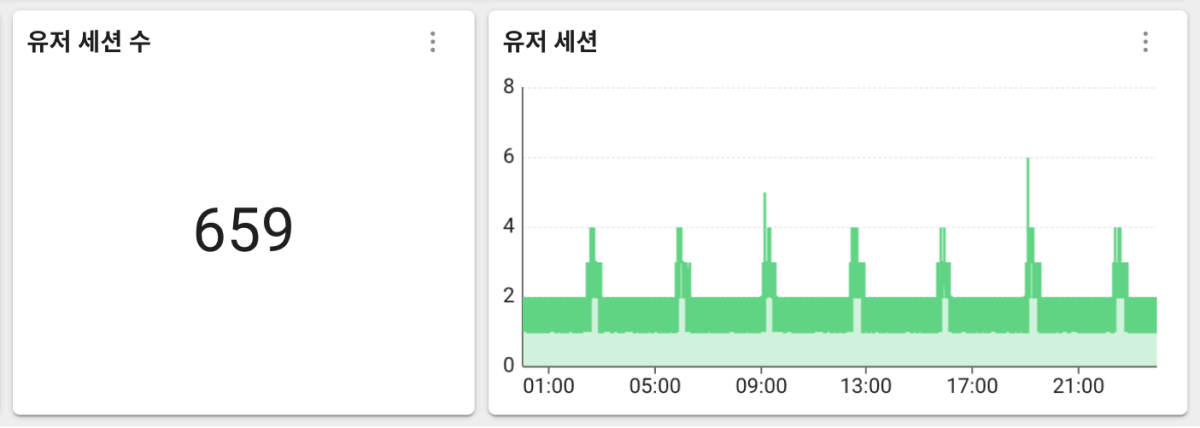
유저 세션 수, 유저 세션

브라우저 애플리케이션에 접속한 사용자 세션 수를 실시간으로 모니터링할 수 있습니다. 이를 통해 브라우저 애플리케이션의 사용량을 파악할 수 있습니다. 세션 수가 급격하게 늘어난다면 사용자 수가 증가했음을 의미합니다. 반면 세션 수가 감소하면 사용자가 애플리케이션을 더 이상 사용하지 않거나 불편한 경험을 겪었을 가능성이 있습니다.
유선 세션 위젯과 다른 위젯들을 함께 사용하면 애플리케이션의 사용 현황을 종합적으로 파악할 수 있습니다.
-
유저 세션 수
조회 시간을 기준으로 중복을 제거한 총 유저 세션 수를 표시합니다.
-
유저 세션
5초, 5분, 1시간 간격으로 중복되지 않은 유저 세션 수를 표시합니다. 위젯의 오른쪽 위에
버튼을 선택한 다음 메트릭스 변경 버튼을 선택하세요. 원하는 시각 간격을 선택할 수 있습니다.
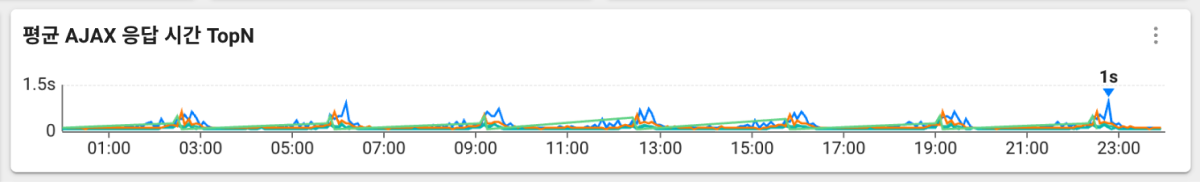
평균 AJAX 응답 시간 TopN

브라우저 애플리케이션은 AJAX를 통해 렌더링에 필요한 데이터를 주고 받는 경우가 많습니다. 페이지 로드 이후에도 AJAX가 계속해서 발생하는 페이지에서는 AJAX의 로드가 브라우저 애플리케이션의 사용자 경험에서 중요한 지표로 사용될 수 있습니다. 평균 AJAX 응답 시간 TopN 위젯은 최종 사용자가 브라우저 애플리케이션을 사용할 때 발생하는 AJAX의 평균 응답시간입니다.
-
AJAX 요청 path별로 차트를 제공하며 요청 호스트별, 요청 페이지별, 전체 평균 기준으로 선택해 확인할 수 있습니다. 위젯의 오른쪽 위에
버튼을 선택한 다음 메트릭스 변경 버튼을 선택하세요. 차트 데이터를 변경할 수 있습니다.
-
기본으로 조회 시간 기준 상위 10개에 해당하는 데이터가 표시됩니다. 데이터 개수를 변경하려면 위젯의 오른쪽 위에
버튼을 선택한 다음
버튼을 선택하세요. 화면 오른쪽 위에 상위 N 버튼을 선택하면 개수를 변경할 수 있는 옵션이 나타납니다.
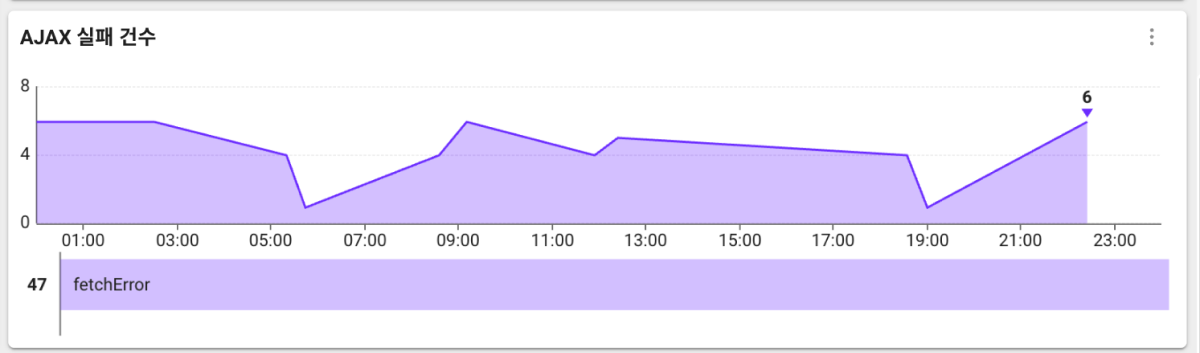
AJAX 실패 건수

AJAX 에러는 상태 코드가 400 이상이거나 요청을 자체를 하지 못해 취소된 경우를 의미합니다. 브라우저 애플리케이션에서 발생하는 AJAX 에러 건수에 대하여 fetch 또는 xhr 타입으로 분류하여 표시됩니다.
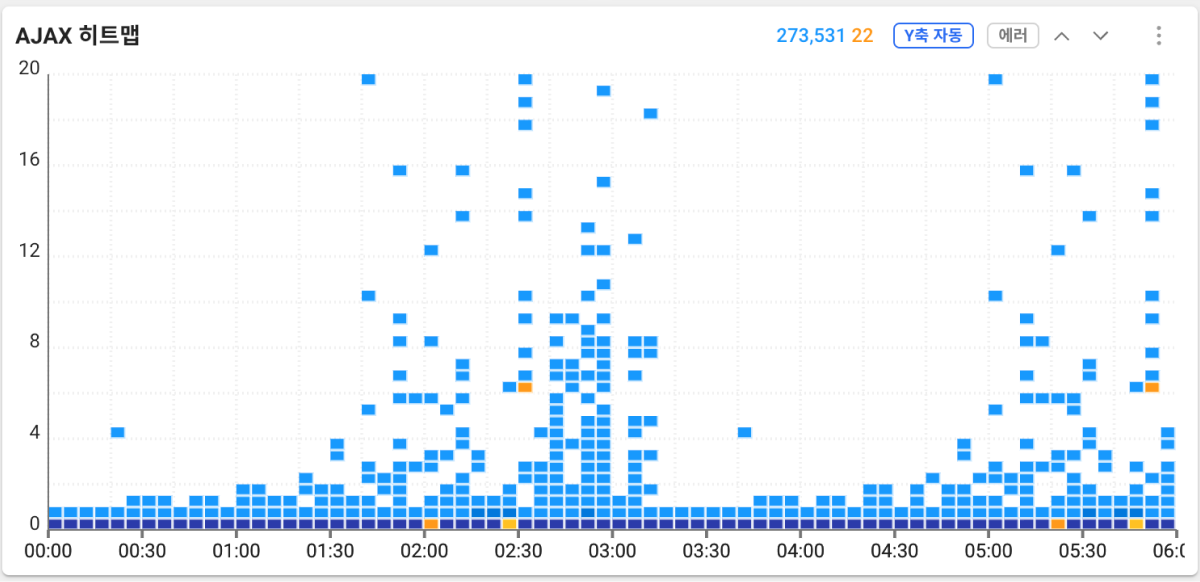
AJAX 히트맵
브라우저 애플리케이션에서 발생한 AJAX 요청을 히트맵 차트 형태로 제공하며 각 요청에 대한 상세 정보는 테이블 형식으로 확인할 수 있습니다. 각 AJAX를 분석하여 성능 이상의 원인을 특정할 수 있습니다.
AJAX 히트맵 메뉴에 대한 자세한 내용은 다음 문서를 참조하세요.
히트맵 차트

AJAX 히트맵은 시간에 따른 AJAX 요청의 응답 시간을 분포도 차트로 표시합니다.
-
가로축은 AJAX 종료 시간, 세로축은 AJAX 로드 시간입니다.
-
정상 AJAX는 하늘색 → 파란색 → 남색 순으로 표현합니다.
-
에러 AJAX는 노란색 → 주황색 → 빨간색 순으로 표현합니다. 상태 코드가 400인 경우입니다. 차트에서 에러만 확인하려면 위젯 오른쪽 위에 에러 버튼을 선택하세요.
-
Y축 자동 버튼이 활성화되어 있으면 y축의 최대값이 분포도에 따라 자동으로 변경됩니다. y축을 고정하려면 Y축 자동 버튼을 선택해 비활성화하세요.
-
또는
버튼을 선택해 차트의 위치를 위 또는 아래 방향으로 이동할 수 있습니다.
-
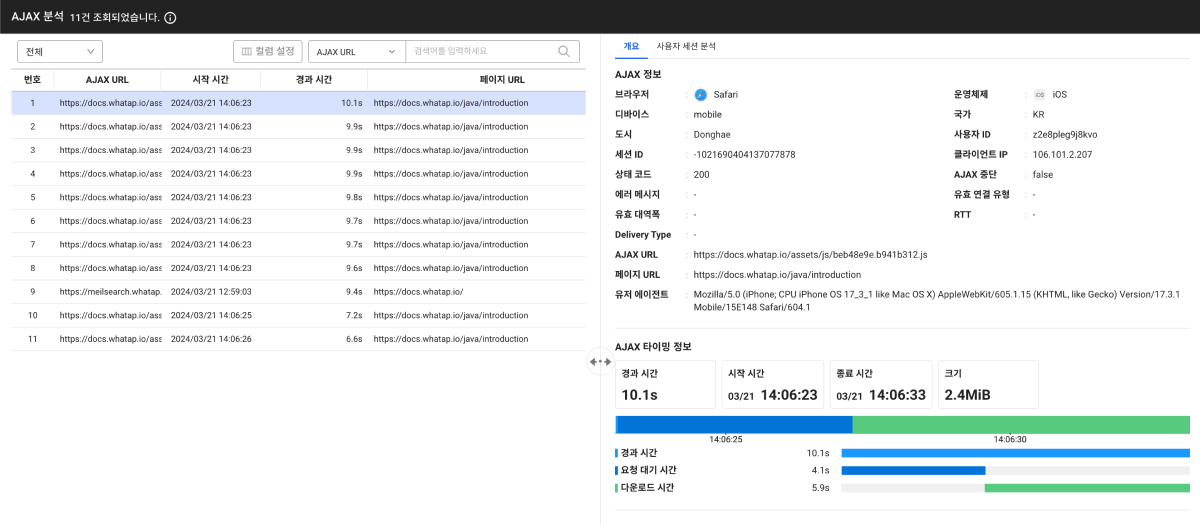
상세 정보를 확인하려면 차트의 특정 영역을 드래그하세요. 드래그한 영역의 AJAX 이벤트 목록과 상세 정보를 확인할 수 있는 AJAX 분석 창이 나타납니다.
AJAX 이벤트 상세 정보

AJAX 분석 창에서 각 항목을 선택하면 상세 내용을 조회할 수 있는 AJAX 정보 창이 화면 오른쪽에 나타납니다.
에러가 발생한 AJAX 목록만을 확인하려면 AJAX 정보 창의 왼쪽 위에 전체 선택 상자에서 에러를 선택하세요.
각 AJAX는 다음의 정보를 포함하고 있습니다.
-
AJAX URL
-
AJAX를 요청한 페이지 URL
-
브라우저, 기기, OS 환경 정보
-
에러 메시지 정보
-
지역 정보
-
AJAX 상세 타이밍 정보
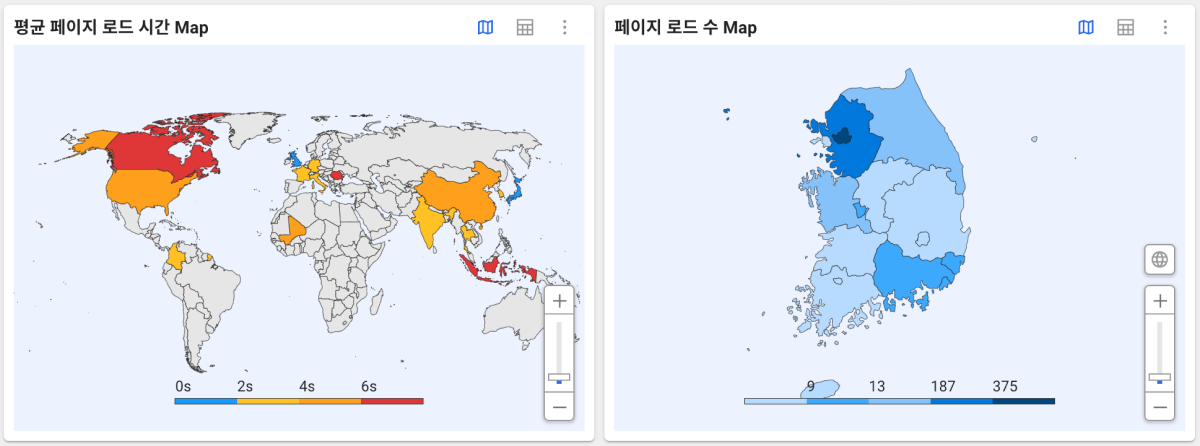
지역별 페이지 로드 시간 및 수

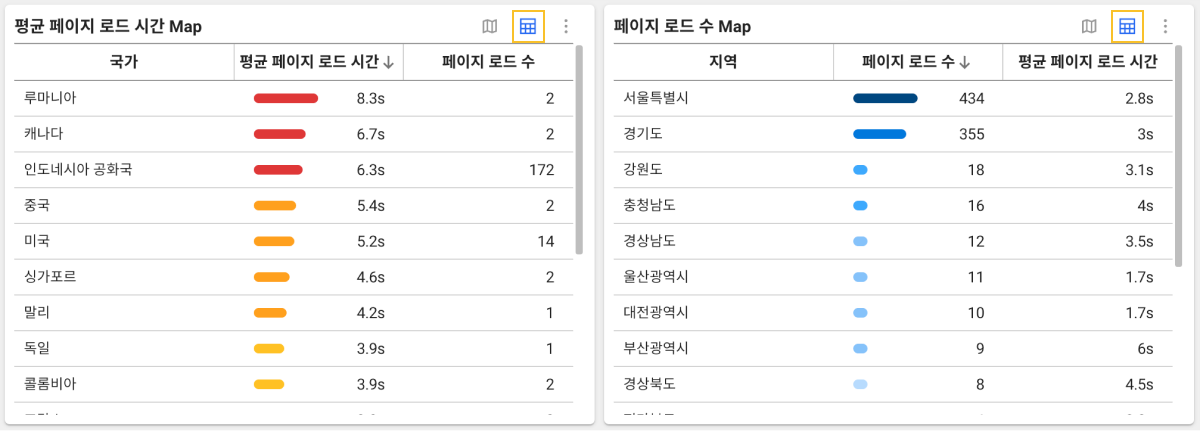
브라우저 애플리케이션의 지역별 페이지 로드 시간과 페이지 로드 수를 지도 차트와 테이블로 표현합니다. 지역별로 웹사이트의 성능을 쉽게 비교할 수 있습니다. 페이지 로드 시간은 2초 간격으로 범례를 표시하고 페이지 로드 수는 백분위수 50, 75, 90, 95 간격으로 범례를 표시합니다.
조회 시간 기준, 페이지 로드 수가 가장 많은 국가를 위젯에 기본 표시합니다.
-
마우스 휠을 스크롤하거나 슬라이더를 이용해 지도를 확대 또는 축소할 수 있습니다.
-
세계 지도를 보려면
버튼을 선택하세요. 특정 국가를 선택해 지역별 데이터를 확인할 수 있습니다.
-
테이블 형태로 데이터를 확인하려면
버튼을 선택하세요. 지도 형태로 되돌아가려면
버튼을 선택하세요.

-
지역별 지도의 경우 상위의 행정 구역을 기준으로 데이터를 표시합니다. (한국 기준: 도, 광역시)
This site or product includes IP2Location LITE data available from https://lite.ip2location.com.
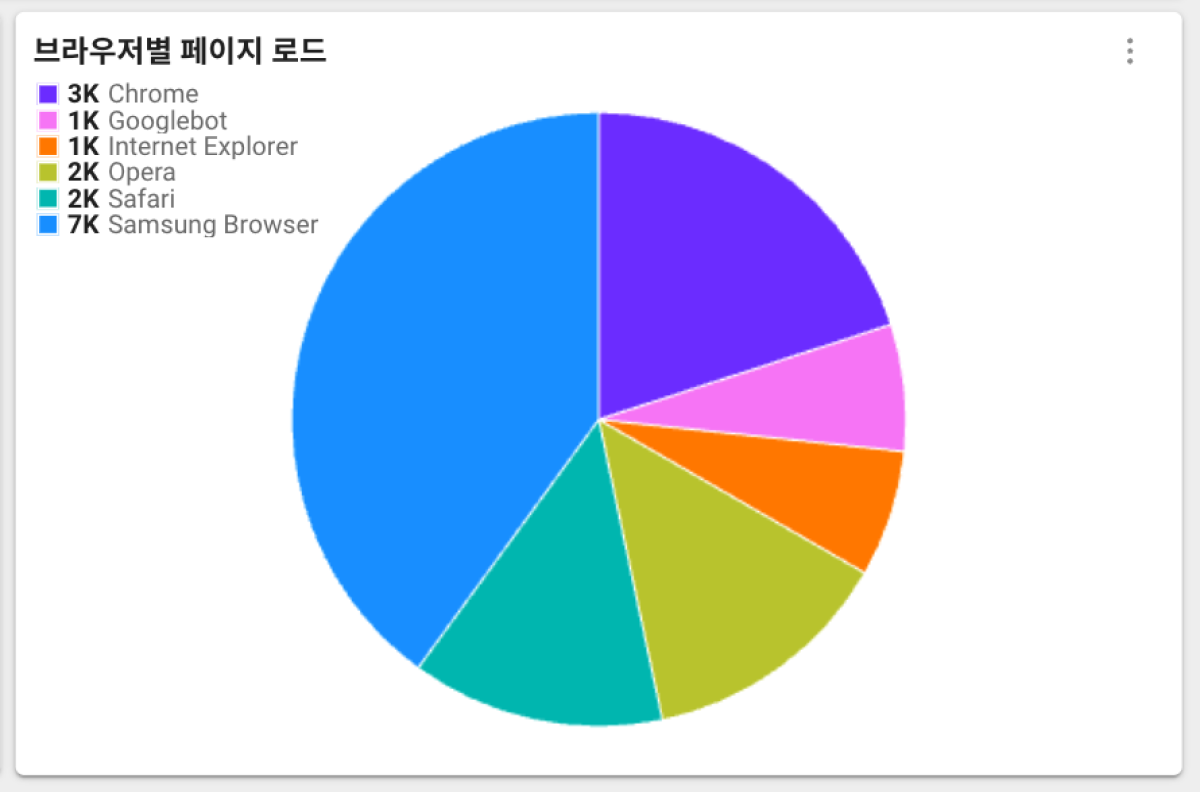
브라우저별 페이지 로드

브라우저 애플리케이션별 페이지 로드 시간과 페이지 로드 수를 제공합니다. 브라우저별 성능을 쉽게 비교할 수 있습니다. 페이지 로드 시간 또는 페이지 로드 수로 데이터를 변경하려면 위젯의 오른쪽 위에 버튼을 선택한 다음 메트릭스 버튼을 선택하세요.
코어 웹 바이탈 지표
코어 웹 바이탈(Core Web Vitals)은 구글에서 정의한 사용자 경험에 영향을 미치는 다양한 측정값 중에서 웹사이트의 성능과 관련된 3가지 중요한 지표입니다. 지표들은 웹사이트가 어떻게 로딩되고 사용자와 상호 작용하는지에 따라 다르게 표시됩니다.
-
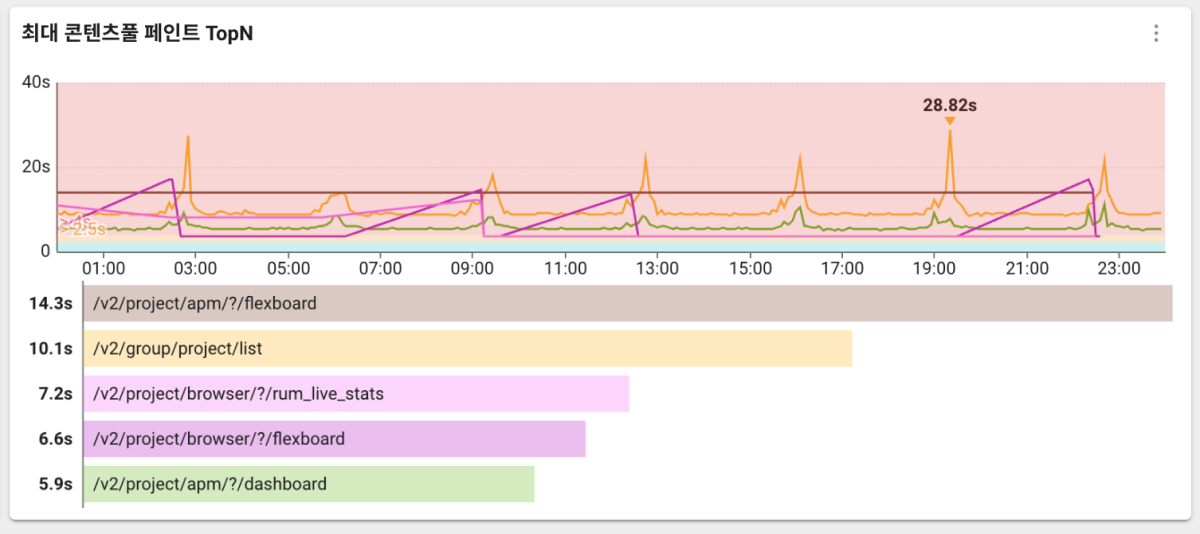
최대 콘텐츠풀 페인트(Largest Contentful Paint): 웹사이트에서 가장 큰 콘텐츠 요소가 로드되는 시간을 의미하는 지표입니다.
-
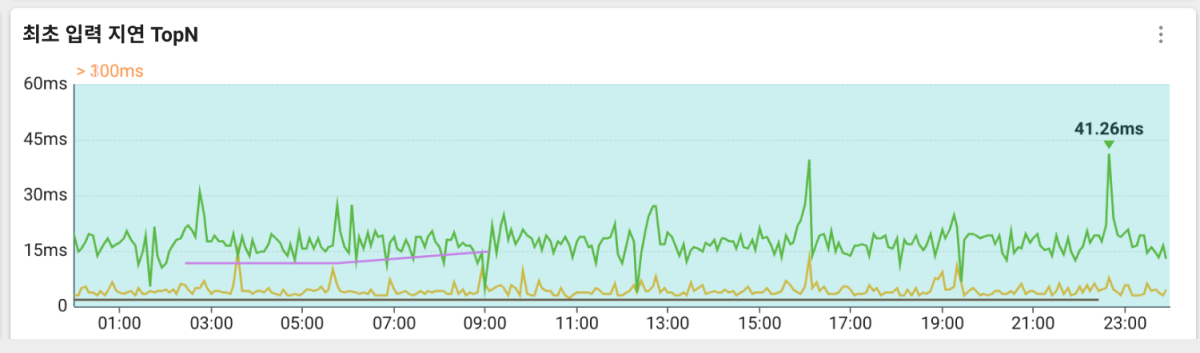
최초 입력 지연(First Input Delay): 웹사이트가 로딩되고 사용자가 첫 번째 입력을 하기까지 걸리는 시간입니다.
-
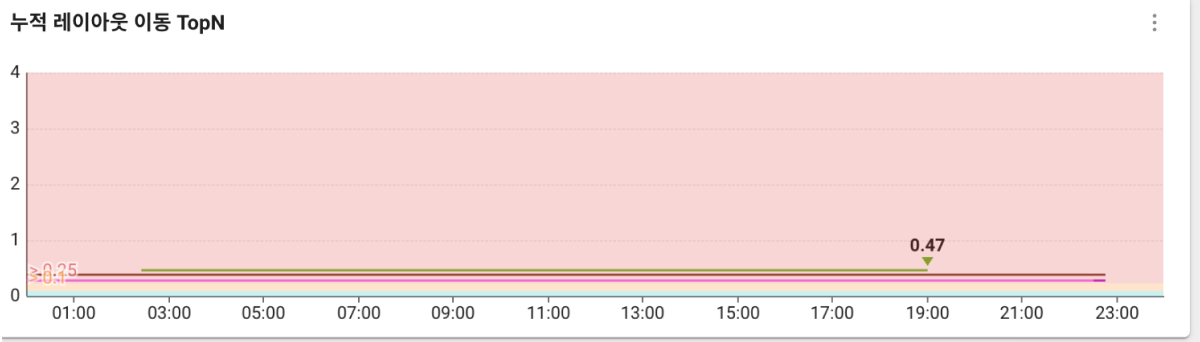
누적 레이아웃 이동(Cumulative Layout Shift): 웹사이트가 로딩되는 동안 레이아웃이 얼마나 자주 변경되는지를 나타내는 지표입니다.
이러한 측정값들은 웹사이트의 성능을 평가하고 개선하는 데 중요한 역할을 합니다. 코어 웹 바이탈 지표를 이해하고 측정하는 것은 사용자 경험을 개선하고 웹사이트의 성능을 최적화하는 데 매우 유용합니다.
최대 콘텐츠풀 페인트(Largest Contentful Paint)

각 페이지 그룹의 평균 최대 콘텐츠풀 페인트 시간을 표시합니다. 조회 시간 동안 발생한 각 페이지 그룹 중 상위 8개 그룹의 최대 콘텐츠풀 페인트 시간의 평균을 수평 막대 차트로 표시됩니다.
최초 입력 지연(First Input Delay)

각 페이지 그룹의 평균 최초 입력 지연 시간을 표시합니다. 차트 위로 마우스를 오버하면 해당 페이지 그룹에 대한 시간 값이 표시됩니다.
누적 레이아웃 이동(Cumulative Layout Shift)

각 페이지 그룹의 누적 레이아웃 값을 표시합니다. 차트 위로 마우스를 오버하면 해당 페이지 그룹에 대한 값이 표시됩니다.