ページロード
ホーム画面 > プロジェクト選択 > ダッシュボード > ページロード
ページロード ダッシュボードでは、ページロードに関連するコアウェブバイタル(Core Web Vitals、CWV) やリソース、AJAXなどの性能データをリアルタイムでモニタリングできます。 これは、エンドユーザーのウェブアプリケーションのエクスペリエンスに影響を与える要因を特定し、改善するのに役立ちます。
コアウェブバイタル関連ウィジェット
コアウェブバイタル(Core Web Vitals、CWV)は、エンドユーザー体験に影響を与える様々な測定値の中でグーグルが重要と考える3つのメトリクスを意味します。

グーグルのコアウェブバイタルレポート文書で、ページ性能がエンド ユーザー体験に与える影響を確認してください。
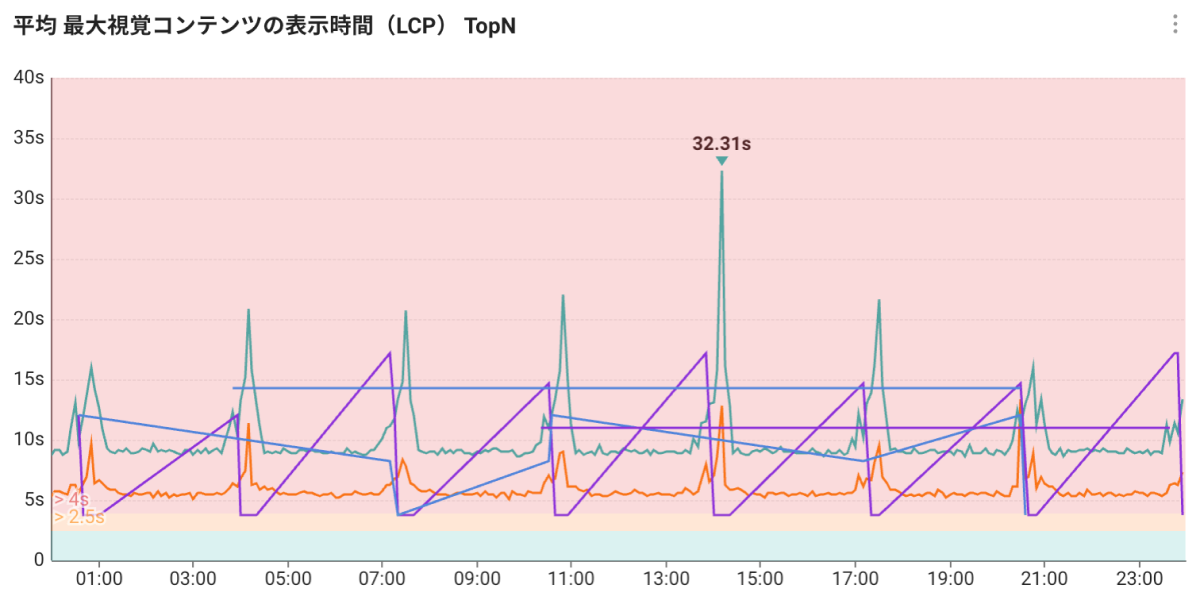
平均最大視覚コンテンツの表示時間(LCP)
最大の視覚コンテンツの表示時間(Largest Contentful Paint、以下LCP)は、最初にページの読み込みが開始された時点を基準に、ブラウザビューポート内の最大の画像またはテキストブロックのレンダリング時間を報告します。 エンドユーザーによって検出されたページの読み込み時間を測定できる重要なユーザー中心のメトリクスです。 LCPが速ければ、エンドユーザーがページを利用可能であると認識するのに役立ちます。

最適化されたユーザー体験を提供するには、ウェブアプリケーションのLCPは2.5秒以下にする必要があります。 平均最大視覚コンテンツの表示時間(LCP)TopNウィジェットは、ページグループまたは全体ページの平均LCPを確認することができます。 ページグループ基準でチャートを表示する場合、上位5つのページグループの平均LCPを提供します。
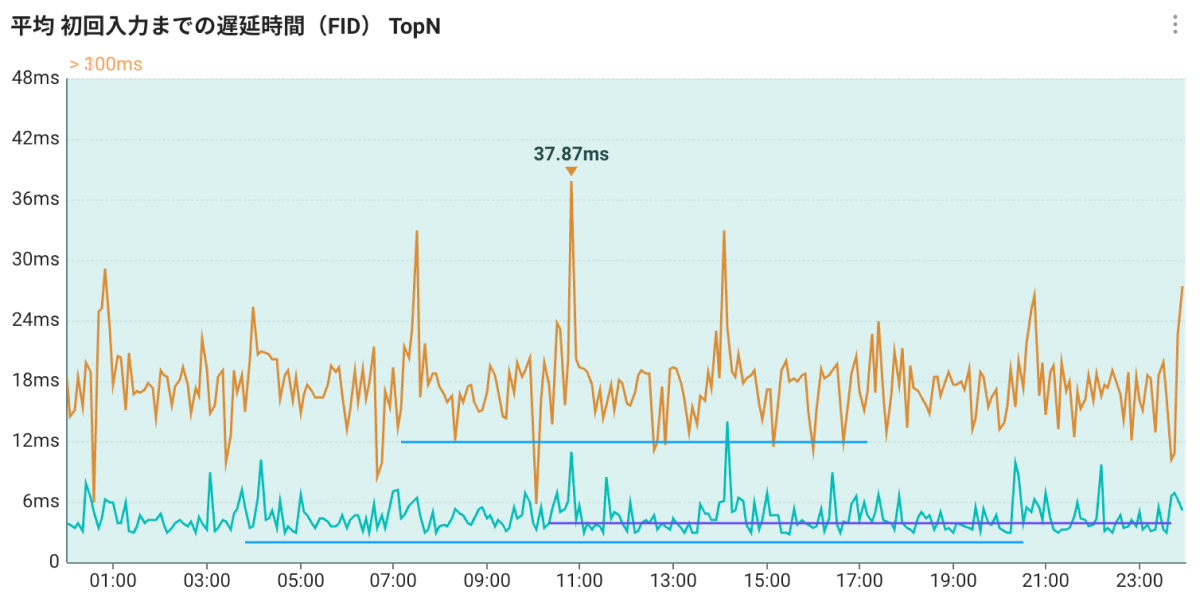
平均初回入力までの遅延時間(FID)
最初の入力遅延(First Input Delay、以下FID)は、エンドユーザーがウェブアプリケーションのページを初めて操作したとき(リンクをクリックしたり、ボタンをタップしたり、カスタムJavascriptベースのコントロールを使用するとき)から、その操作に応答してブラウザが実際にイベントハンドラーの処理を開始するまでの時間を測定します。 ユーザーが応答しないページと操作したときのユーザー体験の指標です。 FIDが低い場合、ユーザーはページが正常に使用できると認識します。

最適化されたユーザー体験を提供するには、ウェブアプリケーションのFIDは100ms以下にする必要があります。 平均初回入力遅延時間(FID)TopNウィジェットは、ページグループまたは全ページ基準で、平均FIDを確認できます。 ページグループ基準でチャートを表示する場合、上位5つのページグループの平均FIDが表示されます。
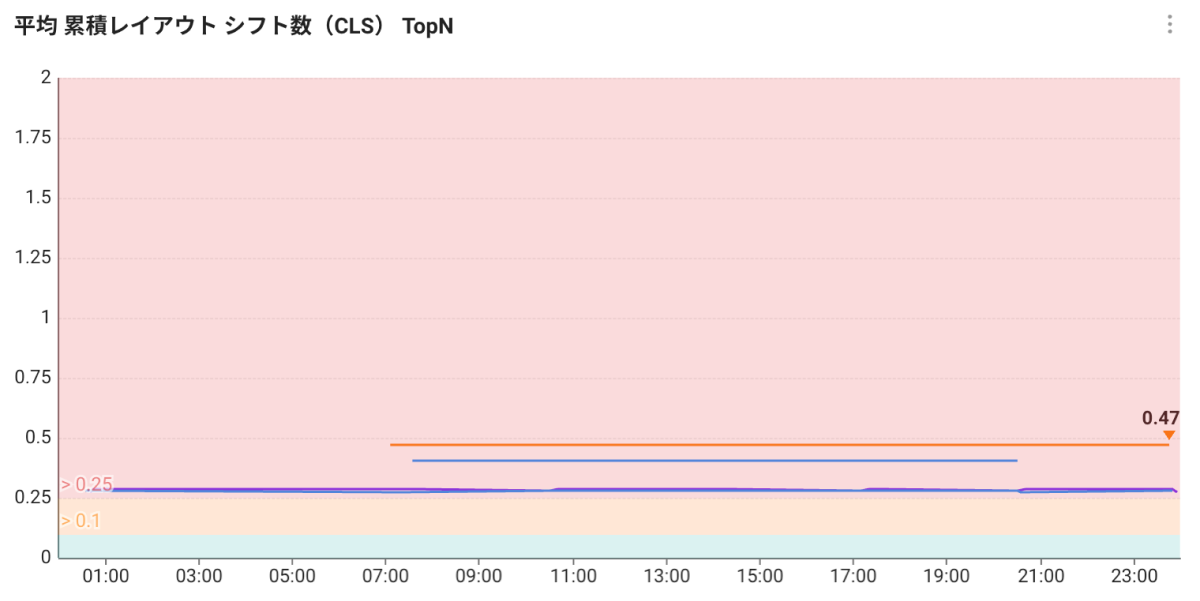
平均累積レイアウト シフト数(CLS)
累積レイアウトシフト数(Cumluative Layout Shift、以下CLS)は、エンドユーザーが予期しないレイアウト移動を経験する頻度を定量化することにより、視覚的な安定性を測定するための重要なユーザー中心の指標です。 CLSが低いと、すぐれたユーザーエキスペリエンスを保証するのに役立ちます。

最適化されたユーザー体験を提供するには、CLSを0.1未満にする必要があります。 平均累積レイアウト シフト数(CLS)TopNウィジェットは、ページグループまたは全ページ基準で、平均CLSを確認することができます。 ページグループ基準でチャートを表示する場合、上位5つのページグループの平均CLSが表示されます。
コアウェブバイタルテーブル

表示時間基準ページグループ(Page Group) 単位で平均LCP(Avg. LCP)、平均FID(Avg. FID)、平均CLS(Avg. CLS)をテーブルとして確認できます。 テーブルのヘッドカラムをクリックすると、カラム別にソートすることができます。
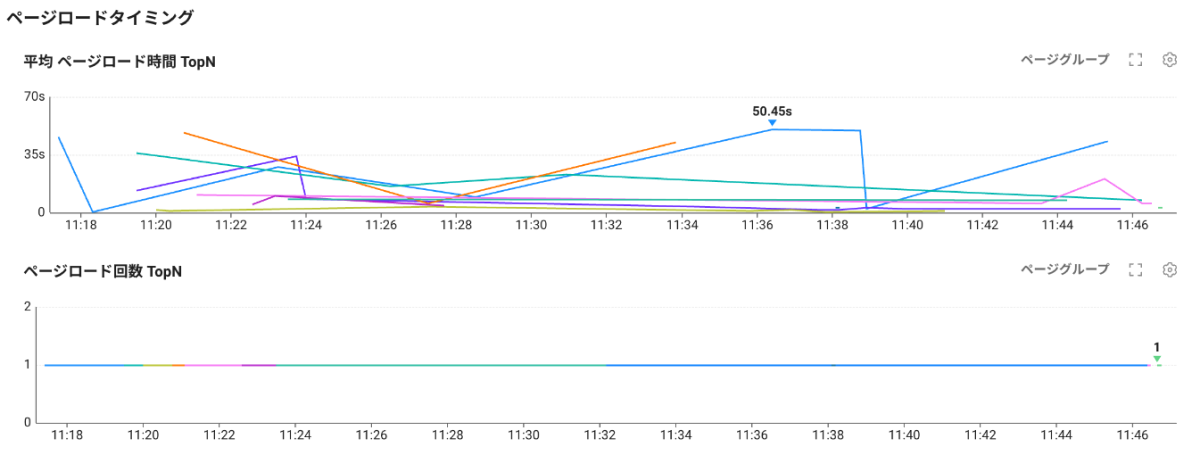
ページロードタイミング関連ウィジェット
エンドユーザーがウェブアプリケーションに接続したときのページロード時間とロード数を通じて、ページロード時間がかかるケースと負荷が発生するページを確認できます。
平均ページロード時間/ページロード数

エンドユーザーがウェブアプリケーションのウェブページにアクセスしたとき、リアルタイムまたは選択した時間を基準にTopN平均ページのロード時間とページロード数TopNが確認できます。 ページグループ単位で読み込み時間と読み込み数を基本的に提供します。
-
ページグループ別の参照時、上位10ページグループの平均ページロード時間とページロード数を表示します。
-
ウィジェットチャートにカーソルを合わせると、ツールチップ形式でページグループと平均ページロード時間、ロード数の情報が表示されます。
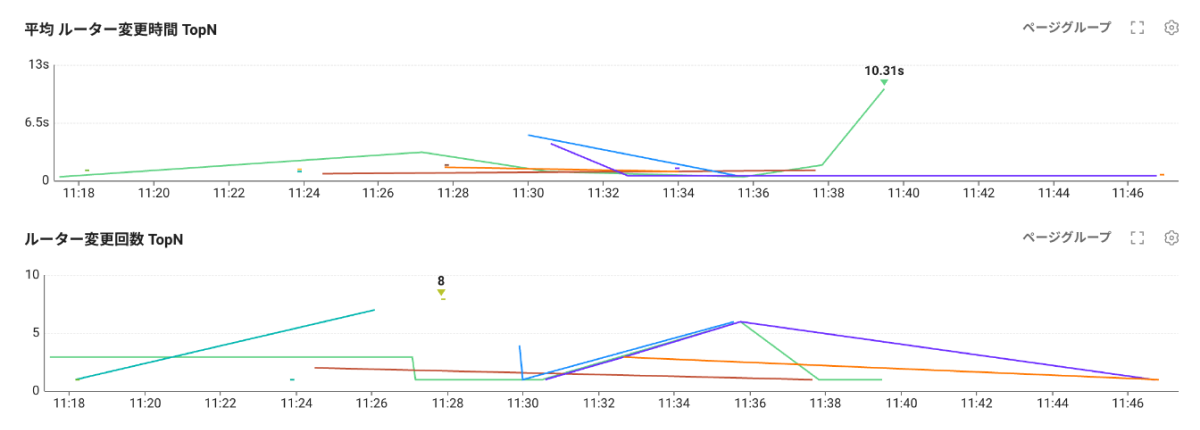
平均ルーター変更時間/ルーター変更回数

エンドユーザーがSingle Page Application(SPA)で設定されたウェブアプリケーションからページを切り替えると、リアルタイムまたは選択した時間を基準に 平均ルーター変更時間TopNと ルーター変更回数TopNをリアルタイムで確認できます。 ページグループ単位でルーターの変更時間と変更回数を基本的に提供します。
-
ページグループ別に表示すると、上位10ページグループの平均ルーターの変更時間と変更回数が表示されます。
-
ウィジェットチャートにカーソルを合わせると、ツールチップ形式でページグループと平均ルーター変更時間と変更回数の情報が表示されます。
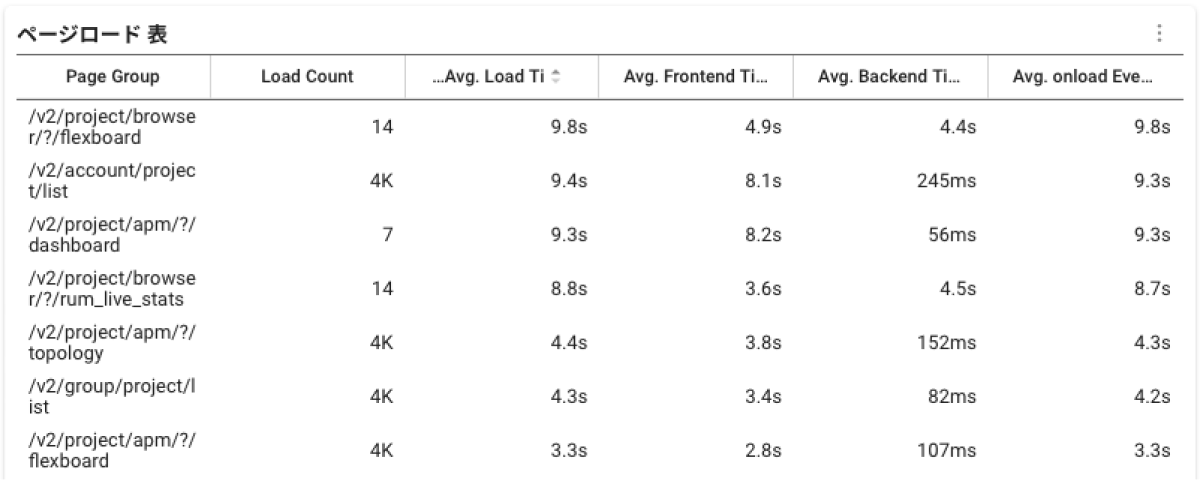
ページロードテーブル

ページグループ(Page Group) 単位でページロード数(Load count)、平均読み込み時間(Avg. Load Time)、平均バックエンド処理時間(Avg. Backend Time)、平均フロントエンド処理時間(Avg. Frontend Time)をテーブルとして確認することができます。 テーブルのヘッドカラムをクリックすると、カラム別にソートすることができます。
リソース関連ウィジェット
ページロードに影響を与えるリソースを特定できます。 リソースの読み込み時間は、800msを超えないことをお勧めします。
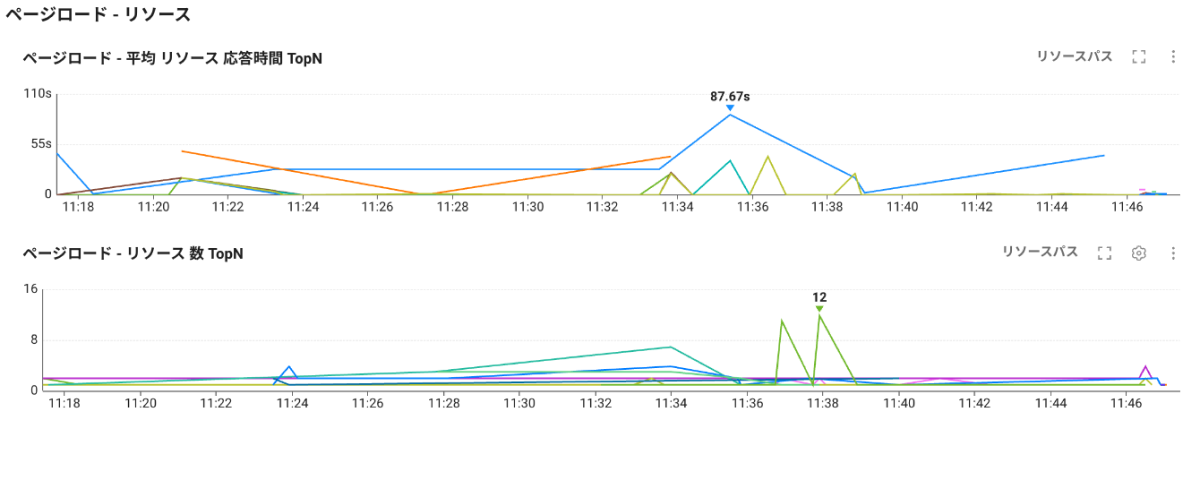
平均リソースレスポンス時間 / リソース件数

ページロード時に発生した平均リソースレスポンス時間とリソース件数をチャートとして提供します。 ウィジェットの右上にある リソースパス ボタンを選択して リソースホスト、全体 リソースを確認できます。
-
リソースパス、リソースホスト を条件に上位10に該当する平均リソースレスポンス時間およびリソース件数を表示します。
-
ウィジェットチャートにカーソルと合わせると、ツールチップ形式で平均リソースレスポンス時間とリソース件数情報が表示されます。
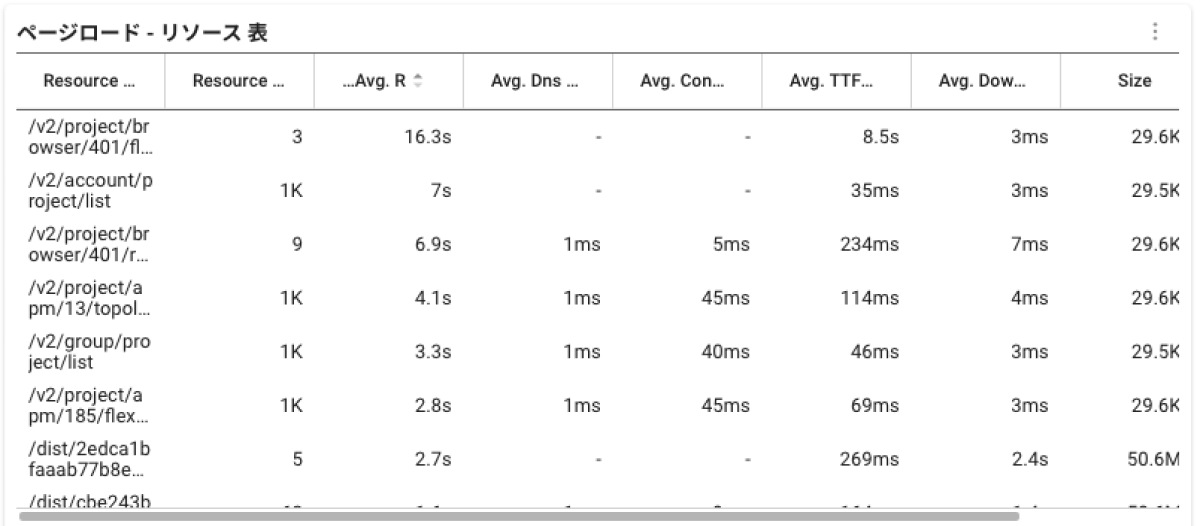
リソーステーブル

ページロード - リソーステーブルウィジェットでは、リソースURLのPath基準とリクエストしたページグループ基準をテーブルとして確認できます。 ウィジェットの右上にあるリソースPathボタンを選択してページグループに切り替えてデータを表示することができます。
AJAX関連ウィジェット
ページロードに影響を与えるAJAXを識別できます。 レンダリングに必要なデータをAJAX経由で提供される場合、レスポンスが遅いと画面のレンダリングに時間が掛かる場合があります。
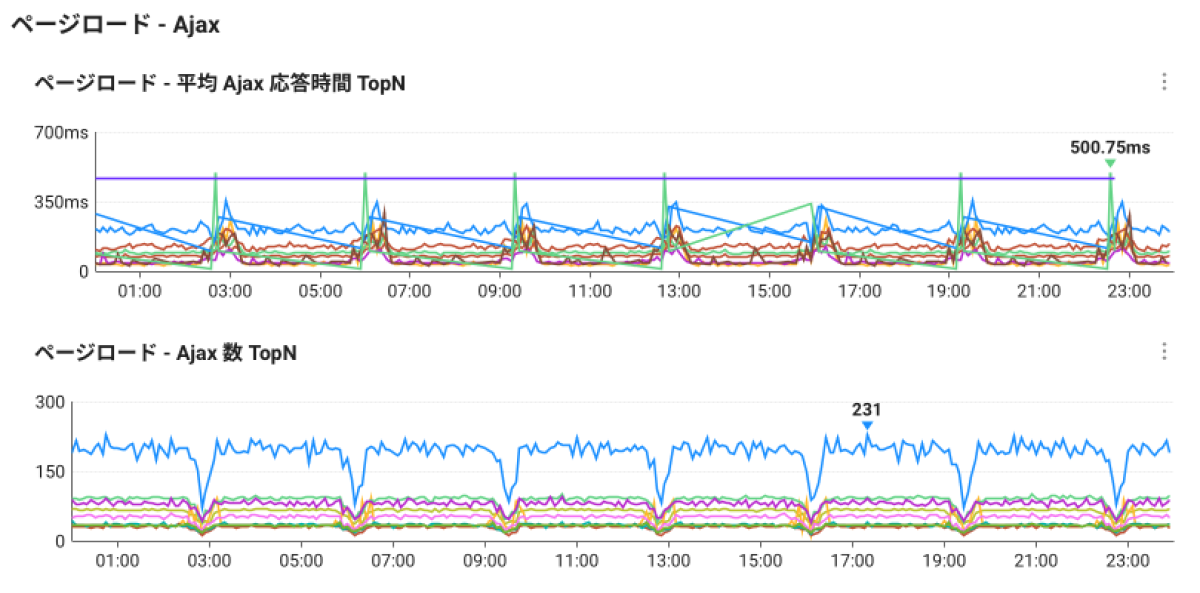
平均AJAXレスポンス時間 / AJAX件数

ページロード時に発生した平均AJAXレスポンス時間およびAJAX件数をチャートで提供します。 ウィジェットの右上にあるAJAX Path ボタンを選択し AJAX Host、全体 AJAXに切り替えてデータを表示することができます。
-
AJAX Path、AJAX Host 条件で参照時、上位10に該当する平均AJAXレスポンス時間とAJAX件数を表示します。
-
ウィジェットチャートにカーソルを合わせると、ツールチップの形式で平均AJAXレスポンス時間とAJAX件数の情報を表示します。
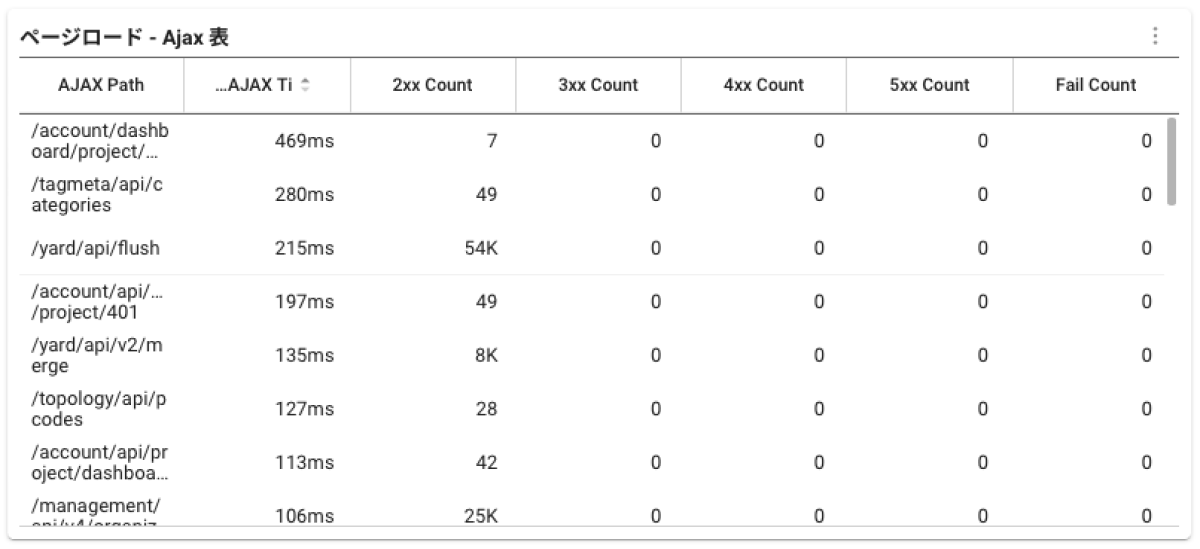
AJAXテーブル

ページロード - AJAXテーブルウィジェットを使用すると、AJAX URLのPath基準および、リクエストしたページグループ基準をテーブルで表示できます。 ウィジェットの右上にあるAJAX Pathボタンを選択してページグループに切り替えてデータを表示することができます。