ページロード統計
ホーム画面 > プロジェクト選択 > 統計 > ページロード統計
ページロード統計メニューは、ウェブサイト上のページごとのロード性能情報を提供します。 このメニューを通じて各ページがロードされる過程を詳細に追跡でき、性能が低下したページを識別し、改善されたページの成果を分析できます。 また、ウェブアプリケーションのユーザーエクスペリエンスを改善するための有用な情報を取得できます。
-
ページURLパスごとのロード性能の統計を提供します。
-
平均値、最大値、最小値、百分位数ベースの統計を確認できます。
-
ページロードプロセスの詳細時間のフィルターを使用して、性能を集中的に分析できます。
-
Navigation Timing APIを通じてページロードの各段階別時間を収集し、統計を提供します。
ページロード統計メニューで収集するデータの詳細については、次の文書を参照してください。
基本的な使い方
ページのURL経路を基準にページロード時間とDOMロード時間、ネットワーク遅延時間、リソースロード時間など様々な性能メトリクスを確認できます。 これにより、各ページの性能状態を評価し、最適化可否を判断できます。

-
時間で性能メトリクスを照会する日時を設定します。
-
統計基準でご希望の基準を選択します。
-
画面右上の
ボタンを選択します。
照会した時間範囲の性能メトリクスを各セクションでグラフチャートと一覧を通じて確認できます。 各セクションのグラフチャートでマウスをオーバーすると、その時間帯のメトリクス情報を確認できます。
統計基準についての詳細は、次の文書を参照してください。
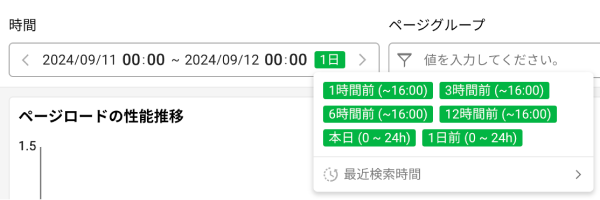
照会時間の設定
時間で性能メトリクスを照会する日時を設定します。
-
一番右の緑のボタンを選択すると、様々な時間範囲を選択できます。

-
または
ボタンを選択して時間を移動できます。 移動間隔は、右側に設定された時間間隔です。
-
日付と時間を手動で選択するには、日付と時間領域をクリックしてください。

-
最大選択できる時間は3日であり、最小選択できる時間は5分です。
-
2時間以下の範囲を選択すると、5分単位でデータを照会し、2時間を超えると1時間単位でデータを照会します。
統計基準を選択する
統計基準は、ユーザーが分析しようとする統計メトリクスを次に選択した基準で確認できるオプションです。
-
平均: 各ページの平均ロード時間を計算して統計を提供します。
-
最大値: 各ページの最大ロード時間に基づいて統計を提供します。 つまり、ページロード時間が最も非効率的なページURLを把握できます。
-
最小値: 各ページの最小ロード時間に基づいて統計を提供します。 これにより、最適な条件でロードされたページURLを確認できます。 または、性能の最適化目標を設定する時に役立ちます。
-
パーセンタイル: 各ページの百分位数ベースのロード時間の統計を提供します。
-
95分位数: 最も遅い5%のページロード時間であり、ページロード時間が最も遅かった上位5%のユーザー経験を意味します。
-
90分位数: 最も遅い10%ユーザーのページへのロード時間で、主に遅いユーザーグループの性能問題を特定する時に役立ちます。
-
75分位数: ページのロード時間が下位75%より遅い上位25%のユーザーのロード時間をを表示します。
-
50分位数: 中間値であり、全体ユーザーの半分はその時間より早くページをロードし、半分はより遅くロードしたことを意味します。
-
-
平均は、全体的な性能の流れを把握するのに有用ですが、性能低下が断続的に発生する場合を把握するのが難しい場合があります。 この時、最大値とパーセンタイルオプションを一緒に活用すれば、性能低下がいつ発生したのか、その深刻性はどの程度なのか確認できます。
-
最小値は、性能の最適化目標を設定したり、特定の最適化がどれだけ効果的かを評価する際に参考できます。 しかし、この値だけでは性能の一貫性を評価することが難しいため、平均やパーセンタイルオプションと一緒に統計情報を分析することをお勧めします。
-
パーセンタイルオプションは、単純な平均よりも詳細に性能データを分析するのに適しており、ユーザーエクスペリエンスを改善するための重要なデータを提供します。 このオプションを活用すると、性能低下が発生するユーザーの割合を把握し、最適化対象ページを効果的に選択できます。
照会結果をダウンロードする
照会したデータをCSV形式のファイルでダウンロードできます。 画面右上のボタンを選択します。 CSVファイル名はLoadStatistics_
YYYYMMDD_HHMMSS.csv形式です。
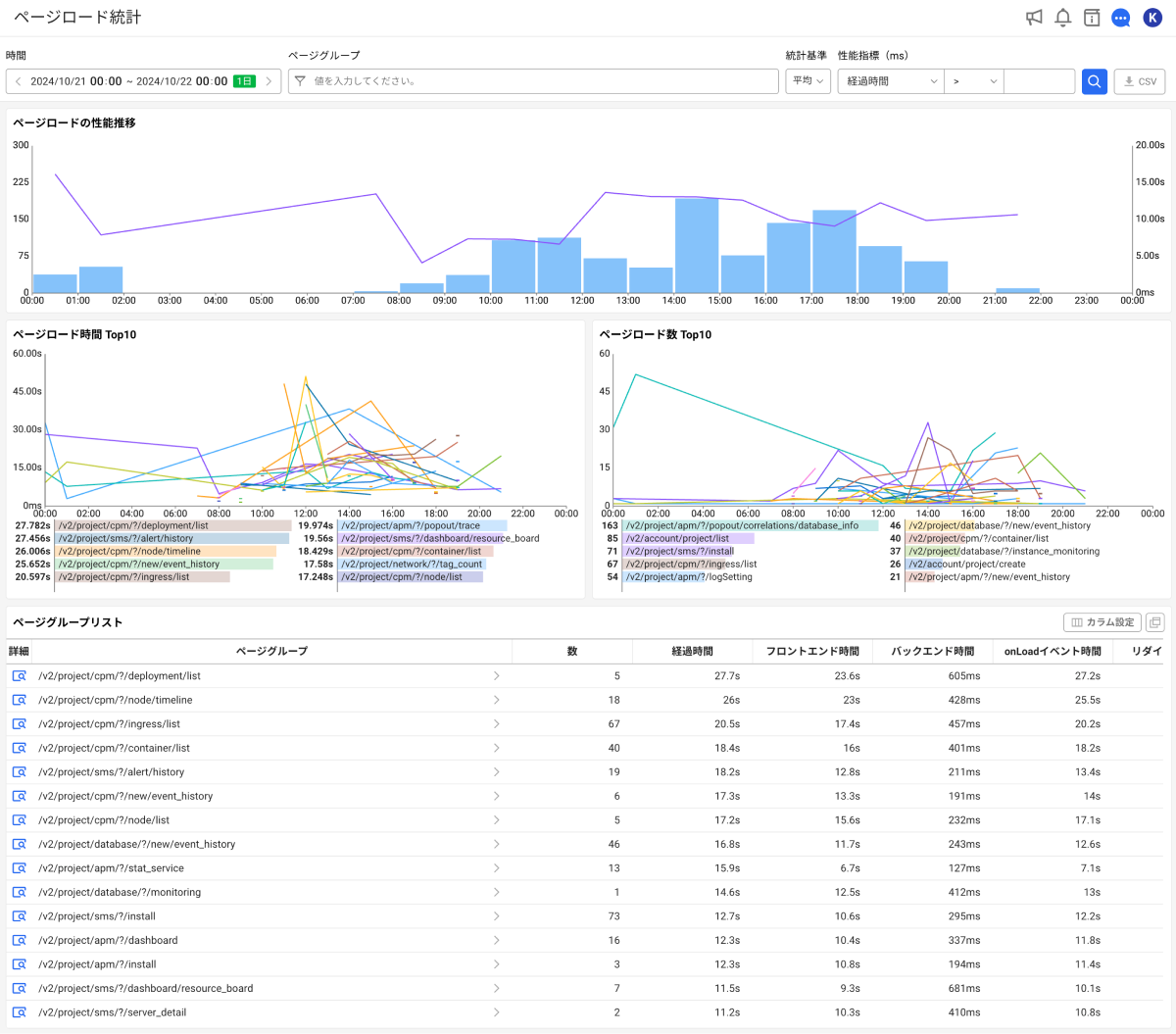
画面構成
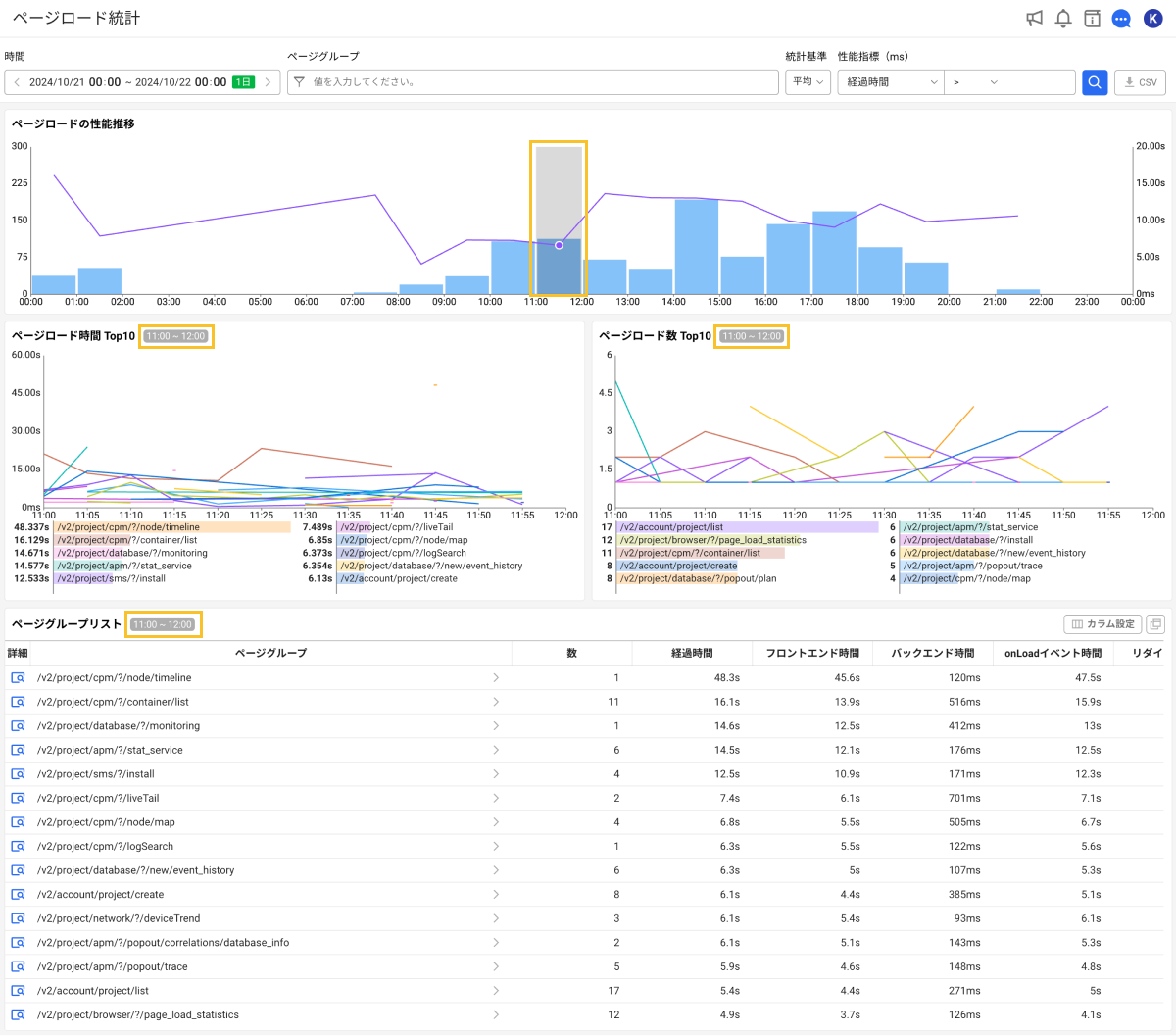
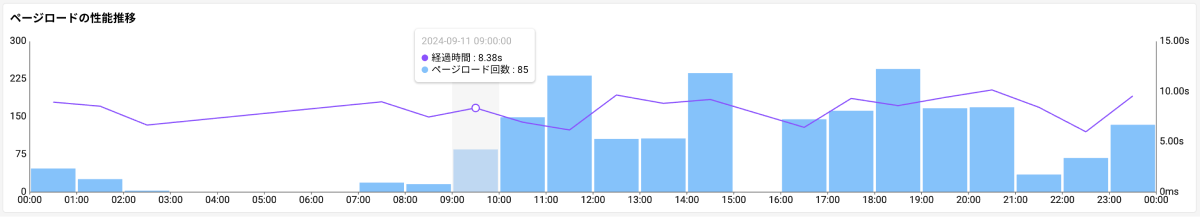
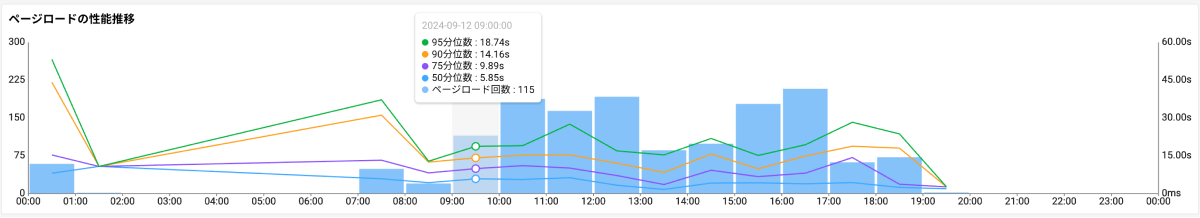
ページロードの性能推移
ページロード回数と性能メトリクス(応答時間)の時間帯別推移を視覚化したチャートです。 このグラフにより、特定の時間帯に性能の変動有無を確認できます。
-
特定の時間の青い棒グラフを選択するとページロード時間 Top10とページロード数 Top10、ページグループリストセクションのデータを選択した時間範囲に合わせて照会できます。

-
統計基準で選択したオプションによって、チャートに表示される項目は変更されます。
統計基準: 平均/最大値/最小値

-
青色の棒グラフは、特定の時間帯にロードされたページの数です。
-
紫色の線グラフは、その時間帯の平均ページのロード時間です。
統計基準: パーセンタイル

-
青色は50分位数、紫色は75分位数、オレンジ色は90分位数、緑色は95分位数を示します。
-
青色の棒グラフは、特定の時間帯にロードされたページの数です。
ページロード時間 Top10
5分または1時間間隔でページグループをグループ化し、単位ごとのページロード時間が最も長い上位10ページグループを時系列グラフで表示します。 このグラフは、ページのロード時間が長い順にソートして表示します。

-
セクションの下部にある棒グラフは、時系列グラフで表現されるデータのページグループごとの平均値です。
-
統計基準が、平均または最大値、最小値であれば、選択した基準値で経過時間を表現します。
-
統計基準が、パーセンタイルであれば、経過時間を95分位数で表現します。
-
データが連続した時間区間として収集されず、特定の区間にのみ存在する場合、棒グラフのみが表示されます。
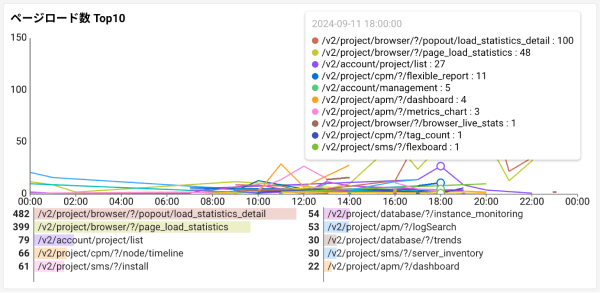
ページロード数 Top10
5分または1時間間隔でページグループをグループ化し、単位別のページロード数が最も多い上位10ページグループを時系列グラフで表示します。 このグラフは、ページロード数の多い順にソートして表示します。

-
セクションの下部にある棒グラフは、時系列グラフで表現されるデータのページグループごとの合計値です。
-
データが連続した時間区間として収集されず、特定の区間にのみ存在する場合、棒グラフのみが表示されます。
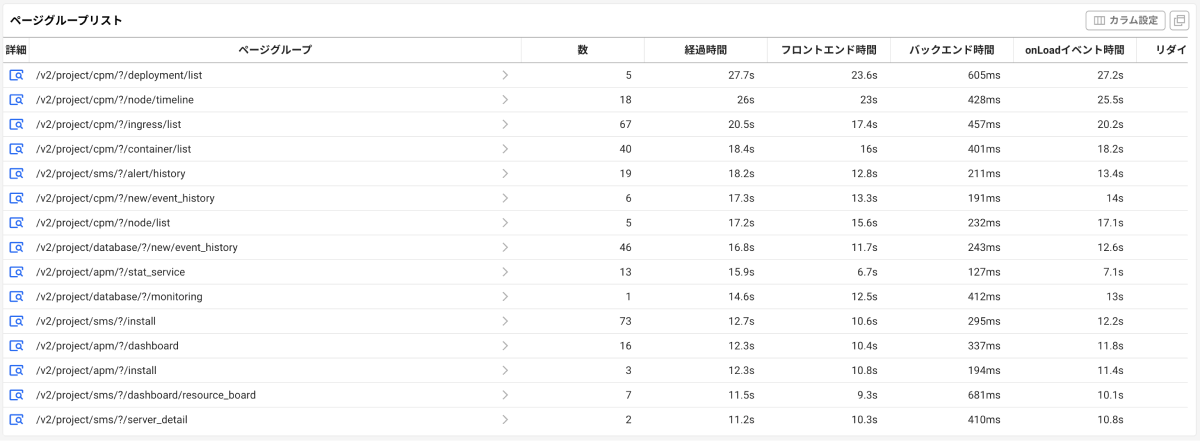
ページグループリスト
ページグループを基準に様々な性能メトリクスを確認できる一覧です。

-
統計基準をパーセンタイルで選択すると、ページグループごとの件数と50分位数、75分位数、90分位数、95分位数に対する経過時間を追加で確認できます。
-
一覧の一番左の
詳細ボタンを選択するとページロード統計の詳細画面が表示されます。 ページロード統計の詳細画面を通じて選択したページグループの詳細な統計情報を確認できます。 詳細については、次の文書を参照してください。
-
ページグループカラムの
ボタンを選択するとユーザーセッションログ検索メニューに移動できます。 選択したページのグループURLと照会時間を、フィルターで適用した結果を確認できます。
-
カラム設定: テーブルヘッダーカラムを非表示にしたり、必要な項目を追加できます。 カラムの順序を変更することもできます。 詳細については、次の文書を参照してください。
-
ページロード統計メニューでユーザーセッションログ検索メニューへの移動時に指定した時間範囲前後のデータも含まれる場合があります。
-
2時間以上照会: 1時間単位でデータを照会し、照会時間範囲の前後にそれぞれ1時間が追加されます。
例、2024年10月21日11時から14時まで3時間を照会すると、実際の照会範囲は2024年10月21日10時から15時まで5時間に拡張されます。
-
2時間以内の照会: 5分単位でデータを照会し、照会時間範囲の前後にそれぞれ5分が追加されます。
例、2024年10月21日11時から11時30分まで30分照会すると、実際の照会範囲は2024年10月21日10時55分から11時35分まで40分に拡張されます。
-
-
テーブルのカラムヘッダーにマウスをオーバーすると、そのカラムに関する詳細情報をツールチップの形で提供します。 カラム項目の詳細については、次の文書を参照してください。

ページロード統計の詳細
選択したページグループの詳細な統計情報を確認できます。
-
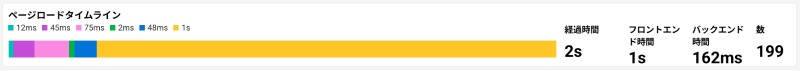
ページロードタイムライン

ウェブアプリケーションの全体ページロードの性能情報を提供します。 ページロード時間と読み込み段階別プロセスを平均時間で示します。 これにより、ブラウザーアプリケーションの全体的な性能を把握できます。 詳細については、次の文書を参照してください。
ノート統計基準がパーセンタイルであれば、ページロード性能をパーセンテージで表示します。 青色は50分位数、紫色は75分位数、オレンジ色は90分位数、緑色は95分位数を示します。
-
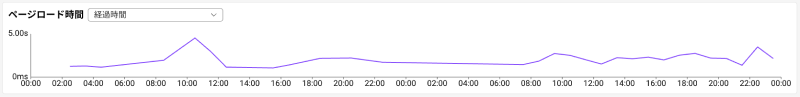
ページロード時間

選択したページグループの時間に応じたページのロード時間を確認できます。 選択ボックスで様々な性能メトリクスを選択できます。 性能メトリクスの詳細については、次の文書を参照してください。
ノート統計基準がパーセンタイルであれば、パーセンテージごとのページのロード時間を提供します。
-
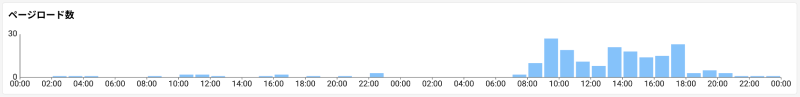
ページロード数

選択したページグループの時間に応じたページのロード数を確認できます。
-
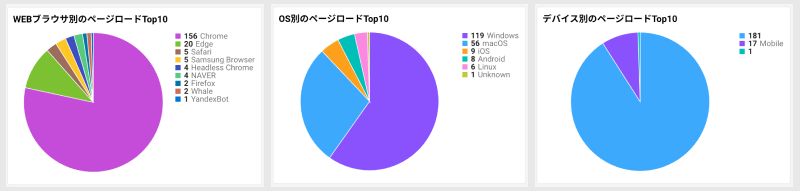
WEBブラウサ別のページロードTop10 / OS別のページロードTop10 / デバイス別のページロードTop10

ページへのロード件数に基づいて、上位10のブラウザ、OS、デバイス項目を円形グラフで提供します。 これにより、ウェブアプリケーションを利用するユーザーの環境を把握できます。
-
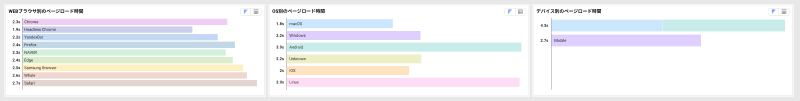
WEBブラウサ別のページロード時間 / OS別のページロード時間 / デバイス別のページロード時間

ブラウザ、OS、デバイスごとのページのロード時間を提供します。 これにより、ページへのロード時間が遅くなるユーザーの環境を把握できます。
ノート各セクションの右上の
ボタンを選択すると、テーブル一覧形式に変更できます。 テーブル一覧形式では、経過時間と詳細時間に関する追加情報を提供します。 再びグラフ形式に変更するには、
ボタンを選択します。
-
ページURLパスリスト

ページURLパス(Path)を基準に様々な性能メトリクスを一目で確認できるテーブル一覧です。 正規表現式で、グループ化していないURL pathに基づいて一覧を提供します。
-
一覧の一番左の
詳細ボタンを選択すると、ページURL path基準ページロード統計の詳細画面を確認できます。
-
ページURLパスカラムの
ボタンを選択すると、ユーザーセッションログ検索メニューに移動できます。 選択したページのグループURLと照会時間を、フィルターで適用した結果を確認できます。
ノート-
ページURLパスリストメニューでユーザーセッションログ検索メニューへの移動時に指定した時間範囲前後のデータも含まれる場合があります。
-
2時間以上照会: 1時間単位でデータを照会し、照会時間範囲の前後にそれぞれ1時間が追加されます。
例、2024年10月21日11時から14時まで3時間を照会すると、実際の照会範囲は2024年10月21日10時から15時まで5時間に拡張されます。
-
2時間以内の照会: 5分単位でデータを照会し、照会時間範囲の前後にそれぞれ5分が追加されます。
例、2024年10月21日11時から11時30分まで30分照会すると、実際の照会範囲は2024年10月21日10時55分から11時35分まで40分に拡張されます。
-
-
テーブルのカラムヘッダーにマウスをオーバーすると、そのカラムに関する詳細情報をツールチップの形で提供します。 カラム項目の詳細については、次の文書を参照してください。

-
-
データ収集制限
-
5分ごとに最大5,000個のページURL path一覧を作成し、サーバーに送信します。
-
5分間、固有のURL pathの数が5,000個を超えると、追加データは無視されます。
-
-
データの正確性
Navigation Timing APIで一部の詳細時間の情報が0に収集される場合があります。 これにより、特定の性能メトリクスが表示されない場合があります。
-
チャート間隔
照会するデータの時間単位によってチャート間隔が決まります。
-
1時間のデータで照会すると、チャートの間隔は1時間と表示されます。
-
5分のデータで照会すると、チャートの間隔は5分と表示されます。
-
参照結果フィルタリング
照会した統計データをページグループまたは性能指標(ms)を基準にフィルタリングして、必要な内容を集中分析できます。
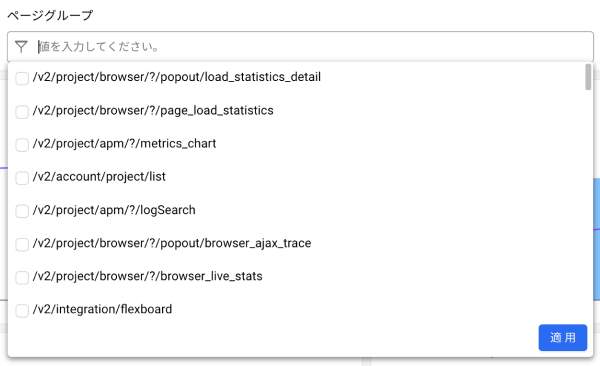
ページグループフィルター
特定のURLに関連するページを選択して性能データを照会できます。 ページグループオプションで、目的のページグループ項目を選択します。

ページグループは最大3つまで選択できます。
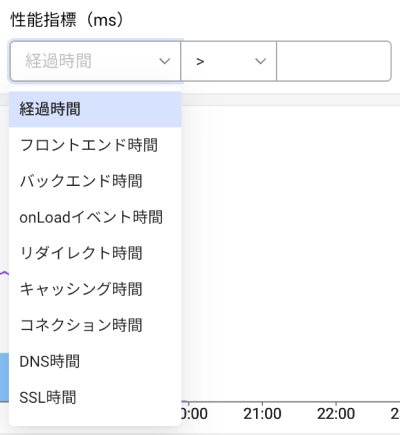
性能メトリクスのフィルター
性能メトリクスは、ページのロード時間、リダイレクト時間、ダウンロード時間などを意味します。 様々な性能メトリクスにしきい値を適用して照会できます。 性能指標(ms)オプションで目的のメトリクス項目を選択し、しきい値と演算子条件を適用します。

-
演算子の種類:
>(より大きい)、>=(より大きいか等しい)、<(より小さい)、<=(より小さいか等しい)、==(等しい) -
しきい値で、正の数、負の数、0を入力できますが、選択した性能メトリクスによって、負の数の入力可能有無は異なる場合があります。
-
1つの性能メトリクスに対してフィルターを適用して照会できます。
選択できる性能メトリクスの詳細については、次の文書を参照してください。
カラムを設定する
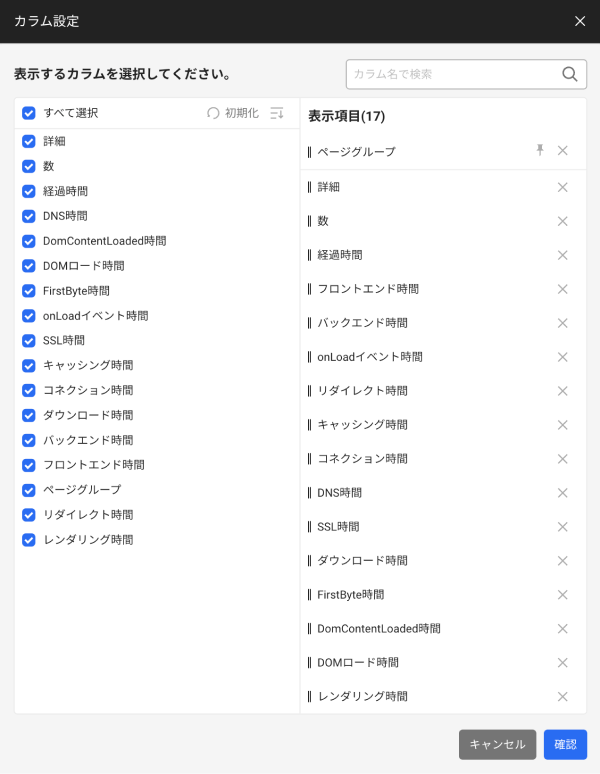
ページグループリストでテーブルヘッダーカラムを非表示にしたり、必要な項目を追加できます。 カラムの順序を変更することもできます。 カラム設定ボタンを選択します。

左の一覧を右の順、または右の順にソートするには、 /
ボタンを選択します。
カラムの追加
-
左側の一覧で追加するカラム項目を選択します。
-
選択したカラム項目が右側の一覧に追加されたことを確認します。
-
ご希望のカラム項目をすべて追加したら確認ボタンを選択します。
-
すべてのカラム項目を選択するには、左の一覧の上段にあるすべて選択をクリックします。
-
カラム項目の詳細については、次の文書を参照してください。
カラムを削除する
-
右の一覧で削除するカラム項目の右側に
ボタンを選択します。
-
左側の一覧で削除したカラム項目のチェックボックスが解除されたことを確認します。
-
ご希望のカラム項目をすべて削除したら確認ボタンを選択します。
カラム順序の変更
次に提供する機能により、カラムの順序を変更したり、必要な項目を固定できます。
-
右側の一覧で順番を変更する項目をドラッグして、目的の位置に移動してカラムの順番を変更できます。
-
カラム項目の右側の
ボタンを選択します。 選択したカラム項目は最上段に固定されます。 固定されたカラム項目は、テーブル一覧の一番左に固定されます。
すべての設定を完了した後は確認ボタンを選択します。
カラム設定を初期化する
変更をすべてキャンセルして初期化するには、 初期化ボタンを選択します。 初期化設定を反映するには、確認ボタンを選択します。
カラムと用語案内
| カラム | 単位 | 説明 |
|---|---|---|
| バックエンド時間 | ミリ秒 | ページロード中にバックエンドで処理された平均時間を示し、startTimeからresponseEndまでかかった時間を意味します。 |
| フロントエンド時間 | ミリ秒 | ページロード中のフロントエンド領域の平均処理時間を示し、domInteractiveからloadEventEndまでかかった時間を意味します。 |
| リダイレクト時間 | ミリ秒 | ブラウザがウェブページを読み込む際、リダイレクト過程でかかった平均時間を表示し、redirectStartからredirectEndまでかかった時間を意味します。 |
| キャッシング時間 | ミリ秒 | ブラウザがウェブページを読み込む際にキャッシュされたリソースを検索するのに必要な平均時間を示し、fetchStartからdomainLookupStartまでかかった時間を意味します。 |
| DNS時間 | ミリ秒 | ブラウザがWebページを読み込む際に、Webサイトのドメインを照会するのに必要な平均時間を示し、domainLookupStartからdomainLookupEndまでかかった時間を意味します。 |
| コネクション時間 | ミリ秒 | ブラウザがサーバーとのネットワーク接続にかかった平均時間を示し、connectStartからconnectEndまでかかった時間を意味します。 |
| SSL時間 | ミリ秒 | ブラウザがウェブページをロードする際に、TCPハンドシェイクでかかった平均時間で、secureConnectionStartからconnectEndまでの時間を意味します。 |
| FirstByte時間 | ミリ秒 | ブラウザがウェブページを読み込む際にネットワーク要求を送信した後、サーバーから最初のバイト(byte)が受信されるまでにかかった平均時間を示し、requestStartからresponseStartまでかかった時間を意味します。 |
| ダウンロード時間 | ミリ秒 | ブラウザがウェブページを読み込む際にサーバーからリソースをダウンロードするのにかかった平均時間を示し、responseStartからresponseEndまでの時間を意味します。 |
| DomContentLoaded時間 | ミリ秒 | ウェブページが初期コンテンツをレンダリングし、相互作用できる状態になるまでの平均時間を示し、domContentLoadedEventStartからdomContentLoadedEventEndまでかかった時間を意味します。 |
| DOMロード時間 | ミリ秒 | ウェブページのすべてのリソースをロードし、レンダリングが完了した後、ユーザーが相互作用できる状態までの平均時間を示し、loadEventStartからloadEventEndまでかかった時間を意味します。 |
| レンダリング時間 | ミリ秒 | サーバーからダウンロードしたリソースを画面にレンダリングし、ページロードイベントを完了するのにかかった平均時間を示し、domInteractiveからdomCompleteまでかかった時間を意味します。 |
| onLoadイベント時間 | ミリ秒 | ブラウザで測定するloadイベントが完了する平均時間を示し、開始からloadEventEndまでかかった時間を意味します。 |
| 経過時間 | ミリ秒 | ブラウザがウェブページを完全に読み込むのにかかった平均時間を示し、loadEventEndの後、追加のインタラクションを完了するまでの時間です。 ブラウザエージェントが測定したページのロード完了時間を意味します。 |
| 数 | 件数 | ページのロード数です。 |
| ページグループ | URLテキスト | URLパス(URL Path)を、正規表現式で正規化して提供する統計グループです。 詳細については、次の文書を参照してください。 |
| ページURLパス | URLテキスト | 正規表現式で正規化していないURLパス(URL Path)です。 |
| WEBブラウサ | テキスト | Chrome、Edge、Safariなど、エンドユーザーが使用したブラウザの種類です。 |
| OS | テキスト | macOS、Windows、Linuxなど、エンドユーザーが使用したデバイスのOSの種類です。 |
| デバイス | テキスト | Desktop、Mobile、Tabletなど、エンドユーザーが使用したデバイスの種類です。 |