페이지 로드 분석하기
홈 화면 > 프로젝트 선택 > 분석 > 페이지 로드 히트맵
페이지 로드 이벤트는 웹 애플리케이션을 방문한 최종 사용자가 페이지로드를 완료했을 때 발생하는 이벤트입니다. 페이지 로드 이벤트를 히트맵 차트 형태로 제공하고 각 이벤트에 대한 상세 정보를 타임라인 형식으로 확인할 수 있습니다. 이를 통해 웹 페이지를 로드하는 데 장애를 발생시키는 요소를 파악할 수 있습니다. 다음의 정보를 포함합니다.
-
페이지 로드 이벤트 구간별 세부 시간 정보
-
로드한 리소스의 세부 정보
-
브라우저 에러 데이터
페이지 로드 이벤트 목록 확인
단일 페이지별로 로드 이벤트를 분석할 수 있습니다. 페이지 로드 성능을 분석하기 위해 히트맵과 다양한 지표를 제공합니다.

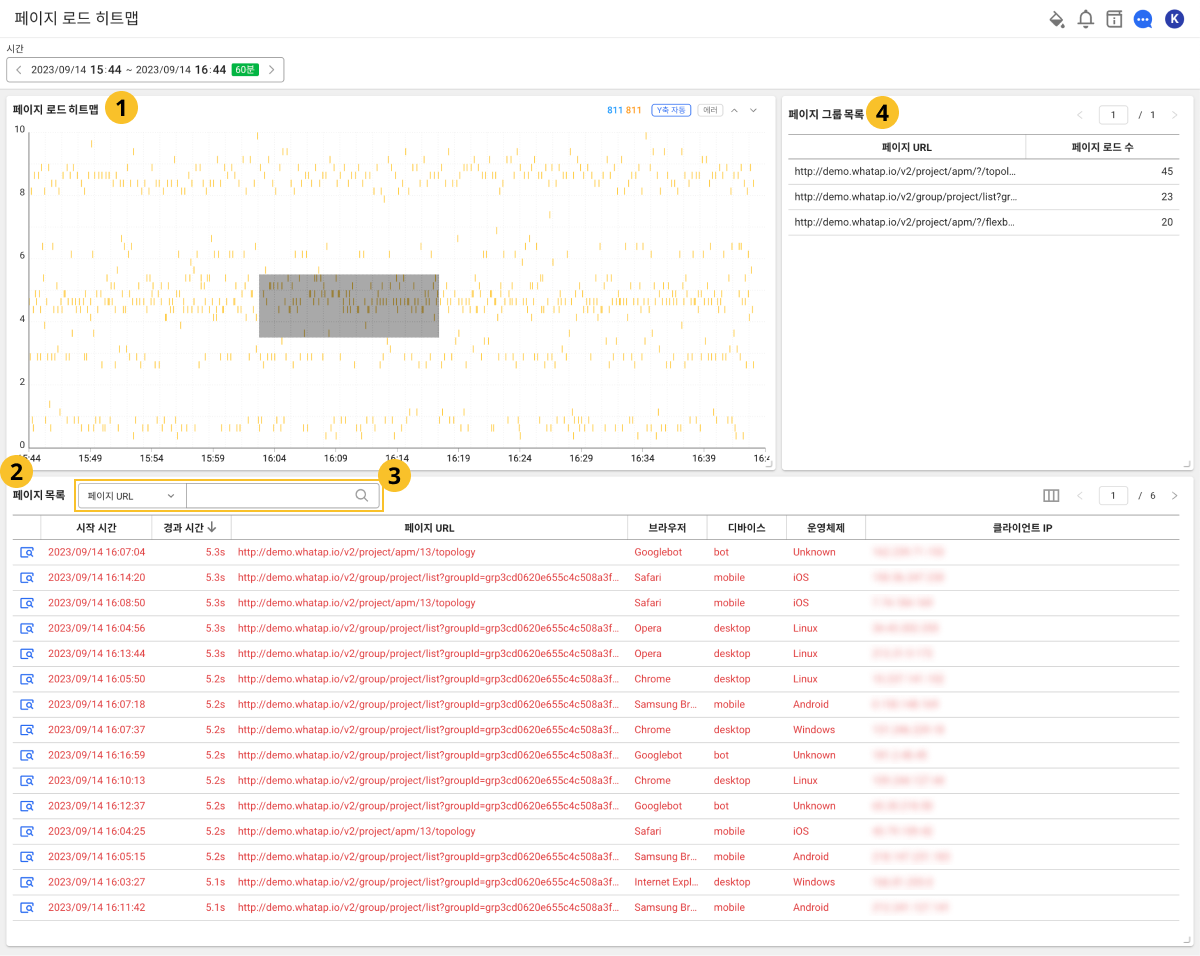
페이지 로드 히트맵 위젯의 차트 영역을 드래그하세요. 드래그한 영역의 페이지 로드 이벤트 목록을 화면 아래에
페이지 목록으로 불러오고, 페이지 그룹별로 분류해 화면 오른쪽에
페이지 그룹 목록으로 불러옵니다.
페이지 URL에서 원하는 페이지 목록을 검색할 수 있습니다.
 페이지 로드 히트맵
페이지 로드 히트맵
페이지 로드 히트맵 위젯은 시간에 따른 페이지 로드의 응답시간을 분포도 차트로 표현합니다.
-
가로축은 페이지 로드 이벤트의 종료 시간입니다.
-
세로축은 페이지 로드 이벤트의 경과 시간입니다.
-
하늘색 → 파란색 → 남색 순으로 정상 페이지 로드 이벤트를 표현합니다.
-
노란색 → 주황색 → 빨간색 순으로 에러 발생 페이지 로드 이벤트를 표현합니다. 에러 페이지 로드 이벤트는 페이지를 불러오는 중 브라우저 에러가 발생한 경우입니다.
 페이지 목록
페이지 목록
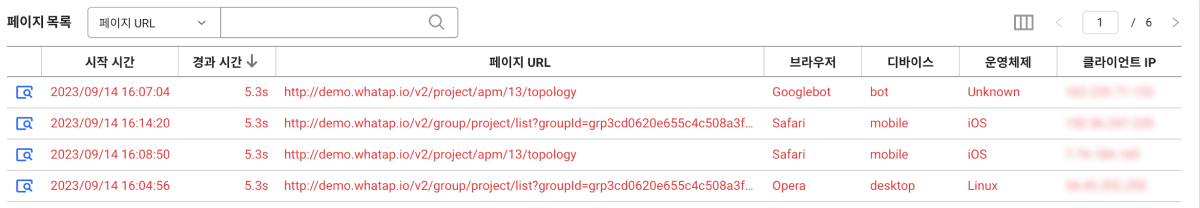
페이지 로드 히트맵 위젯에서 드래그한 영역의 페이지 로드 이벤트들이 페이지 목록 위젯의 테이블에 나타납니다. 목록에서 각 항목의 가장 왼쪽에 
페이지 목록 위젯의 테이블에는 다음 기본 정보를 포함합니다.
-
시작 시간: 페이지 로드 이벤트의 시작 시간
-
경과 시간: 페이지 로드 이벤트 완료까지의 소요 시간
-
페이지 URL: 최종 사용자가 접속한 페이지 URL 경로
-
브라우저: 최종 사용자가 사용한 브라우저 종류
-
디바이스: 최종 사용자가 사용한 기기 종류
-
운영체제: 최종 사용자가 사용한 기기의 운영체제 종류
-
클라이언트 IP: 최종 사용자가 사용한 기기의 IP 주소
테이블에 다른 정보 컬럼을 추가하거나, 추가한 컬럼을 숨길 수도 있습니다. 페이지 목록 위젯의 오른쪽 위에 버튼을 선택하세요.
-
페이지 목록 중 브라우저 에러 데이터를 포함하고 있는 페이지 로드 이벤트는 빨간색으로 표시됩니다.

-
와탭은 클라이언트와 관련한 정보를 기본 저장합니다.
 페이지 목록 필터링하기
페이지 목록 필터링하기
페이지 목록을 대상으로 검색어를 입력하고 일치하는 대상을 필터링할 수 있습니다. 조회 기준은 다음과 같습니다. 원하는 항목을 선택한 다음 검색어를 입력하고 엔터키를 입력하거나 버튼을 선택하세요.
- 페이지 URL
- 브라우저
- 디바이스
- 운영체제
- 클라이언트 IP
- 사용자 ID
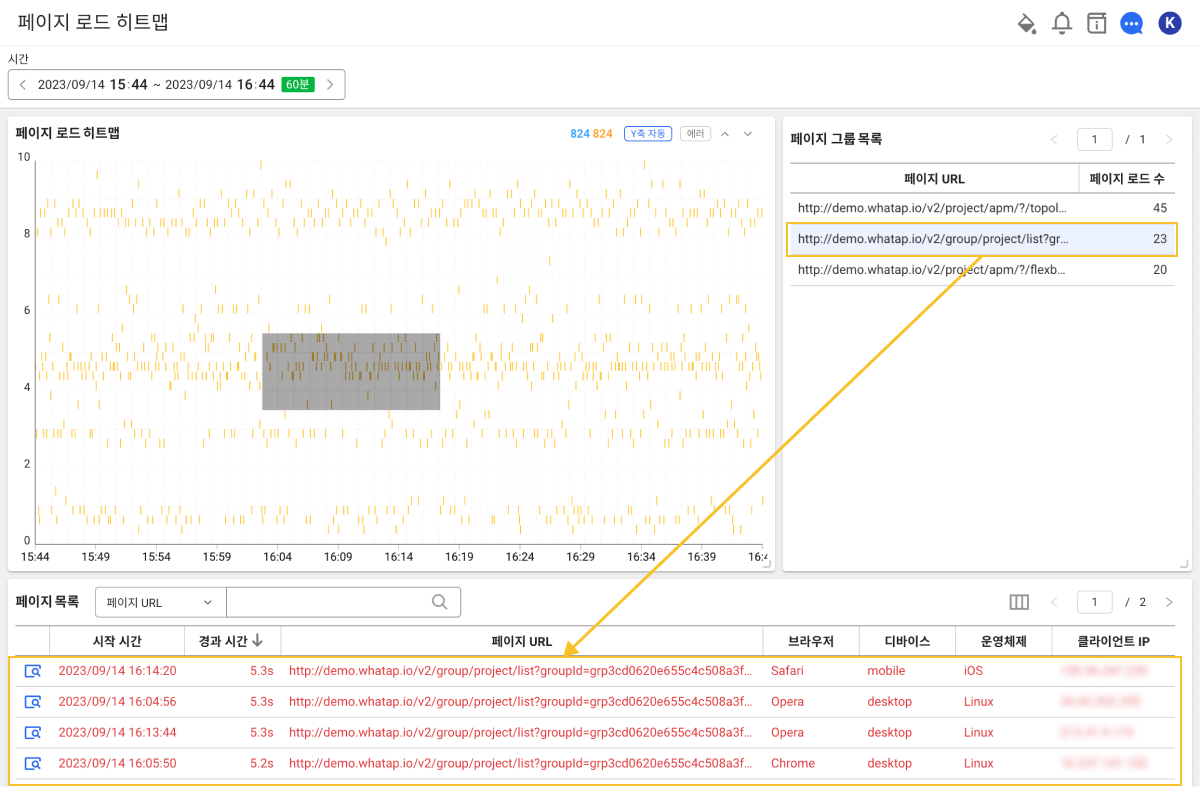
 페이지 그룹 목록
페이지 그룹 목록

페이지 로드 히트맵 위젯에서 드래그한 영역의 페이지 로드 이벤트들을 페이지 그룹별로 확인할 수 있습니다. 목록에서 원하는 항목을 선택하면, 선택한 페이지 그룹에 해당하는 페이지 로드 이벤트만 페이지 목록에 나타납니다.
페이지 로드 이벤트 상세 정보
페이지 목록에서 각 항목의 가장 왼쪽에 

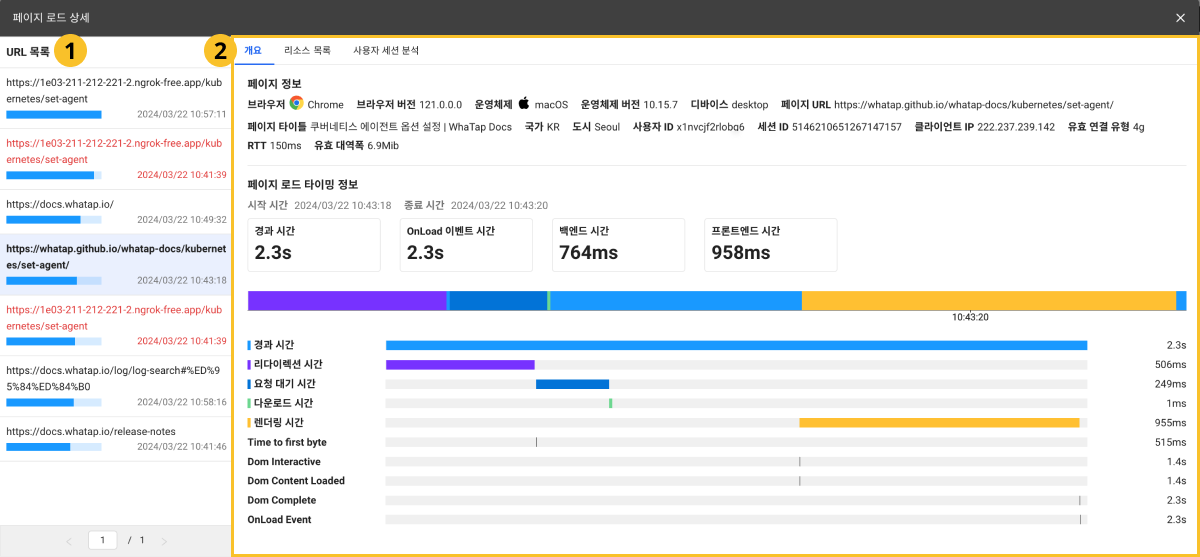
 URL 목록
URL 목록
페이지 목록의 항목을 URL 기준으로 확인할 수 있습니다. URL 목록의 정렬 기준은 경과 시간입니다. URL 항목을 선택하면 페이지 로드 이벤트에 대한 상세 정보를 ![]() 오른쪽 화면에서 조회할 수 있습니다.
오른쪽 화면에서 조회할 수 있습니다.
- 각 항목의 파랑색 막대 그래프는 페이지 로드 경과 시간입니다.
- 각 항목의 막대 그래프 오른쪽의 시간은 페이지 로드 시작 시간입니다.
 개요(페이지 로드 이벤트 요약)
개요(페이지 로드 이벤트 요약)
개요 탭에서는 페이지 로드 과정 중 구간별 소요된 시간을 그래프 차트로 제공합니다. 이를 통해 페이지 로드 과정 중 느린 구간을 파악할 수 있습니다.
-
페이지 정보: 최종 사용자의 접속 환경, 접속 페이지 정보, 사용자 ID, 세션 ID 정보를 제공합니다.
-
페이지 로드 타이밍 정보 : 페이지 로드 시 구간별 소요 시간을 확인할 수 있습니다.
-
redirect: 브라우저가 리디렉션에 소요한 시간
-
cache: 브라우저가 캐시된 리소스를 검색하는데 소요한 시간
-
dns: 브라우저가 도메인을 조회하는데 소요한 시간
-
wait: 브라우저가 페이지 로드에 필요한 데이터에 대한 응답을 기다리는데 소요한 시간
-
download: 브라우저가 서버로부터 리소스를 다운로드하는데 소요한 시간
-
render: 서버로부터 다운로드한 리소스를 화면에 렌더링하고 페이지 로드 이벤트를 완료하는데 걸린 시간
-
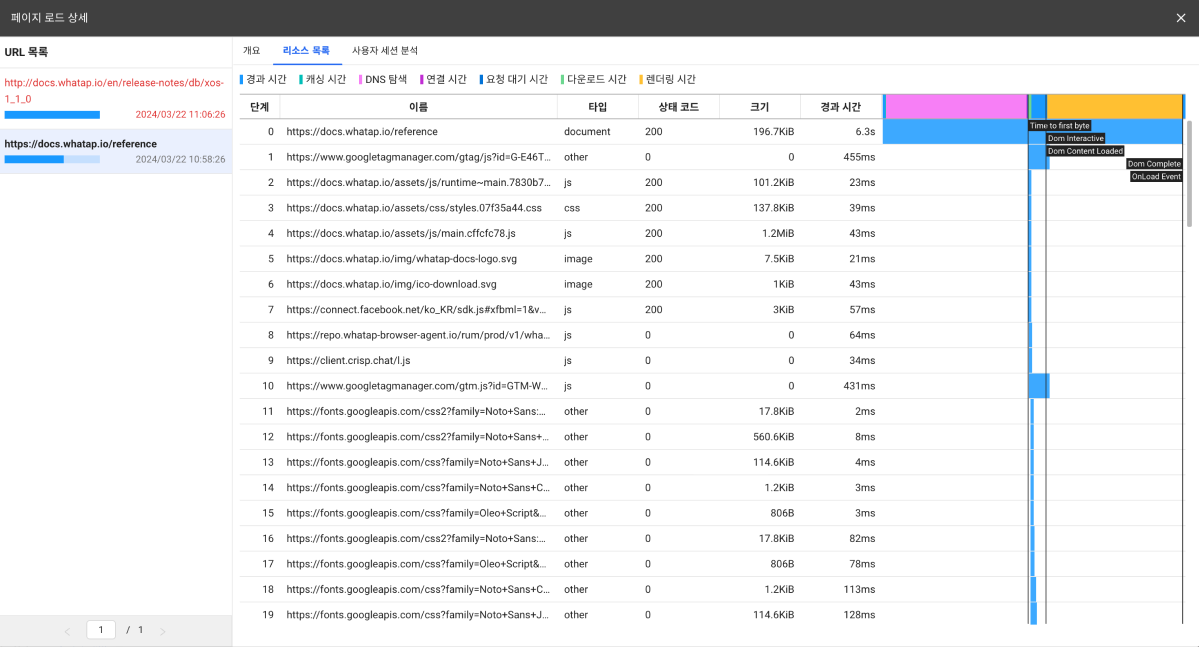
리소스 목록
브라우저가 서버로부터 다운로드하는 리소스는 페이지 로드 성능에 큰 영향을 줄 수 있습니다. 리소스 목록에서는 로딩 속도가 느리거나 파일 사이즈가 큰 리소스를 빠르게 파악할 수 있습니다.

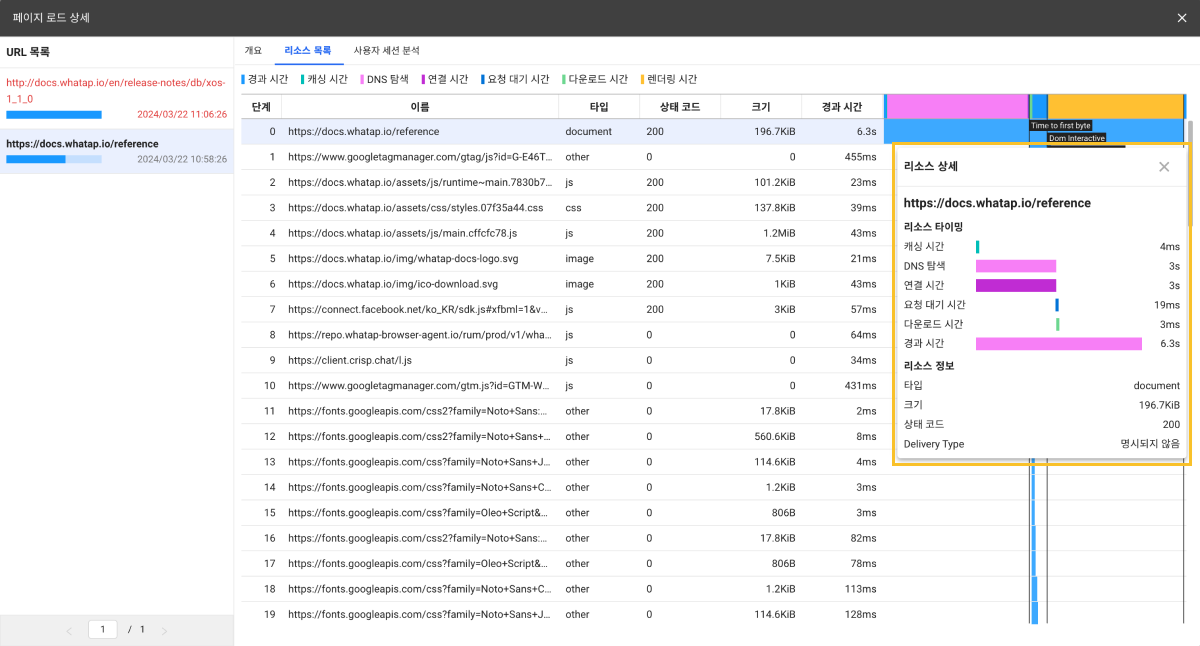
각 리소스의 시작 시간을 기준으로 타임라인 차트를 제공해 로딩 속도가 느린 리소스를 파악할 수 있습니다. 각 리소스의 파일 크기를 같이 참조해 성능에 영향을 끼치는 부분을 개선할 수 있습니다. 각 리소스를 클릭하면 리소스 상세 창을 통해 상세 시간 정보를 확인할 수 있습니다.

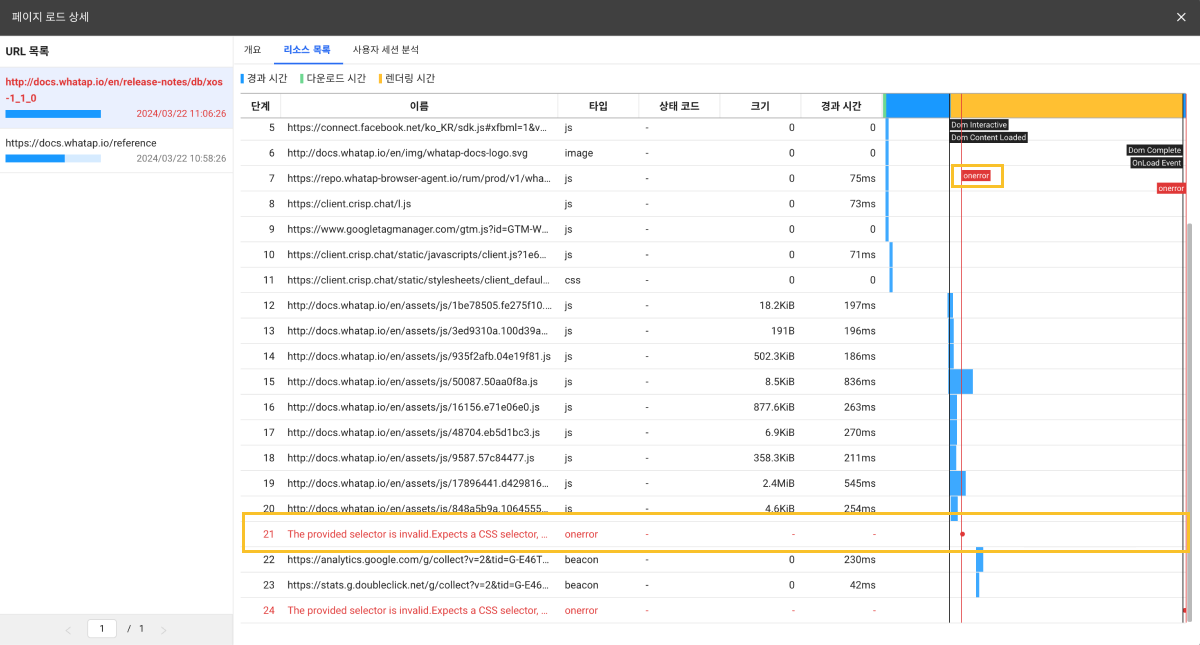
브라우저 에러 확인하기
브라우저 에러 데이터를 포함하고 있는 페이지 로드 이벤트의 경우 빨간색으로 표시됩니다. 리소스 목록에서 에러가 발생한 스텝을 확인할 수 있습니다.

-
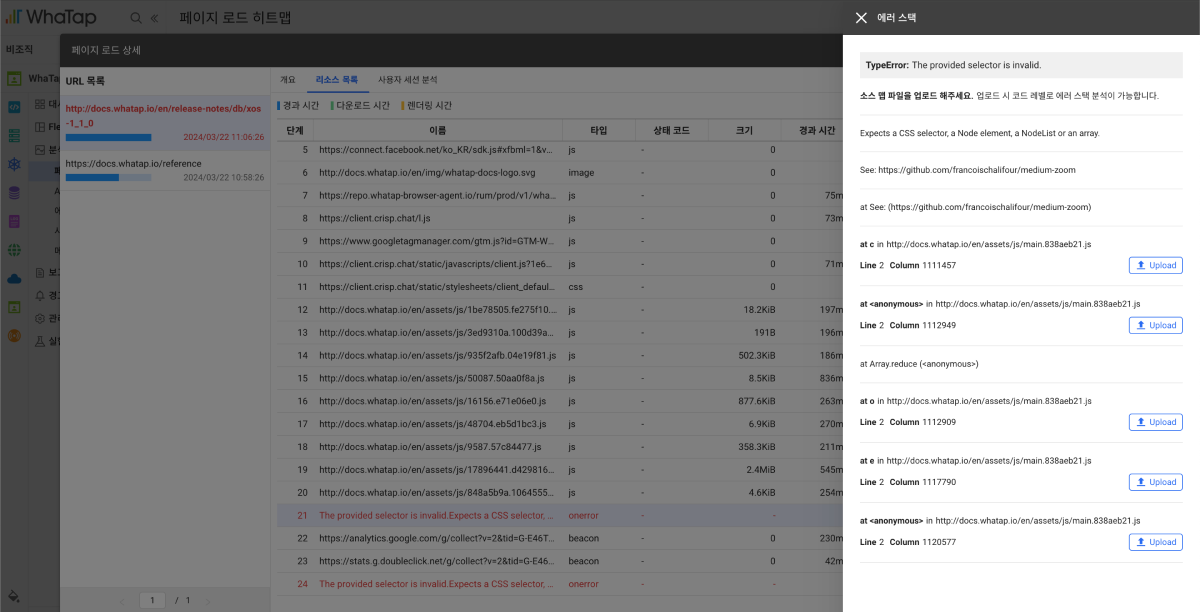
리소스 목록에서 에러가 발생한 스텝을 선택하면 에러 스택 창이 나타납니다.

-
Upload 버튼을 선택하세요.
-
해당 코드 스택에 대한 소스 맵 파일을 선택하세요.
난독화된 스택 정보와 자바스크립트 소스맵 정보를 비교하여 실제 에러가 발생한 코드를 확인할 수 있습니다.
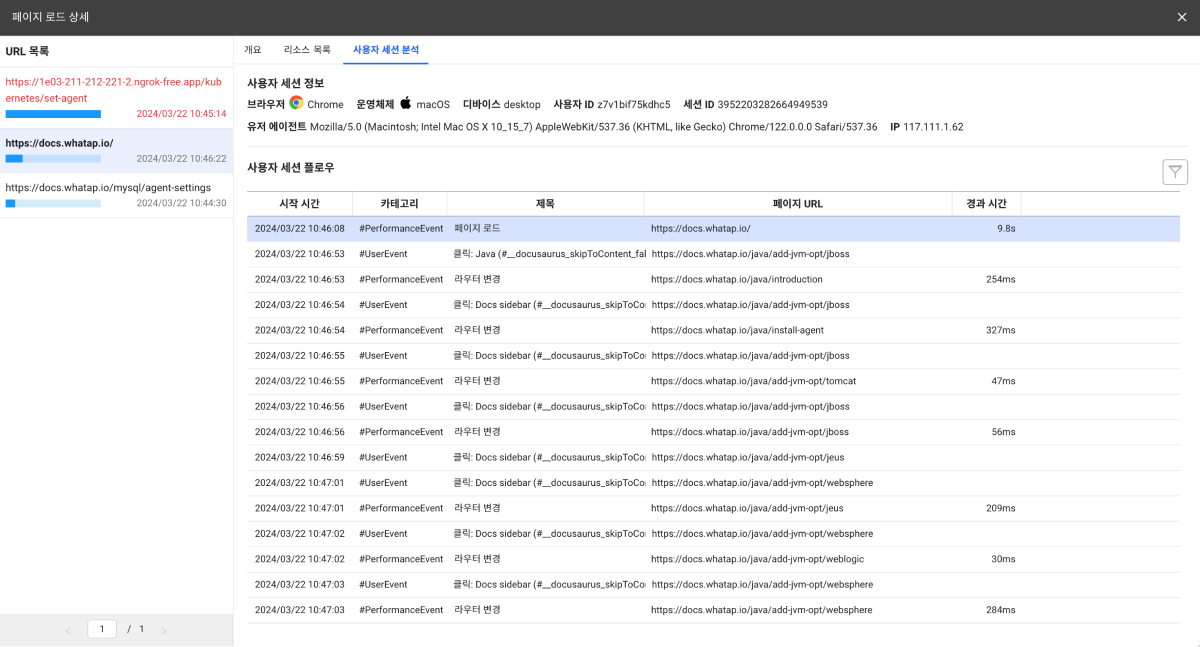
사용자 세션 분석

사용자 세션을 기준으로 웹 페이지와 상호 작용하면서 발생시킨 이벤트 및 에러 등을 시간순으로 확인할 수 있습니다. 사용자 세션 분석에 대한 자세한 내용은 다음 문서를 참조하세요.