브라우저 에이전트 적용
와탭 브라우저 모니터링 서비스를 사용하기 위해서는 회원 가입 후 프로젝트를 생성하고 웹 애플리케이션에 와탭 브라우저 에이전트를 적용해야 합니다.
다음 동영상 가이드를 참조하세요.
프로젝트 생성하기
에이전트를 설치하기 전에 먼저 프로젝트를 생성하세요.
-
와탭 모니터링 서비스로 이동한 다음 로그인하세요.
-
프로젝트를 생성하려면 화면 왼쪽 사이드 메뉴에서 전체 프로젝트 > + 프로젝트 버튼을 선택하세요.
-
상품 선택 화면에서 프로젝트에 설치할 상품을 선택하세요.
-
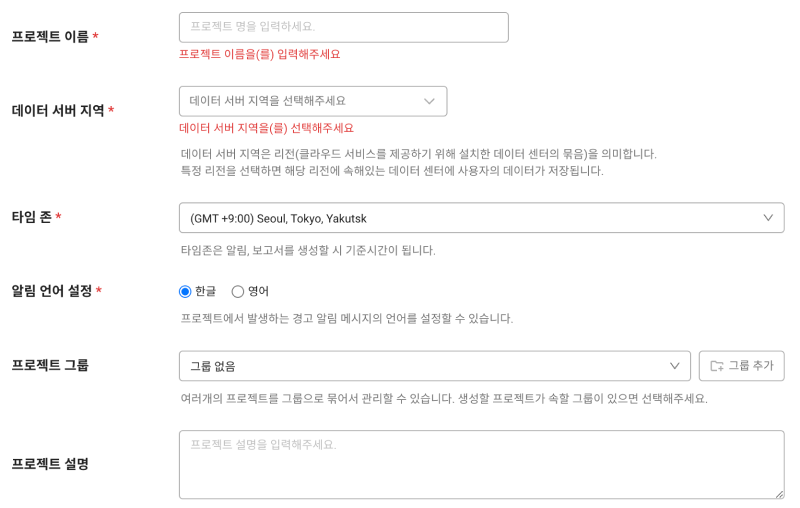
프로젝트 이름, 데이터 서버 지역, 타임 존 항목을 차례로 설정하세요.

-
알림 언어 설정에서 경고 알림 메시지의 언어를 선택하세요.
-
모든 설정을 완료한 다음에는 프로젝트 생성하기 버튼을 선택하세요.
-
데이터 서버 지역은 리전(클라우드 서비스를 제공하기 위해 설치한 데이터 센터의 묶음)을 의미합니다. 특정 리전을 선택하면 해당 리전에 속한 데이터 센터에 사용자의 데이터를 저장합니다.
-
타임 존은 알림, 보고서를 생성하는 기준 시간입니다.
-
여러 개의 프로젝트를 그룹으로 묶어 관리하려면 프로젝트 그룹에서 그룹을 선택하거나 그룹을 추가하세요. 그룹에 대한 자세한 설명은 다음 문서를 참조하세요.
-
조직을 선택한 상태에서 프로젝트를 추가할 경우 조직 하위 그룹을 필수로 설정해야 합니다.
프로젝트 액세스 키 확인
프로젝트 액세스 키는 와탭 서비스 활성화를 위한 고유 ID입니다.
설치 안내 섹션에서 프로젝트 액세스 키 발급받기 버튼을 선택하세요. 프로젝트 액세스 키를 자동으로 발급 받은 후 다음 단계를 진행합니다.
프로젝트를 생성한 다음에는 자동으로 에이전트 설치 페이지로 이동합니다. 에이전트 설치 페이지로 이동하지 않는다면 왼쪽 메뉴에서 전체 프로젝트를 선택한 다음 새로 생성한 프로젝트를 선택하세요.
와탭 브라우저 에이전트 설치
에이전트 설치 화면의 안내에 따라 웹 애플리케이션에 적용할 와탭 브라우저 에이전트 코드를 적용하세요.

 데이터 수집 샘플링
데이터 수집 샘플링
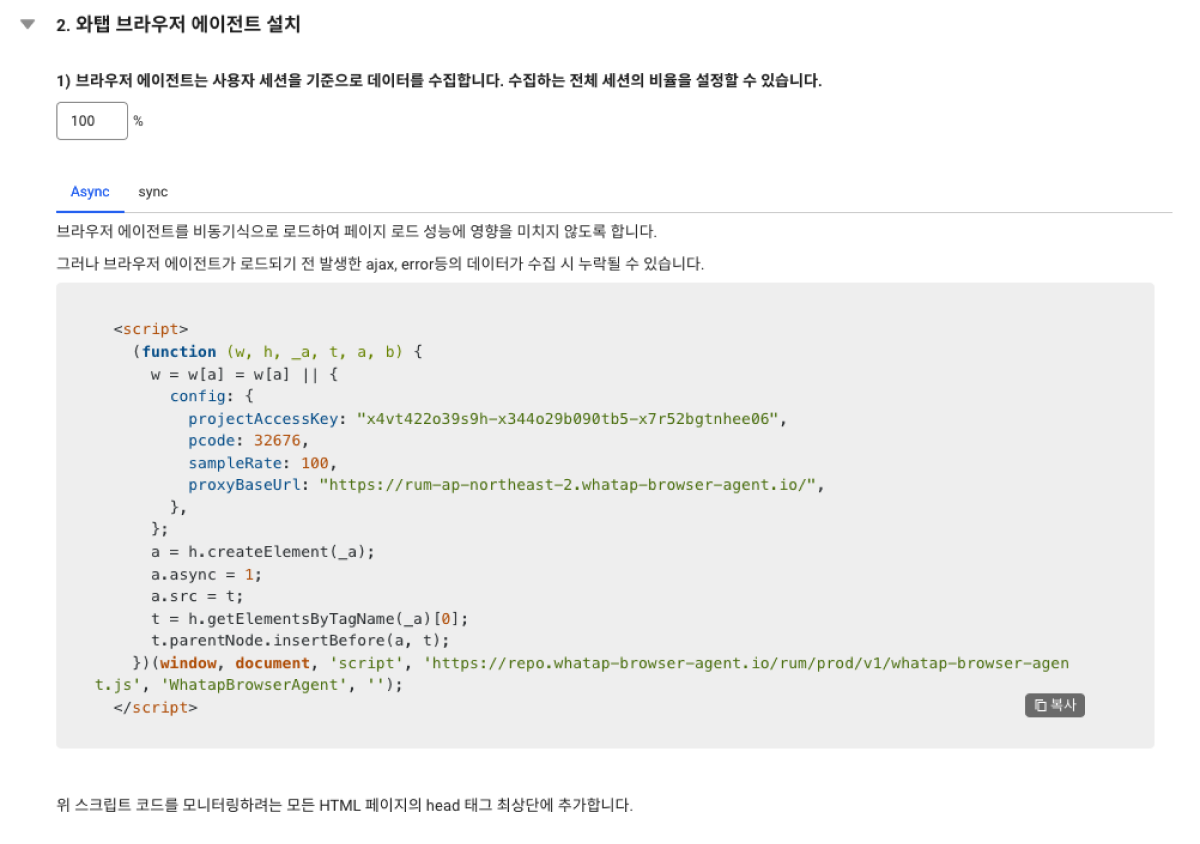
와탭 브라우저 에이전트는 사용자 세션을 기준으로 데이터를 수집합니다. 수집하는 전체 세션의 비율을 0부터 100까지 설정할 수 있습니다.
 와탭 브라우저 에이전트 스크립트
와탭 브라우저 에이전트 스크립트
와탭 브라우저 에이전트는 인라인 스크립트 형태로 제공합니다. 설치 안내에서 제공하는 스크립트 코드를 모니터링하려는 모든 HTML 페이지의 <head> 태그 내부 최상단에 추가하세요.
다음 두가지 방식 중 원하는 방식을 선택해 에이전트를 적용하세요.
-
Async(비동기 로드): 웹 애플리케이션에 와탭 브라우저 에이전트를 비동기 형태로 로드합니다.
-
웹 애플리케이션의 로드 성능에 영향을 미치지 않습니다.
-
브라우저 에이전트가 로드되기 전 발생한 AJAX, 에러 등의 데이터가 누락될 수 있습니다.
-
-
Sync(동기 로드): 웹 애플리케이션에 와탭 브라우저 에이전트를 동기 형태로 로드합니다.
-
웹 애플리케이션 로드 시 모든 데이터를 수집하려면 권장합니다.
-
웹 애플리케이션 로드에 영향을 미칠 수 있습니다.
-
와탭 브라우저 에이전트 옵션 설정
와탭 브라우저 에이전트에 적용할 옵션을 설정합니다. 옵션은 설치 스크립트의 Config 객체에서 설정할 수 있습니다. 프로젝트 액세스 키, 전체 사용자 세션 비율, 수집 제외 리소스 도메인 등을 설정할 수 있습니다.
config: {
projectAccessKey: {projec_access_key},
pcode: {pcode},
sampleRate: 100,
ignoreOrigins: [ 'https://ignore-site.com/', /^(https?://)([^/]*)(ignore-site.io)(/)(.*)/i ],
}
옵션 파라미터
projectAccessKey String required
프로젝트 액세스 키입니다. 프로젝트 설치 안내(관리 > 에이전트 설치)에서 확인할 수 있습니다.
config: {
projectAccessKey: {projec_access_key},
pcode: {pcode},
sampleRate: 100,
proxyBaseUrl: "https://repo.whatap-browser-agent.io/rum/prod/v1/whatap-browser-agent.js"
}
pcode Number required
프로젝트 액세스 키입니다. 프로젝트 설치 안내(관리 > 에이전트 설치)에서 확인할 수 있습니다.
config: {
projectAccessKey: {projec_access_key},
pcode: {pcode},
sampleRate: 100,
proxyBaseUrl: "https://repo.whatap-browser-agent.io/rum/prod/v1/whatap-browser-agent.js"
}
sampleRate Number required
수집하는 사용자 세션 비율을 설정할 수 있습니다. 0부터 100까지 설정할 수 있습니다.
config: {
projectAccessKey: {projec_access_key},
pcode: {pcode},
sampleRate: 100,
proxyBaseUrl: "https://repo.whatap-browser-agent.io/rum/prod/v1/whatap-browser-agent.js"
}
proxyBaseUrl String required
에이전트 수집 데이터 전송 URL입니다.
config: {
projectAccessKey: {projec_access_key},
pcode: {pcode},
sampleRate: 100,
proxyBaseUrl: "https://repo.whatap-browser-agent.io/rum/prod/v1/whatap-browser-agent.js"
}
ignorePageUrls Array<string | RegExp> optional
수집에서 제외할 페이지 URL 목록입니다. 문자열 매칭은 startsWith 방식으로 이루어집니다.
config: {
projectAccessKey: {projec_access_key},
pcode: {pcode},
sampleRate: 100,
proxyBaseUrl: "https://repo.whatap-browser-agent.io/rum/prod/v1/whatap-browser-agent.js"
ignorePageUrls: ["https://test.webpage.com/", "http://localhost:2003/page1/", /^.localhost.$/i]
}
ignoreResources Array<string | RegExp> optional
수집에서 제외할 리소스 URL 목록입니다. 문자열 매칭은 startsWith 방식으로 이루어집니다.
config: {
projectAccessKey: {projec_access_key},
pcode: {pcode},
sampleRate: 100,
proxyBaseUrl: "https://repo.whatap-browser-agent.io/rum/prod/v1/whatap-browser-agent.js"
ignoreResources: ["https://test.web.com/yard/api/flush", "http://localhost:2003/whatap-browser-agent.js", /^.\/path1\/api.$/i]
}
ignoreErrors Array<string | RegExp> optional
수집에서 제외할 브라우저 에러 목록입니다. 문자열 매칭은 includes 방식으로 이루어집니다.
config: {
projectAccessKey: {projec_access_key},
pcode: {pcode},
sampleRate: 100,
proxyBaseUrl: "https://repo.whatap-browser-agent.io/rum/prod/v1/whatap-browser-agent.js"
ignoreErrors: ["cannot read", "cors", "basic"]
}
config: {
projectAccessKey: {projec_access_key},
pcode: {pcode},
sampleRate: 100,
proxyBaseUrl: "https://repo.whatap-browser-agent.io/rum/prod/v1/whatap-browser-agent.js"
collectUserClick: true
}
sessionReplaySampleRate Number optional
기본값 0
세션 리플레이 데이터를 수집할 세션 비율입니다. 수집 대상 사용자 세션 중 0부터 100까지 설정할 수 있습니다.
예를 들어, sampleRate를 50으로 설정하고 sessionReplaySampleRate를 20으로 설정하면, 전체 세션의 50%가 수집 대상이 되며, 그 중 20%의 세션에서만 세션 리플레이 데이터를 수집합니다.
config: {
projectAccessKey: {projec_access_key},
pcode: {pcode},
sampleRate: 100,
proxyBaseUrl: "https://repo.whatap-browser-agent.io/rum/prod/v1/whatap-browser-agent.js"
sessionReplaySampleRate: 50
}
sessionReplayMaskAllTexts Boolean optional
기본값 true
값을 false로 설정하면 마스킹 처리 없이 모든 텍스트 데이터를 수집합니다.
config: {
projectAccessKey: {projec_access_key},
pcode: {pcode},
sampleRate: 100,
proxyBaseUrl: "https://repo.whatap-browser-agent.io/rum/prod/v1/whatap-browser-agent.js"
sessionReplaySampleRate: 50,
sessionReplayMaskAllTexts: false
}
sessionReplayMaskAllInputs Boolean optional
기본값 true
값을 false로 설정하면 마스킹 처리 없이 모든 입력(Input) 필드 영역의 데이터를 수집합니다.
config: {
projectAccessKey: {projec_access_key},
pcode: {pcode},
sampleRate: 100,
proxyBaseUrl: "https://repo.whatap-browser-agent.io/rum/prod/v1/whatap-browser-agent.js"
sessionReplaySampleRate: 50,
sessionReplayMaskAllInputs: false
}
sessionReplayCollectAllBrowser Boolean optional
기본값 false
requestIdleCallback()을 지원하지 않는 브라우저에서도 세션 리플레이 데이터를 수집합니다. 예, Safari, Safari on iOS
config: {
projectAccessKey: {projec_access_key},
pcode: {pcode},
sampleRate: 100,
proxyBaseUrl: "https://repo.whatap-browser-agent.io/rum/prod/v1/whatap-browser-agent.js"
sessionReplaySampleRate: 50,
sessionReplayCollectAllBrowser: true
}
다음 단계
-
사용자 정의 이벤트 수집하기
브라우저 모니터링을 통해 웹 서비스의 문제점을 파악하고 사용자 경험을 개선하기 위해, 웹 페이지에서 발생하는 이벤트 중 개발자와 운영자가 원하는 이벤트를 추가로 수집할 수 있는 인터페이스를 제공합니다. 사용자 정의 이벤트를 수집하는 방법에 대한 자세한 내용은 다음 문서를 참조하세요.
-
실제 사용자 ID 설정하기
브라우저 모니터링에서 실제 사용자의 로그인 ID나 이메일 등으로 사용자 ID를 설정해 데이터를 수집할 수 있습니다. 실제 로그인 ID를 기반으로 사용자 세션 성능과 이벤트 정보를 확인하고, 브라우저 에러 정보를 확인해 문제를 파악할 수 있습니다. 자세한 내용은 다음 문서를 참조하세요.
-
세션 리플레이 설정하기
세션 리플레이는 사용자가 웹 사이트에서 수행하는 모든 이벤트를 기록하고 재생할 수 있는 기능입니다. 이 기능을 통해 클릭, 스크롤, 입력, 페이지 전환 등의 사용자 행동을 재현할 수 있습니다. 이를 통해 사용자가 실제로 웹사이트와 어떻게 상호 작용하는지 정확히 파악할 수 있습니다. 자세한 내용은 다음 문서를 참조하세요.
-
모니터링 시작하기
와탭 모니터링 서비스 페이지로 이동해 브라우저 모니터링을 시작하세요. 앞서 생성한 프로젝트를 선택한 다음 대시보드 > 브라우저 모니터링 대시보드 메뉴로 이동하세요. 모니터링 현황을 파악할 수 있습니다. 브라우저 모니터링 대시보드 메뉴에 대한 자세한 내용은 다음 문서를 참조하세요.