리소스 로드 통계
홈 화면 > 프로젝트 선택 > 統計 > リソース負荷統計
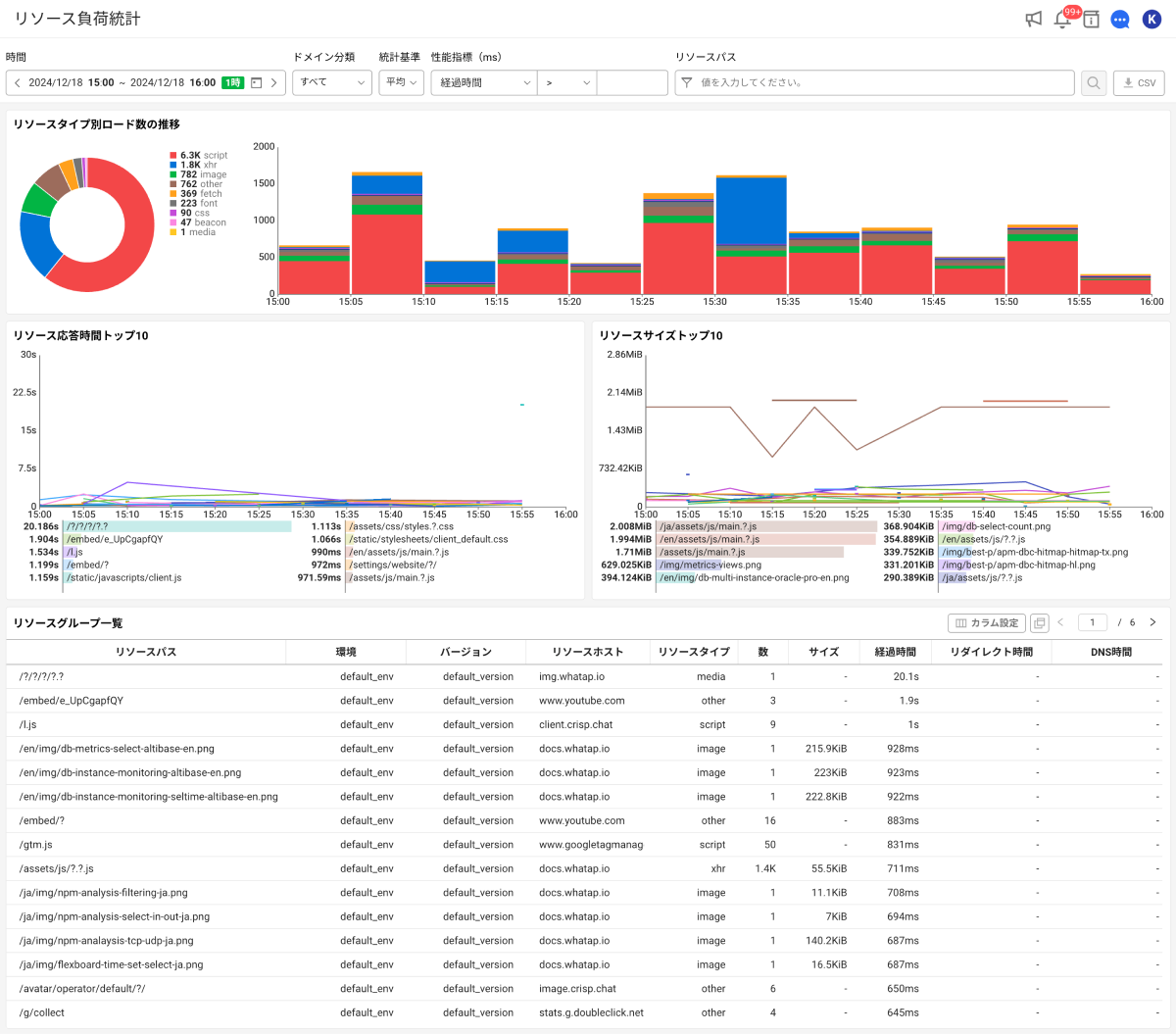
リソース負荷統計 메뉴는 웹 페이지의 성능 데이터를 시각적으로 제공하여, 성능 병목을 체계적으로 분석하고 개선할 수 있는 유용한 정보를 제공합니다. 제공하는 리소스별 성능 추이, 응답 시간, 크기 등을 분석하여 웹 페이지 성능을 최적화할 수 있는 구체적인 근거를 얻을 수 있습니다. 이를 통해 로드 시간이 긴 리소스를 식별하고, 대용량 리소스를 최적화하며, 3rd party 리소스의 성능 영향을 점검할 수 있습니다.
수집 데이터에 대한 자세한 내용은 다음 문서를 참조하세요.
기본 사용 안내
페이지 로드 시간을 단축시키고, 사용자 경험을 향상시키는 데 필요한 데이터를 제공합니다. 성능 저하의 원인을 명확히 파악할 수 있어, 개선 작업을 보다 효과적으로 진행할 수 있습니다.

-
時間에서 성능 지표를 조회할 날짜와 시간을 설정하세요.
-
統計基準에서 원하는 기준을 선택하세요.
-
화면 오른쪽 상단의
버튼을 선택하세요.
조회한 시간 범위의 성능 지표를 각 섹션에서 그래프 차트와 목록을 통해서 확인할 수 있습니다. 각 섹션의 그래프 차트로 마우스를 오버하면 해당 시간대의 지표 정보를 확인할 수 있습니다. 이를 통해 성능 저하가 특정 시간대에 집중되어 있는지 파악하여 시간별 트렌드를 분석할 수 있습니다.
統計基準에 대한 자세한 내용은 다음 문서를 참조하세요.
조회 시간 설정하기
時間에서 성능 지표를 조회할 날짜와 시간을 설정하세요.
-
최대 선택할 수 있는 시간은 3일이며, 최소 선택할 수 있는 시간은 5분입니다.
-
2시간 이하 범위를 선택하면 5분 단위로 데이터를 조회하고, 2시간을 초과하면 1시간 단위로 데이터를 조회합니다.
-
時間 옵션 이용 방법에 대한 자세한 내용은 다음 문서를 참조하세요.
통계 기준 선택하기
統計基準은 사용자가 분석하려는 통계 지표를 다음 선택한 기준으로 확인할 수 있는 옵션입니다.
-
平均: 각 리소스의 평균 로드 시간을 계산하여 통계를 제공합니다.
-
最大値: 각 리소스의 최대 로드 시간을 기준으로 통계를 제공합니다. 페이지 로드 시간이 가장 비효율적인 리소스를 파악할 수 있습니다.
-
最小値: 각 리소스의 최소 로드 시간을 기준으로 통계를 제공합니다. 페이지 로드 시간이 가장 빠른 리소스를 확인할 수 있습니다.
-
平均은 전체 성능을 파악하는데 유용합니다.
-
最大値은 리소스 응답 시간이나 크기가 큰 구간을 분석하는데 활용할 수 있습니다.
조회 결과 다운로드하기
조회한 데이터를 CSV 형식의 파일로 다운로드할 수 있습니다. 화면 오른쪽 상단의 버튼을 선택하세요. CSV 파일 이름은 Resource_LoadStatistics_
YYYYMMDD_HHMMSS.csv 형식입니다.
화면 구성
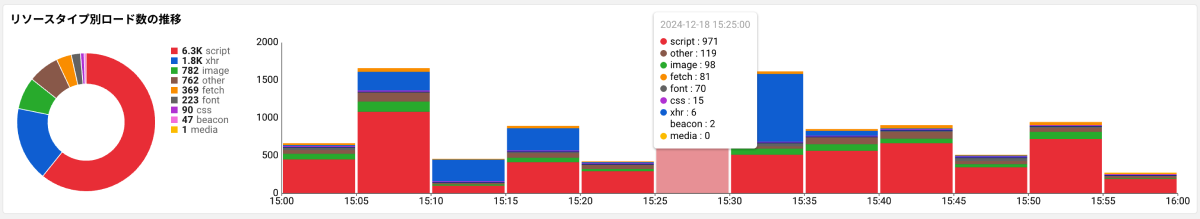
リソースタイプ別ロード数の推移
리소스 유형별 로드 수를 시간 단위로 시각화하여 제공합니다. 특정 리소스 유형의 로드 비율이 과도하게 높을 경우 성능 병목이 발생할 수 있으므로, 이를 점검하고 최적화를 진행하세요.

-
원형 차트를 통해 리소스 유형별 비율을 한눈에 확인할 수 있습니다. 차트에 마우스를 오버하면 해당 리소스의 비율을 툴팁으로 표시합니다.
-
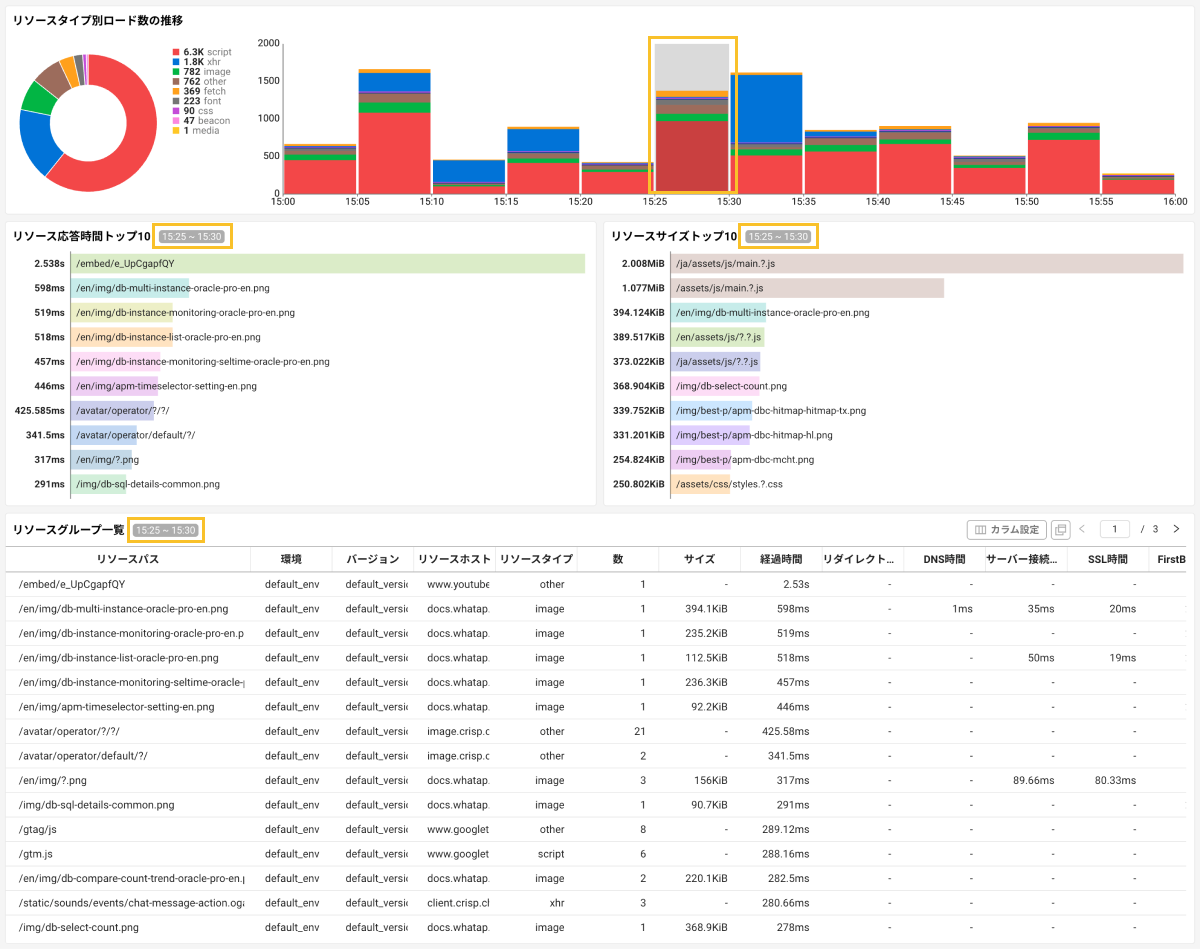
막대 그래프를 통해 시간 단위로 리소스 로드 수 추이를 확인할 수 있습니다. 그래프에 마우스를 오버하면 해당 시간대의 리소스 타입별 로드 수를 툴팁으로 표시합니다.
-
특정 시간을 막대 그래프를 선택하면 リソース応答時間トップ10 및 リソースサイズトップ10, リソースグループ一覧 섹션의 데이터를 선택한 시간 범위에 맞춰 갱신합니다. 이때, リソース応答時間トップ10과 リソースサイズトップ10 섹션에서는 막대 그래프 형태로 변경됩니다.

리소스 유형에 대한 자세한 내용은 다음 문서를 참조하세요.
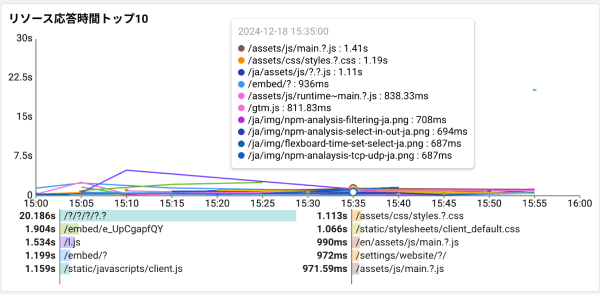
リソース応答時間トップ10
각 리소스의 평균 응답 시간이 가장 긴 상위 10개 리소스를 차트와 함께 목록으로 제공합니다.

성능 저하의 원인이 되는 리소스를 빠르게 파악할 수 있습니다. 시간에 따른 응답 시간 변화 추이를 함께 확인하여 특정 시간대에 발생하는 문제가 있는지 분석할 수 있습니다. 응답 시간이 긴 리소스를 확인하고 서버 응답이나 네트워크 지연을 최적화하는데 활용할 수 있습니다.
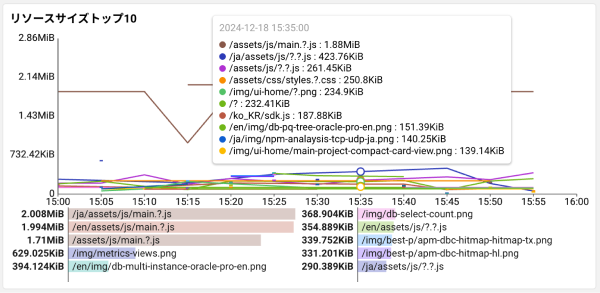
リソースサイズトップ10
크기가 큰 리소스 상위 10개를 차트와 함께 목록으로 제공합니다.

웹 페이지 로딩 성능 저하를 유발하는 대용량 리소스를 확인할 수 있습니다. 이미지 최적화, JS 번들링 및 압축을 통해 페이지 성능을 개선하는데 활용할 수 있습니다.
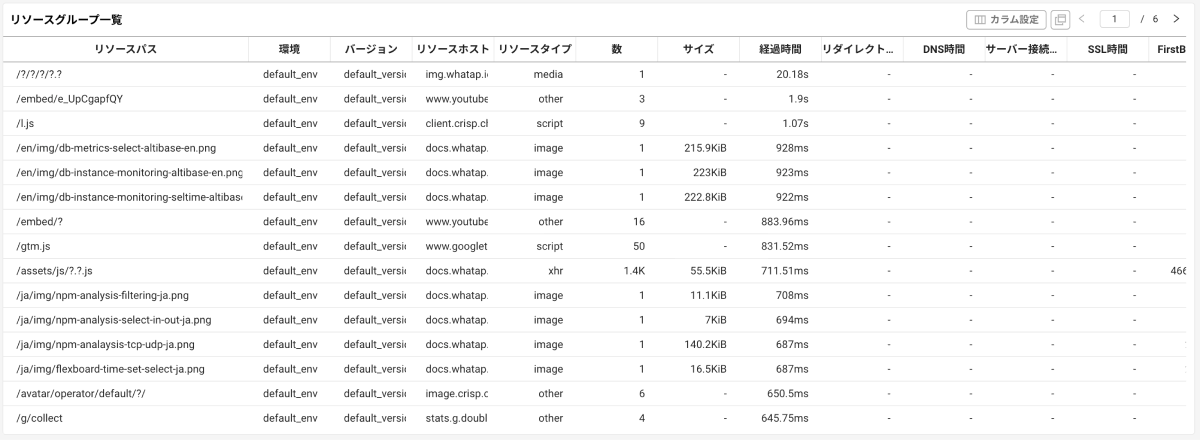
リソースグループ一覧
웹 페이지에 로드된 모든 리소스를 테이블 형태로 제공합니다. 각 리소스의 세부 성능 지표를 확인할 수 있습니다. 특정 리소스의 로드 경로와 요청 건수를 분석하여 불필요한 반복 요청을 줄일 수 있습니다. 외부 리소스(3rd party)의 リソースホスト 컬럼을 확인하여 타사 API나 CDN의 성능 상태를 점검할 수 있습니다.

-
테이블의 헤더 컬럼을 클릭하면 해당 컬럼을 기준으로 목록을 정렬할 수 있습니다.
-
헤더 컬럼에 마우스를 오버하면 해당 컬럼에 대한 설명을 툴팁으로 확인할 수 있습니다.
-
カラム設定: 테이블 헤더 컬럼을 감추거나 원하는 항목을 추가할 수 있습니다. 컬럼 순서를 변경할 수도 있습니다. 자세한 내용은 다음 문서를 참조하세요.
-
: 리소스 그룹 목록을 전체 화면으로 확인할 수 있습니다.
-
/
: 리소스 목록이 많을 경우 버튼을 선택해 페이지를 이동할 수 있습니다.
조회 결과 필터링하기
조회한 통계 데이터를 도메인 또는 성능 지표(ms), 리소스 경로를 기준으로 필터링하여 원하는 내용을 집중 분석할 수 있습니다.
도메인 필터
ドメイン分類 옵션을 활용하면 리소스를 제공하는 주체를 구분하여 성능에 영향을 끼치는 요인이 내부(1st Party)인지 외부(3rd Party)인지 파악할 수 있습니다. 이를 통해 웹 페이지 성능을 최적화할 때 어디에서 병목이 발생하는지를 효과적으로 분석할 수 있습니다.
-
1st Party: 자사에서 제공하는 리소스만을 필터링할 수 있습니다. 웹 서버나 자체 호스팅된 리소스 등이 해당합니다.
-
3rd Party: 외부 서비스에서 제공하는 리소스입니다. CDN 리소스, 외부 API(예, Google Analytics), 타사 라이브러리 등 외부 도메인에서 로드되는 모든 리소스가 포함됩니다.
-
1st Party 리소스를 확인하여 내부 서버의 성능 병목을 점검합니다.
-
3rd Party 리소스의 응답 시간을 분석하여 외부 서비스나 CDN의 성능이 웹 페이지에 미치는 영향을 평가합니다.
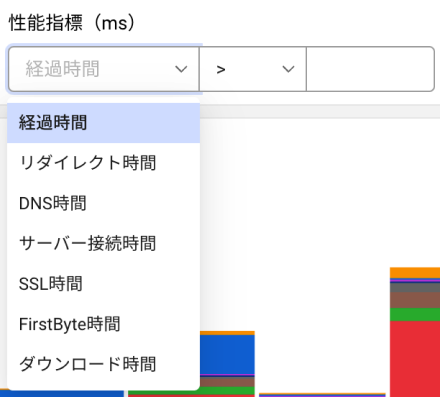
성능 지표 필터
성능 지표는 경과 시간, 리다이렉트 시간, DNS 시간 등을 의미합니다. 다양한 성능 지표에 임계값을 적용하여 조회할 수 있습니다. 性能指標(ms) 옵션에서 원하는 지표 항목을 선택한 다음 임계값과 연산자 조건을 적용하세요.

-
연산자 종류:
>(보다 큼),>=(보다 크거나 같음),<(보다 작음),<=(보다 작거나 같음),==(같음) -
임곗값으로 양수, 음수, 0을 입력할 수 있지만, 선택한 성능 지표에 따라 음수 입력 여부는 다를 수 있습니다.
-
한 개의 성능 지표에 대해 필터를 적용하고 조회할 수 있습니다.
선택할 수 있는 성능 지표에 대한 자세한 내용은 다음 문서를 참조하세요.
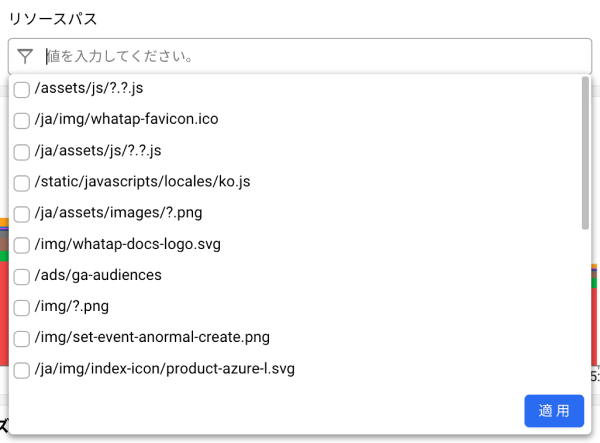
리소스 경로 필터
특정 리소스 경로를 선택해 성능 데이터를 조회할 수 있습니다. リソースパス 옵션에서 원하는 리소스 경로를 선택한 후 適用 버튼을 클릭하세요.

리소스 경로는 최대 3개까지 선택할 수 있습니다.
리소스 유형
다음은 와탭 브라우저 모니터링에서 정의하는 리소스 유형에 대한 안내입니다.
| 리소스 유형 | 설명 |
|---|---|
| script | 자바스크립트 파일 리소스입니다. 예를 들어, .js 파일, 프론트엔드 코드 실행 및 동적 기능에 필요한 스크립트 파일입니다. |
| image | 이미지 파일 리소스입니다. 예를 들어, .png, .jpg, .svg 등 다양한 이미지 포맷을 포함합니다. |
| fetch | 브라우저에서 데이터를 가져오는 HTTP 요청입니다. 주로 API 호출이나 JSON 데이터 요청에 사용됩니다. |
| css | 스타일시트 파일 리소스입니다. 웹 페이지의 레이아웃과 디자인을 정의하는 CSS 파일입니다. |
| font | 웹 폰트 리소스입니다. 예를 들어, .woff, .ttf, .otf 등의 폰트 파일을 포함합니다. |
| xhr | XML HTTP Request를 통해 가져오는 리소스입니다. 주로 비동기 데이터 요청(예, AJAX 호출)에 사용합니다. |
| media | 오디오, 비디오 등 미디어 파일 리소스입니다. 예를 들어, .mp4, .mp3, .wav 등 다양한 미디어 포맷을 포함합니다. |
| beacon | navigator.sendBeacon()을 사용하여 비동기 데이터를 서버로 전송하는 요청입니다. |
| document | HTML 문서 자체로, 페이지를 구성하는 주요 콘텐츠 리소스입니다. |
| other | 기타로 분류되는 리소스입니다. 명확한 유형으로 구분되지 않는 리소스를 포함합니다. |
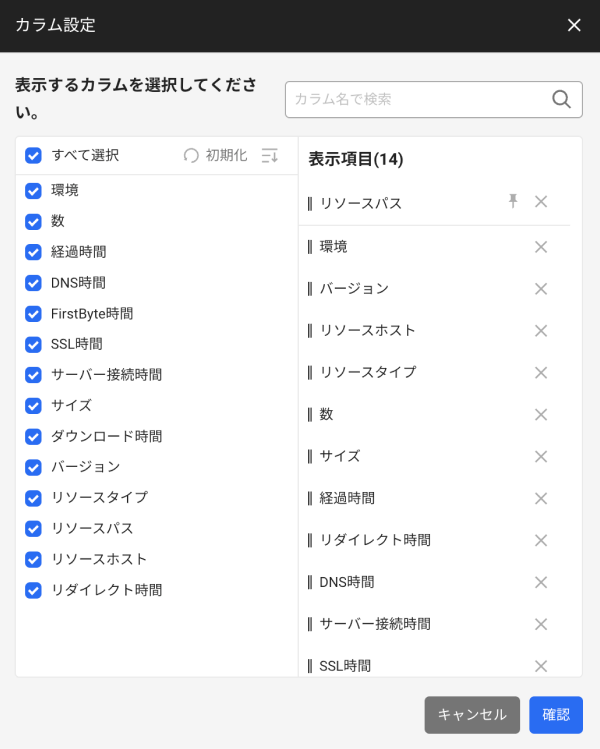
컬럼 설정하기
リソースグループ一覧에서 테이블 헤더 컬럼을 감추거나 원하는 항목을 추가할 수 있습니다. 컬럼 순서를 변경할 수도 있습니다. カラム設定 버튼을 선택하세요.

왼쪽 목록을 오른차순 또는 내림차순으로 정렬하려면 /
버튼을 선택하세요.
컬럼 추가하기
-
왼쪽 목록에서 추가할 컬럼 항목을 선택하세요.
-
선택한 컬럼 항목이 오른쪽 목록에 추가된 것을 확인하세요.
-
원하는 컬럼 항목을 모두 추가했으면 確認 버튼을 선택하세요.
-
모든 컬럼 항목을 선택하려면 왼쪽 목록 상단의 すべて選択을 클릭하세요.
-
컬럼 항목에 대한 자세한 내용은 다음 문서를 참조하세요.
컬럼 삭제하기
-
오른쪽 목록에서 삭제할 컬럼 항목의 오른쪽에
버튼을 선택하세요.
-
왼쪽 목록에서 삭제한 컬럼 항목의 체크 박스가 해제된 것을 확인하세요.
-
원하는 컬럼 항목을 모두 삭제했으면 確認 버튼을 선택하세요.
컬럼 순서 변경하기
다음 제공하는 기능을 통해 컬럼의 순서를 변경하거나 원하는 항목을 고정할 수 있습니다.
-
오른쪽 목록에서 순서를 변경할 항목을 드래그해서 원하는 위치로 이동해 컬럼의 순서를 변경할 수 있습니다.
-
컬럼 항목 오른쪽의
버튼을 선택하세요. 선택한 컬럼 항목은 최상단에 고정됩니다. 고정된 컬럼 항목은 테이블 목록에서 가장 왼쪽에 고정됩니다.
모든 설정을 완료한 후에는 確認 버튼을 선택하세요.
컬럼 설정 초기화하기
변경 사항을 모두 취소하고 초기화하려면 初期化 버튼을 선택하세요. 초기화 설정을 반영하려면 確認 버튼을 선택하세요.
컬럼 및 용어 안내
| 컬럼 | 단위 | 설명 |
|---|---|---|
| 数 | 건수 | 리소스가 요청된 총 횟수입니다. |
| 経過時間 | 밀리 세컨드 | 리소스를 완전히 불러오는 데 소요된 시간입니다. |
| ダウンロード時間 | 밀리 세컨드 | 리소스를 서버로부터 다운로드하는 데 소요된 시간입니다. (responseStart부터 responseEnd까지의 시간) |
| リダイレクト時間 | 밀리 세컨드 | 리소스를 로드하는 과정에서 리다이렉트에 소요된 시간입니다. (redirectStart부터 redirectEnd까지의 시간) |
| リソースタイプ | 텍스트 | 요청한 리소스의 유형입니다. 자세한 내용은 다음 문서를 참조하세요. |
| リソースホスト | 텍스트 | 리소스를 제공하는 서버의 호스트 이름입니다. |
| リソースパス | 텍스트 | 요청한 리소스의 URL 경로 또는 파일 경로입니다. |
| バージョン | 텍스트 | 리소스의 버전 정보입니다. |
| サーバー接続時間 | 밀리세컨드 | 리소스를 요청하는 클라이언트와 서버 간의 네트워크 연결에 소요된 시간입니다. |
| サイズ | 바이트(Byte) | 요청한 리소스의 데이터 크기입니다. |
| 環境 | 텍스트 | 리소스가 로드된 실행 환경입니다. 예, 개발 환경, 운영 환경 등 |
| DNS時間 | 밀리 세컨드 | 도메인 이름을 조회하는 데 소요된 시간입니다. (domainLookupStart부터 domainLookupEnd까지의 시간) |
| FirstByte時間 | 밀리 세컨드 | 서버로부터 첫 번째 바이트(Byte)를 수신할 때까지의 시간입니다. (requestStart부터 responseStart까지의 시간) |
| SSL時間 | 밀리 세컨드 | HTTPS 연결 시 TLS 핸드셰이크에 소요된 시간입니다. (connectEnd부터 secureConnectionStart까지의 시간) |
Navigation timing에 대한 자세한 내용은 다음 문서를 참조하세요.