ウィジェット設定
ダッシュボード メニューに配置したウィジェットをユーザーが希望するオプションに設定できます。
ウェブブラウザーの画面サイズによってウィジェット右上のアイコンの表示が異なる場合があります。 ボタンを選択すると、追加アイコンが表示できます。
グラフチャート基準データの変更

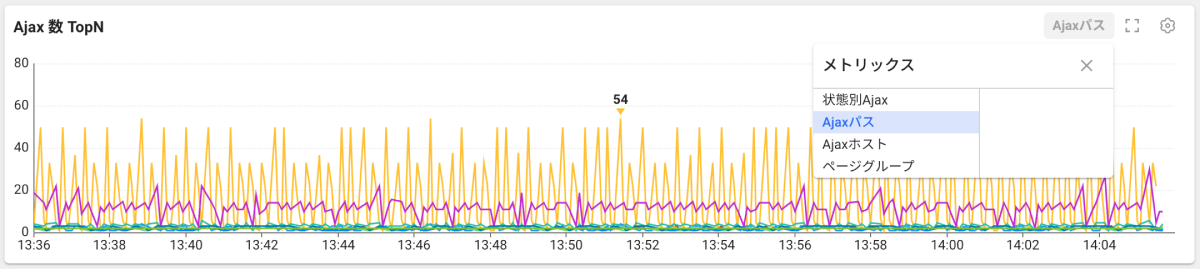
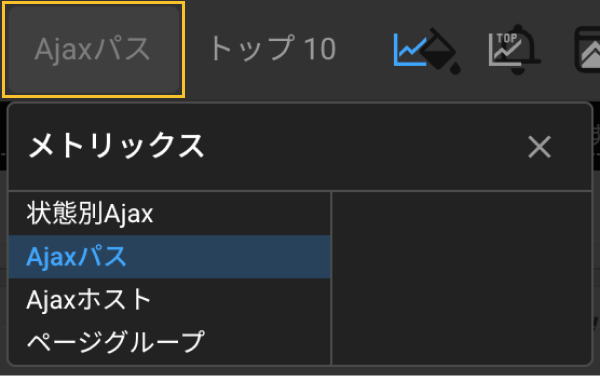
ウィジェットの右上にあるメトリクスボタンを選択してください。 メトリクスポップアップウィンドウが表示されます。 希望する項目を選択してグラフチャートのデータを変更できます。
- メトリクス ポップアップウィンドウで選択できる項目は、ウィジェットによって異なる場合があります。
- ウィジェットのデータよっては、メトリクスボタンをサポートしていない場合があります。
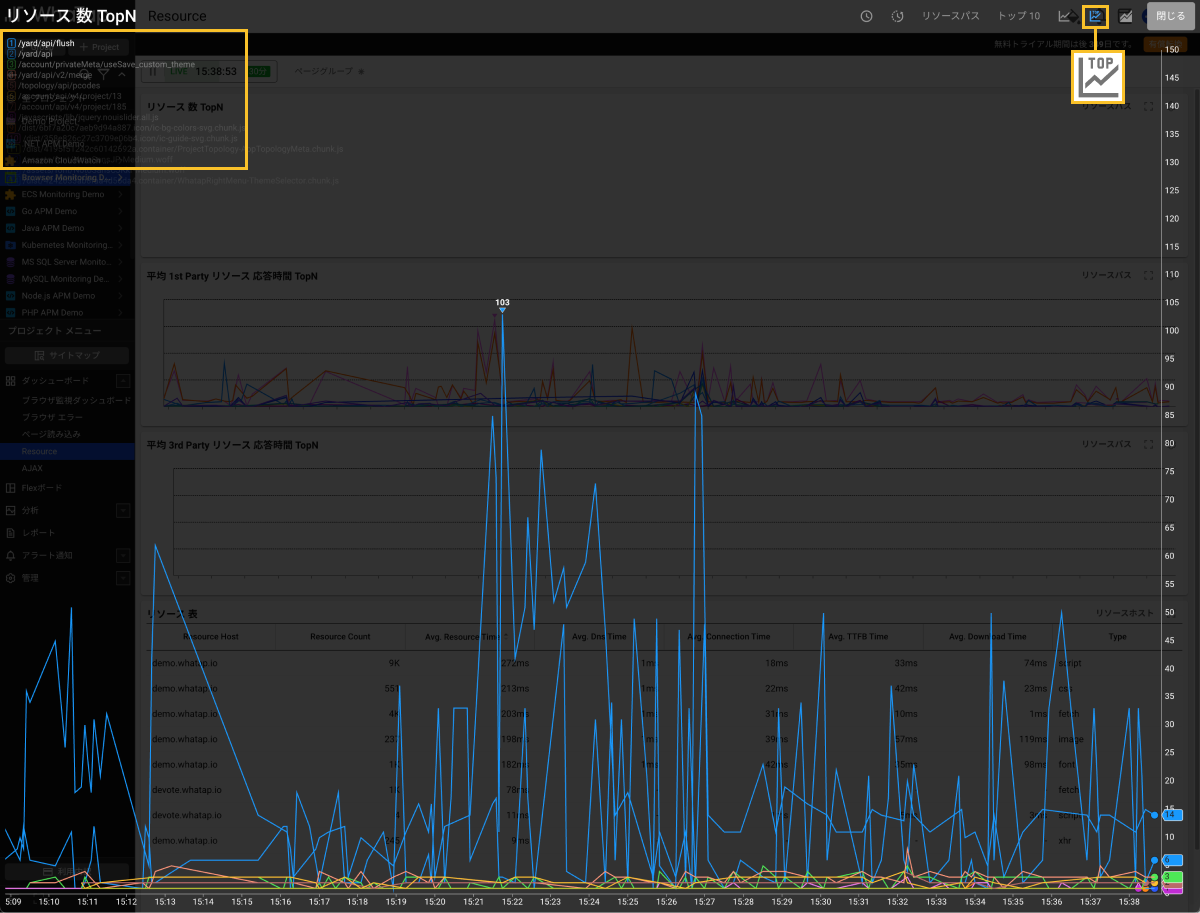
フルスクリーン表示
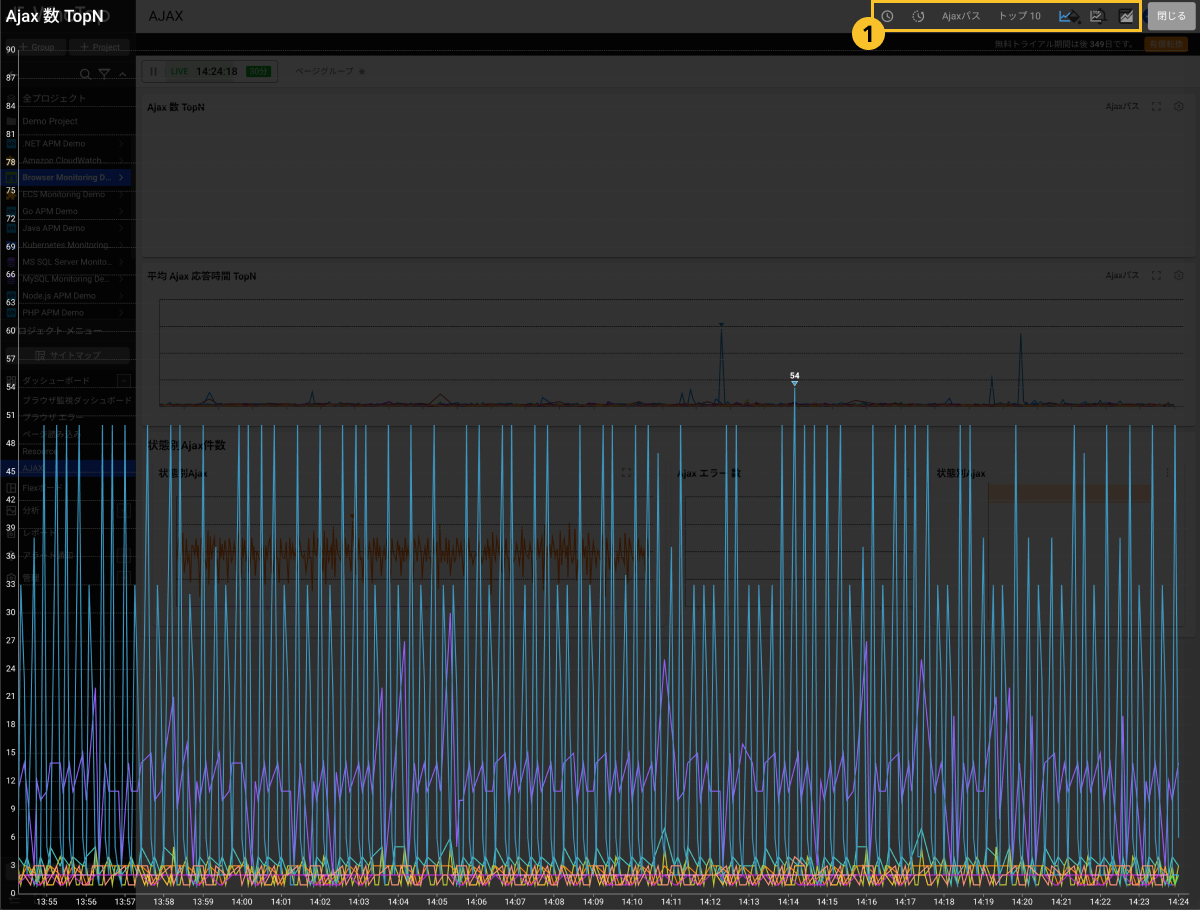
フルスクリーンで表示するウィジェットの右上のボタンをクリックしてください。 ウェブブラウザーは、ウィジェットのグラフチャートをフルスクリーンサイズで確認できます。

画面の右上にある オプションボタンを選択して、データを様々な方法で表示することができます。
ウィジェットのデータによって選択できるオプションが異なる可能性があります。
データ表示時間の変更
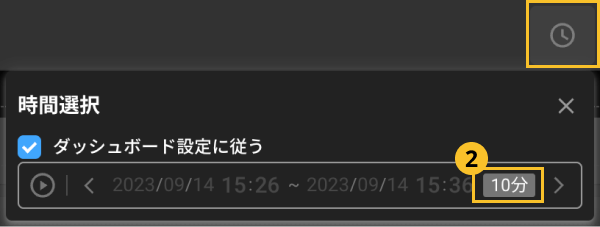
現在のデータの流れをリアルタイムで確認でき、過去のデータを確認することもできます。 を選択してください。 時間選択ポップアップウィンドウが表示されます。

- グラフチャートのデータ表示時間を変更するには、 ダッシュボード設定からチェックボックスを解除してください。
- グラフチャートをリアルタイムでモニタリングするには
ボタンを選択してください。
- 表示時間は
ボタンを選択して変更できます。
または
ボタンを選択して時間を移動できます。 移動間隔は、右に設定された
時間間隔です。
時間間隔ボタンをクリックして時間間隔を選択できます。
- 日付と時間を手動で選択するには、日付と時間領域をクリックしてください。
前回の時間と比較する
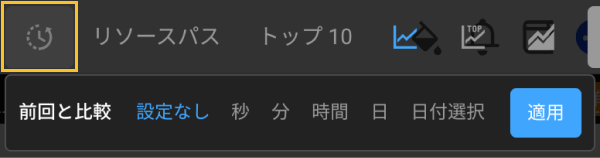
過去の時間のデータを現在の時間と比較できます。 ボタンを選択してください。 前回の時間との比較ポップアップウィンドウが表示されます。

秒、分、時間、日単位で時間を比較でき、任意の日付を選択して比較することができます。 必要なオプションを選択した後、適用ボタンをクリックするとグラフチャートに適用できます。 前回の時間データとの比較を取り消すには、未設定をクリックして適用ボタンを選択してください。
基準データの変更

-
右上のオプションからウィジェットのメトリクスに対応するテキストを選択してください。 (通常は3番目にあります)
-
メトリクスポップアップウィンドウが表示されます。
-
項目を選択してください。
グラフチャートのデータを選択した項目に変更します。
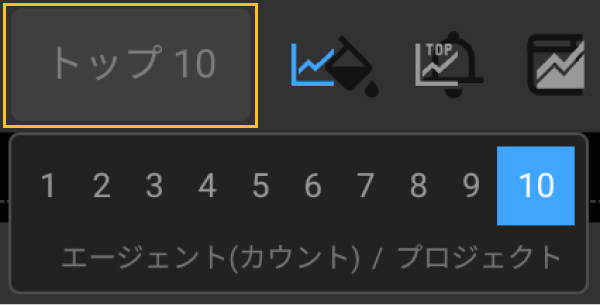
上位Nデータを確認する
-
上位10ボタンをクリックすると、最大上位10項目まで選択できます。 選択した数値の高い順にグラフチャートにデータを適用できます。

-
ボタンを選択し、上位Nのデータ項目をグラフチャートにオーバーレイ形式で表示できます。 グラフチャートで上位Nのデータ項目を削除するには、
ボタンを選択してください。

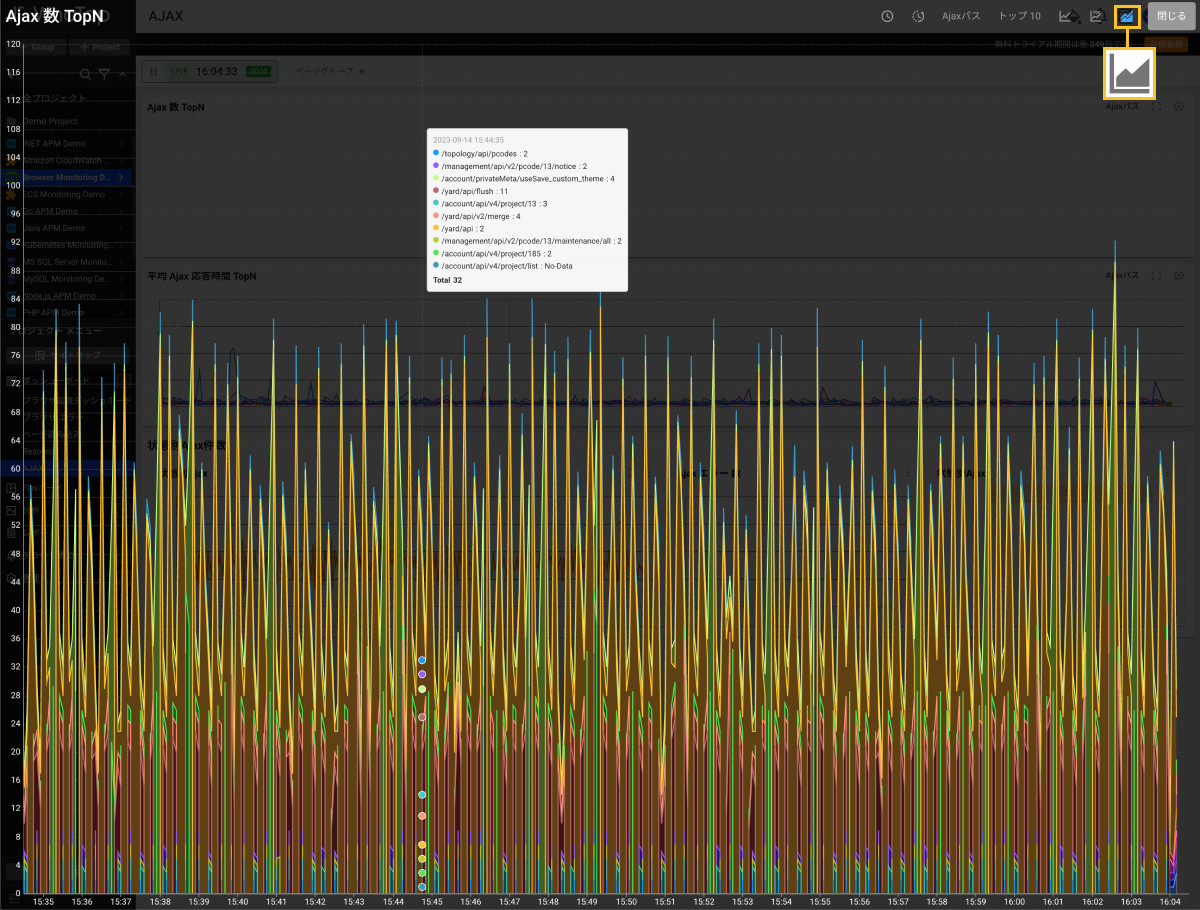
すべてのデータを確認する

データ全体を比較して、一緒に確認するには、ボタンを選択してください。 チャートの上にカーソルをると、ツールチップの形式で各データ別の数値を確認できます。
MXQLでデータを確認する
MXQLを使用してデータを検索するには ボタンを選択してください。 MXQL編集ウィンドウが表示されます。
MXQLについての詳細は 次の文書を参照してください。
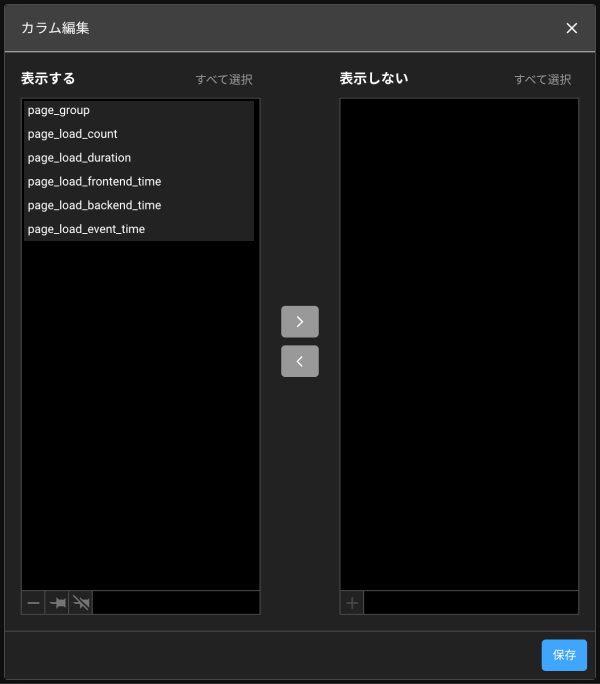
テーブルカラムの変更
データテーブルウィジェットの場合、フルスクリーンでカラムを変更できます。 右上のボタンを選択してください。 カラム編集ウィンドウが表示されると、テーブルに表示するカラムを非表示または追加することができます。 設定を完了した後、保存ボタンを選択するとデータテーブルチャートに適用できます。

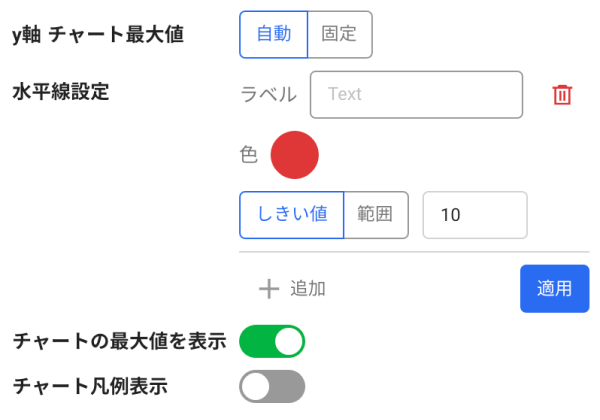
チャート設定
y軸の最大値を設定し、水平線を追加してしきい値を設定するには、ウィジェットの右上の ボタンを選択してください。

-
y軸チャート最大値:自動または固定を選択してy軸の最大値を設定することができます。 固定を選択した場合、数値を入力できます。 数値を入力したら適用ボタンを選択してください。
-
水平線設定:グラフチャートに水平線を追加してしきい値を設定し、効率的にモニタリングできます。
-
+追加ボタンを選択した後ラベルとしきい値項目に数値を入力し、色を選択してください。 しきい値項目では、範囲を選択して水平線エリアを設定できます。 適用ボタンを選択して設定を完了してください。
-
水平線を削除するには!削除アイコンボタンを選択してください。
-
-
チャート最大値表示:グラフチャートに最大値を表示できます。 最も高い数値をチャートにテキストとして表示します。
-
チャート凡例表示: チャートウィジェットの下に、各グラフデータの名前を表示します。 グラフの色と凡例を比較して、チャートを理解するのに役立ちます。