Node.jsエージェントのインストール
WhaTapモニタリングサービスを使用するには、会員登録後にプロジェクトを作成し、対象サーバーにエージェントをインストールする必要があります。会員登録に関する詳細については、次の文書を参照してください。
次の動画ガイドを参照してください。
Node.jsモニタリングサービスを使用するには、モニタリング対象アプリケーションにモニタリングエージェントをインストールする必要があります。インストールはnpm(Node Package Manager)を使用してください。
-
サービス中のNode.jsアプリケーションのディレクトリパスに、WhaTapエージェントモジュールをインストールしてください。
-
WhaTapエージェントの環境設定(whatap.conf)を作成してください。
-
Node.jsサービスを再起動します。
プロジェクト作成
エージェントをインストールする前にプロジェクトを作成してください。
-
WhaTapモニタリングサービスに移動し、ログインします。
-
プロジェクトを作成するには、左のサイドメニューからプロジェクト全体 > + Projectボタンを選択します。
-
商品選択 画面でプロジェクトにインストールする製品を選択してください。
-
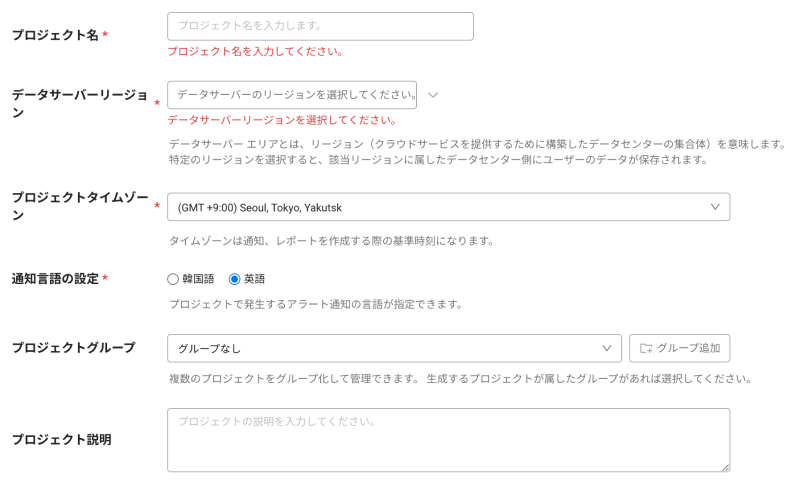
プロジェクト名、データサーバーリージョン、プロジェクトタイムゾーン項目を順番に設定します。

-
通知言語の設定で、警告通知メッセージの言語を選択します。
-
すべての設定を完了した後は プロジェクトを作成する ボタンを選択します。
-
データサーバーリージョンは、リージョン(クラウドサービスを提供するためにインストールしたデータセンターのグループ)を意味します。特定のリージョンを選択すると、そのリージョンに所属するデータセンターにユーザーのデータが保存されます。
-
プロジェクトタイムゾーンは通知とレポートを生成する基準時間です。
-
複数のプロジェクトをグループで管理する場合は、 プロジェクトグループからグループを選択するか、グループを追加してください。 グループの詳細については、次の文書を参照してください。
-
組織を選択してプロジェクトを追加する場合は、組織下位のグループを必須に設定する必要があります。
アクセスキーの確認
アクセスキーは、WhaTapサービスを有効にするための固有IDです。
インストール手順セクションでプロジェクトアクセスキーの発行ボタンをクリックします。 アクセスキーを自動的に発行した後、次のステップを進みます。
プロジェクトを作成すると、自動的にエージェントインストールページに移動します。 エージェントインストールページが移動しない場合は、画面左側のメニューから管理 > エージェントインストールを選択してください。
エージェントダウンロード
-
サービス中のNode.jsアプリケーションのディレクトリパスに、エージェントモジュールをインストールしてください。
$ npm install --save whatap -
node_modules/whatapパスのwhatap.confファイルをコピーして、プロジェクトのルート(root)パス(package.jsonファイルと同じ位置)に貼り付けます。
-
WhaTapモニタリングサービス 画面に移動してください。
-
作成したプロジェクトを選択しインストール手順セクションのエージェントのダウンロード セクションから、次をコピーしてください。
Examplelicense={アクセスキー}
whatap.server.host={収集サーバーIP} -
whatap.confファイルに貼り付けてください。
ホスト(whatap.server.host) のアドレスは、WhaTap proxyをインストールしたサーバーのアドレスです。スラッシュ(「/」)を区切り文字として使用し、WhaTap proxy が実行中のサーバーにアドレスを入力することができます。
エージェントの構成ファイルについては、以下を参照してください。
Next.jsまたはNuxt.jsなどのサーバーサイドレンダリング(Server-side Rendering、SSR)フレームワークでアプリケーションをモニタリングするためにCustom Serverの設定が必要です。一般的なNode.jsフレームワーク(例、Express.js、Nest.js)とは異なるアプローチが求められます。詳細については、以下の文書を参照してください。
活用方法
アプリケーションの進入点(メインモジュール)ファイルの最上段に次のコードを追加してください。例えばExpress.jsアプリケーションではapp.jsまたはserver.jsファイルが進入点(メインモジュール)です。Nest.jsといったフレームワークを使用する場合は、main.tsファイルなどです。
- CommonJS
- ECMAScript Module(ESM)
var whatap = require('whatap').NodeAgent;
import WhatapAgent from 'whatap';
WhatapAgent.NodeAgent;
エージェントの実行コードは、node.jsを起動してから実行する必要があります。最初のimportの前にセットする必要があります。
環境ごとのエージェントオプションを設定する
アプリケーションの各環境に合わせた設定を適用すべき時は、whatap.confファイルの代わりに、アプリケーションのエントリポイントファイルから設定を変更できます。以下のコードを参考にして環境に合わせた設定を適用します。
process.env.WHATAP_CONF = 'whatapdev'; // Setting for development environment
process.env.WHATAP_NAME = 'NodeAgent-{ip2}-{ip3}-{cluster}'; //Dynamically configure agent name with IP and cluster info
var WhatapAgent = require('whatap').NodeAgent;
-
環境ごとに異なるプロジェクトを実行する場合:
同じアプリケーションでも開発(dev)、テスト(test)、運営(prod) など各環境に合わせた設定が必要です。上の例のように
WHATAP_CONF環境変数を使用し、開発環境に適した設定を適用できます。これにより、環境ごとに異なる設定を簡単に管理できます。 -
エージェントオプションを環境に応じて異なる設定にする必要がある場合:
開発環境ではロギングレベルを高め、運用環境ではパフォーマンスを最適化するために異なるオプションを設定できます。この場合、アプリケーションのエントリポイントファイルで、各環境に合わせてエージェントオプションを修正します。
-
PM2のクラスター モードでアプリケーションを実行する場合:
クラスター モードで複数のアプリケーションインスタンスを実行する時、個々のインスタンスごとに別途のエージェントオプションを適用できます。この場合も、設定ファイルの代わりにエントリーポイントファイルで環境別設定を適用し、柔軟なモニタリングを構成できます。
WHATAP_NAMEオプションで設定できる引数は次のとおりです。
-
ipN:ip0、ip1、ip2、ip3
-
cluster:cluster ID
-
pid:process ID
-
hostname:ホスト名
エージェントのグループ単位の機能を使用する
エージェントのグループ単位の機能には、グループトポロジ、統合トポロジなどがあります。次のコードは、{グループ識別子}の部分をエージェントグループ名に置き換えて使用してください。
process.env.WHATAP_OKIND = '{グループ識別子}';
var WhatapAgent = require('whatap').NodeAgent;
PaaSのアプリケーション環境
デフォルトの環境変数設定
PaaSアプリケーションからエージェントをインストールする場合は、すべての設定をソース(app.js)ファイルで設定する必要があります。whatap.confファイルは使用できません。
アクセスキー(WHATAP_LICENSE)収集サーバーIP(WHATAP_SERVER_HOST)を環境変数として設定してください。
process.env.WHATAP_LICENSE={アクセスキー};
process.env.WHATAP_SERVER_HOST={収集サーバーIP};
var whatap=require('whatap').NodeAgent;
...
環境変数として設定可能なオプション
whatap.confファイルが使用できないため、ソースファイルに環境変数としてWhaTapエージェントオプションを設定する必要があります。
process.env.profile_http_header_enabled=false;
process.env.profile_http_parameter_enabled=false;
process.env.profile_basetime=500;
process.env.auto_oname_enabled=false;
process.env.auto_oname_prefix='nodejs';
process.env.mtrace_rate=0;
process.env.mtrace_spec='v1';
process.env.stat_mtrace_enabled=false;
process.env.stat_domain_enabled=false;
Node.jsで設定できるオプションの詳細については、次の文書を参照してください。
次の段階
-
インストールの点検
プロジェクトの生成とエージェントのインストールまですべて適用した場合は、次の文書で点検事項を確認します。
-
エージェント設定
エージェント設定(whatap.conf)ファイルにオプションを適用して、モニタリングのための様々な機能を提供します。 デフォルト設定から、サーバーの接続とデータ転送の設定、複数のアプリケーションサーバーの設定ファイルの管理方法、トランザクションの追跡などが含まれます。 詳細については、次の文書を参照してください。
-
モニタリングの開始
すべての設定を完了してから、アプリケーションサーバーを再起動します。 エージェントが情報の収集を開始します。 まず、アプリケーションメニューでモニタリングデータが収集されていることを確認します。 アプリケーションについての詳細は、次の文書を参照してください。