Node.js 에이전트 설치
와탭 모니터링 서비스를 사용하기 위해서는 회원 가입 후 프로젝트를 생성하고 대상 서버에 에이전트를 설치해야 합니다. 회원 가입에 관한 자세한 내용은 다음 문서를 참조하세요.
다음 동영상 가이드를 참조하세요.
Node.js 모니터링 서비스를 사용하려면 모니터링 대상 애플리케이션에 모니터링 에이전트를 설치해야 합니다. 설치는 npm(Node Package Manager)을 이용하세요.
-
서비스 중인 Node.js 애플리케이션 디렉터리 경로에 와탭 에이전트 모듈을 설치하세요.
-
와탭 에이전트의 환경 설정(whatap.conf)을 작성하세요.
-
Node.js 서비스를 다시 실행합니다.
프로젝트 생성하기
에이전트를 설치하기 전에 먼저 프로젝트를 생성하세요.
-
와탭 모니터링 서비스로 이동한 다음 로그인하세요.
-
프로젝트를 생성하려면 화면 왼쪽 사이드 메뉴에서 전체 프로젝트 > + 프로젝트 버튼을 선택하세요.
-
상품 선택 화면에서 프로젝트에 설치할 상품을 선택하세요.
-
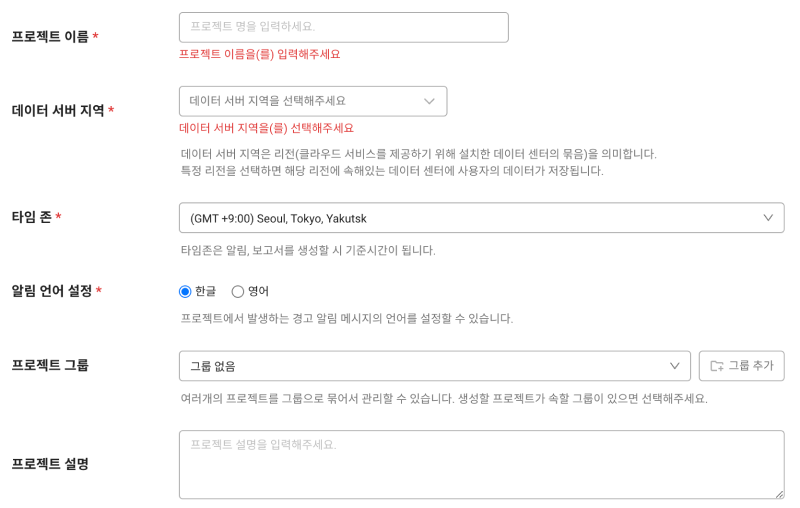
프로젝트 이름, 데이터 서버 지역, 타임 존 항목을 차례로 설정하세요.

-
알림 언어 설정에서 경고 알림 메시지의 언어를 선택하세요.
-
모든 설정을 완료한 다음에는 프로젝트 생성하기 버튼을 선택하세요.
-
데이터 서버 지역은 리전(클라우드 서비스를 제공하기 위해 설치한 데이터 센터의 묶음)을 의미합니다. 특정 리전을 선택하면 해당 리전에 속한 데이터 센터에 사용자의 데이터를 저장합니다.
-
타임 존은 알림, 보고서를 생성하는 기준 시간입니다.
-
여러 개의 프로젝트를 그룹으로 묶어 관리하려면 프로젝트 그룹에서 그룹을 선택하거나 그룹을 추가하세요. 그룹에 대한 자세한 설명은 다음 문서를 참조하세요.
-
조직을 선택한 상태에서 프로젝트를 추가할 경우 조직 하위 그룹을 필수로 설정해야 합니다.
액세스 키 확인
액세스 키는 와탭 서비스 활성화를 위한 고유 ID입니다.
설치 안내 섹션에서 프로젝트 액세스 키 발급받기 버튼을 선택하세요. 액세스 키를 자동으로 발급받은 후 다음 단계를 진행합니다.
프로젝트를 생성한 다음에는 자동으로 에이전트 설치 페이지로 이동합니다. 에이전트 설치 페이지로 이동하지 않는다면 화면 왼쪽 메뉴에서 관리 > 에이전트 설치를 선택하세요.
에이전트 다운로드
-
서비스 중인 Node.js 애플리케이션의 디렉터리 경로로 이동해 에이전트를 설치하세요.
$ npm install --save whatap -
node_modules/whatap 경로의 whatap.conf 파일을 복사해 프로젝트의 루트(root) 경로(package.json 파일과 같은 위치)에 붙여 넣으세요.
-
와탭 모니터링 서비스 화면으로 이동하세요.
-
생성한 프로젝트를 선택한 다음 설치 안내 섹션의 에이전트 다운로드 내용 중 다음 내용을 복사하세요.
Examplelicense={액세스 키}
whatap.server.host={수집 서버 IP} -
whatap.conf 파일에 붙여넣기 하세요.
호스트(whatap.server.host) 주소는 와탭 proxy를 설치한 서버의 주소입니다. 슬래시('/')를 구분자로 이용해 와탭 서버 중 proxy 서버가 실행 중인 서버의 모든 주소를 입력할 수 있습니다.
에이전트 구성 파일은 다음을 참조하세요.
Next.js 또는 Nuxt.js와 같은 서버 사이드 렌더링(Server-side Rendering, SSR) 프레임워크에서 애플리케이션 모니터링을 위해 Custom Server 설정이 필요합니다. 일반적인 Node.js 프레임워크(예, Express.js, Nest.js)와는 다른 접근 방식을 요구합니다. 자세한 내용은 다음 문서를 참조하세요.
활용하기
애플리케이션의 진입점(메인 모듈) 파일의 최상단에 다음 코드를 추가하세요. 예를 들어 Express.js 애플리케이션에서는 app.js 또는 server.js 파일이 진입점(메인 모듈)입니다. Nest.js와 같은 프레임워크를 사용하는 경우 main.ts 파일이 될 수 있습니다.
- CommonJS
- ECMAScript Module(ESM)
var whatap = require('whatap').NodeAgent;
import WhatapAgent from 'whatap';
WhatapAgent.NodeAgent;
에이전트 실행 코드는 node.js를 시작하고 가장 먼저 실행해야 하므로 처음 import보다 먼저 위치해야 합니다.
환경별 에이전트 옵션 설정하기
애플리케이션의 각 환경에 맞춘 설정을 적용해야 할 때는 whatap.conf 파일 대신 애플리케이션의 진입점 파일에서 설정을 수정할 수 있습니다. 아래 코드를 참고하여 환경에 맞는 설정을 적용하세요.
process.env.WHATAP_CONF = 'whatapdev'; // Setting for development environment
process.env.WHATAP_NAME = 'NodeAgent-{ip2}-{ip3}-{cluster}'; //Dynamically configure agent name with IP and cluster info
var WhatapAgent = require('whatap').NodeAgent;
-
환경별로 다른 프로젝트를 실행하는 경우:
동일한 애플리케이션이라도 개발(dev), 테스트(test), 운영(prod) 등 각 환경에 맞는 설정이 필요합니다. 위 예시와 같이
WHATAP_CONF환경 변수를 사용하여 개발 환경에 맞는 설정을 적용할 수 있습니다. 이를 통해 각 환경별로 다른 설정을 쉽게 관리할 수 있습니다. -
에이전트 옵션을 환경에 따라 다르게 설정해야 하는 경우:
개발 환경에서는 로깅 수준을 높이고, 운영 환경에서는 성능 최적화를 위해 옵션을 다르게 설정할 수 있습니다. 이 경우 애플리케이션의 진입점 파일에서 각 환경에 맞게 에이전트 옵션을 수정하세요.
-
PM2의 클러스터 모드에서 애플리케이션을 실행하는 경우:
클러스터 모드에서 여러 개의 애플리케이션 인스턴스를 실행할 때, 개별 인스턴스마다 별도의 에이전트 옵션을 적용할 수 있습니다. 이 경우에도 설정 파일 대신 진입점 파일에서 환경별 설정을 적용하여 유연한 모니터링을 구성할 수 있습니다.
WHATAP_NAME 옵션으로 설정 가능한 인자는 다음과 같습니다.
-
ipN: ip0, ip1, ip2, ip3
-
cluster: cluster ID
-
pid: process ID
-
hostname: 호스트 이름
에이전트 그룹 단위 기능 활용하기
에이전트 그룹 단위 기능에는 그룹 토폴로지, 통합 토폴로지 등이 있으며, 다음 코드에서 {그룹 식별자} 부분을 에이전트 그룹명으로 대체하여 사용하세요.
process.env.WHATAP_OKIND = '{그룹 식별자}';
var WhatapAgent = require('whatap').NodeAgent;
PaaS 애플리케이션 환경
기본 환경 변수 설정
PaaS 애플리케이션에서 에이전트를 설치하는 경우 모든 설정을 소스(app.js) 파일에서 설정해야 합니다. whatap.conf 파일을 사용할 수 없습니다.
액세스 키(WHATAP_LICENSE)와 수집 서버 IP(WHATAP_SERVER_HOST)를 환경 변수로 설정하세요.
process.env.WHATAP_LICENSE={액세스 키};
process.env.WHATAP_SERVER_HOST={수집 서버 IP};
var whatap=require('whatap').NodeAgent;
...
환경 변수로 설정 가능한 옵션
whatap.conf 파일을 사용할 수 없기 때문에 소스 파일에 환경 변수로 와탭 에이전트 옵션을 설정해야 합니다.
process.env.profile_http_header_enabled=false;
process.env.profile_http_parameter_enabled=false;
process.env.profile_basetime=500;
process.env.auto_oname_enabled=false;
process.env.auto_oname_prefix='nodejs';
process.env.mtrace_rate=0;
process.env.mtrace_spec='v1';
process.env.stat_mtrace_enabled=false;
process.env.stat_domain_enabled=false;
Node.js에서 설정할 수 있는 옵션에 대한 자세한 내용은 다음 문서를 참조하세요.
다음 단계
-
설치 점검하기
프로젝트 생성 및 에이전트 설치까지 모두 적용했다면 다음 문서에서 점검 사항을 확인하세요.
-
에이전트 설정
에이전트 설정(whatap.conf) 파일에 옵션을 적용해 모니터링을 위한 다양한 기능을 제공합니다. 기본 설정부터 서버 연결 및 데이터 전송 설정, 여러 애플리케이션 서버의 설정 파일 관리 방법, 트랜잭션 추적 등을 포함합니다. 자세한 내용은 다음 문서를 참조하세요.
-
모니터링 시작하기
모든 설정을 완료한 다음 애플리케이션 서버를 다시 시작하세요. 에이전트가 정보를 수집하기 시작합니다. 먼저 애플리케이션 대시보드 메뉴에서 모니터링 데이터가 수집되는지 확인하세요. 애플리케이션 대시보드에 대한 자세한 내용은 다음 문서를 참조하세요.