Browser Monitoringダッシュボード
ホーム画面 > プロジェクト選択 > ダッシュボード > Browser Monitoringダッシュボード

リアルタイムデータと過去のデータを表示できるダッシュボードです。 ブラウザーアプリケーションのユーザー体験と性能をモニタリングします。 性能指標やブラウザー、地域など、様々な側面からデータを提供することで、状態の異常をすばやく特定できます。 また、ページロードイベントとAJAXイベントの性能データも提供します。
リアルタイムの統計データをチャート型ウィジェットで構成したダッシュボードです。 ページロード中心の統計データとウェブブラウザーで発生するAJAXデータをリアルタイムで確認できます。
ページロードタイムライン

ブラウザーアプリケーションの全体ページロード性能の情報を提供します。 ページロード時間と読み込み段階別プロセスを平均時間で示します。 これにより、ブラウザーアプリケーションの全体的な性能を把握できます。
各詳細段階の説明については、次を参照してください。
-
リダイレクト:ブラウザがウェブページを読み込むとき、リダイレクトの過程で費やした平均時間です。
-
キャッシュ:ブラウザがウェブページを読み込み中にキャッシュされたリソースを取得するのに要した平均時間です。
-
DNS検索:ブラウザがウェブサイトを読み込み中にウェブサイトのドメインを検索するのに要した平均時間です。
-
TCP接続:ブラウザがウェブページを読み込んだときにTCPハンドシェイクの過程で要した平均時間です。
-
応答待ち:ブラウザがウェブページを読み込み、ネットワークリクエストを送信した後、サーバーから最初のバイトを受信するまで要した平均時間です。
-
ダウンロード:ブラウザがウェブページを読み込み、サーバーからリソースをダウンロードするのに要した平均時間です。
-
レンダリング:サーバーからダウンロードしたリソースを画面にレンダリングし、ページロードイベントを完了するのに要した平均時間です。
-
Load Time:ブラウザがウェブページを完全に読み込むのにかかった平均時間です。
-
Front-End:ウェブページの初期レンダリングに要した平均時間です。
-
Back-End:ページロードリクエストからリソースをダウンロードするのに要した平均時間です。
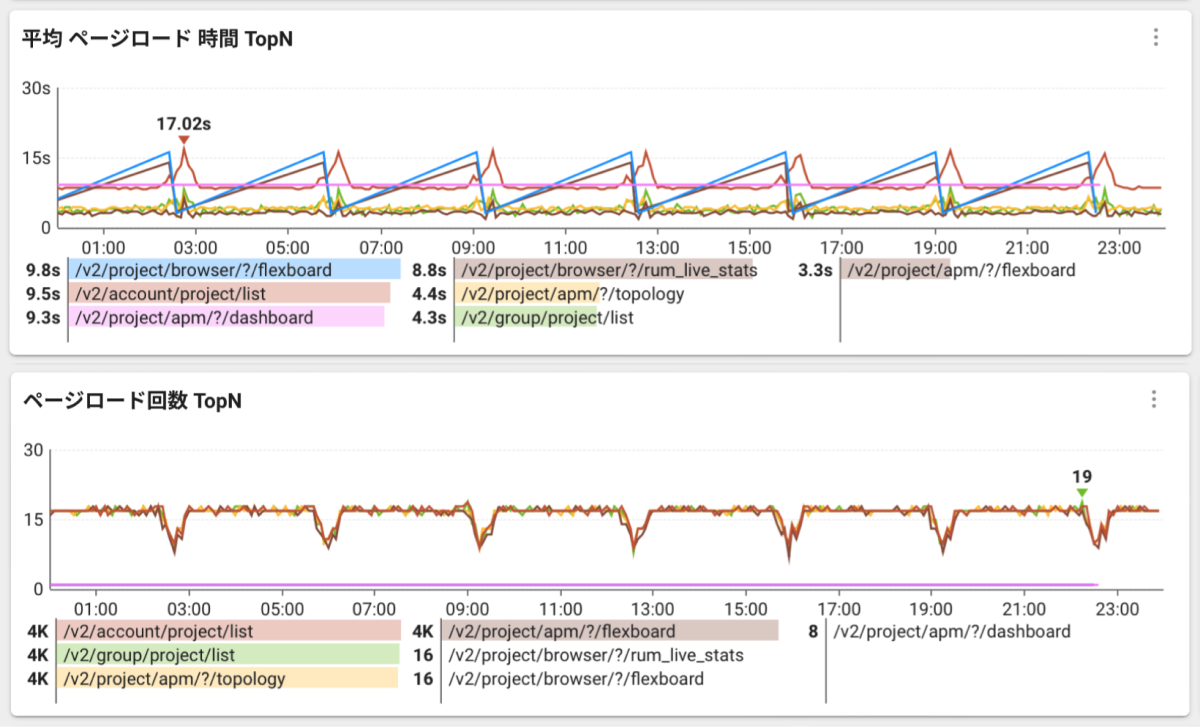
ページロード時間と読み込み数

エンドユーザーがブラウザーアプリケーションを使用してウェブページにアクセスすると、各ページを読み込みにかかる時間と頻度をリアルタイムで確認できます。 この情報により、開発者はアクセス量の多いページと読み込み速度の遅いページを特定し、改善が必要なページに優先順位を付けることができます。
例えば、多くのユーザーがアクセスするページロードに時間がかかる場合、開発者はそのページの性能を改善することに集中できます。 逆に、読み込み速度が遅いページの接続量が大きくない場合、開発者はそのページの改善より、他のページを改善することに集中する方が効率的です。
全体の状態を確認するには、右上のページグループを選択してください。 メトリクス一覧で全体を選択してください。
-
平均ページロード時間TopN
平均ページロード時間をページグループごとに表示します。 横棒チャートは、表示時間中に発生したページグループごとの読み込み時間の平均です。 上位8つまで表示されます。
-
ページロード数TopN
ページロード数をページグループごとに表示します。 横棒チャートは、表示時間中に発生したページグループごとの読み込み数の合計です。 上位8つまで表示されます。
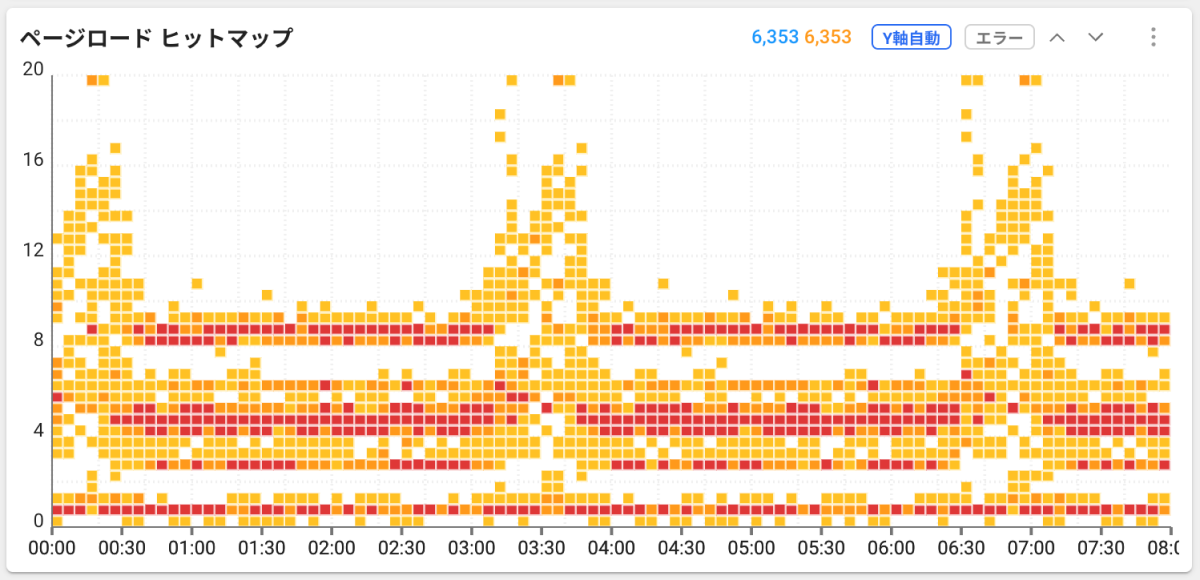
ページロードヒットマップ

ページロードヒットマップは、時間の経過に伴うページロードの応答時間を分布図チャートで表現します。
-
横軸はページロードイベントの終了時間、縦軸はページロードイベントの経過時間です。
-
通常のページロードイベントは、→青色→藍色の順で表現します。
-
エラー発生ページロードイベントは、黄色→オレンジ→赤色の順で表現します。 エラーページロードイベントは、ページロード中にブラウザーエラーが発生した場合です。
-
詳細を確認するには、チャートの特定の領域をドラッグしてください。 ページロード詳細ウィンドウが表示され、ドラッグした領域の読み込みイベントに関する詳細を確認できます。 関連する詳細については、次の文書を参照してください。
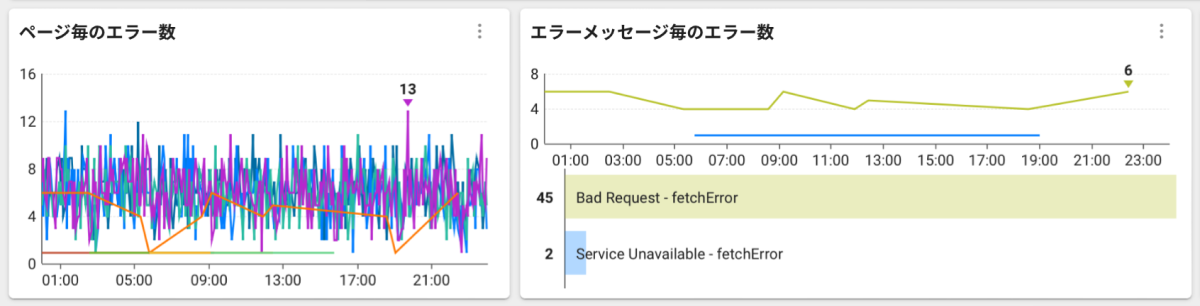
ページ別、メッセージ別エラー件数

エンドユーザーがブラウザーアプリケーションの使用中に発生したブラウザーエラーを表示します。 ページごとに発生したエラーとエラーメッセージごとに表示します。 これにより、通常エラーが発生するページとエラーに関する内容をすばやく特定できます。
-
ページエラー件数
各ページで発生したすべてのエラー件数をページごとに表示します。 チャートにカーソルを合わせると、ページグループのエラー件数をツールチップ形式で確認できます。
-
エラーメッセージ別エラー件数
コンソールエラーではなく、ソースエラーおよびAJAXエラーに関するメッセージを表示します。 横棒チャートは、検索時に発生したエラーメッセージごとのエラー数の合計です。 上位8つまで表示されます。
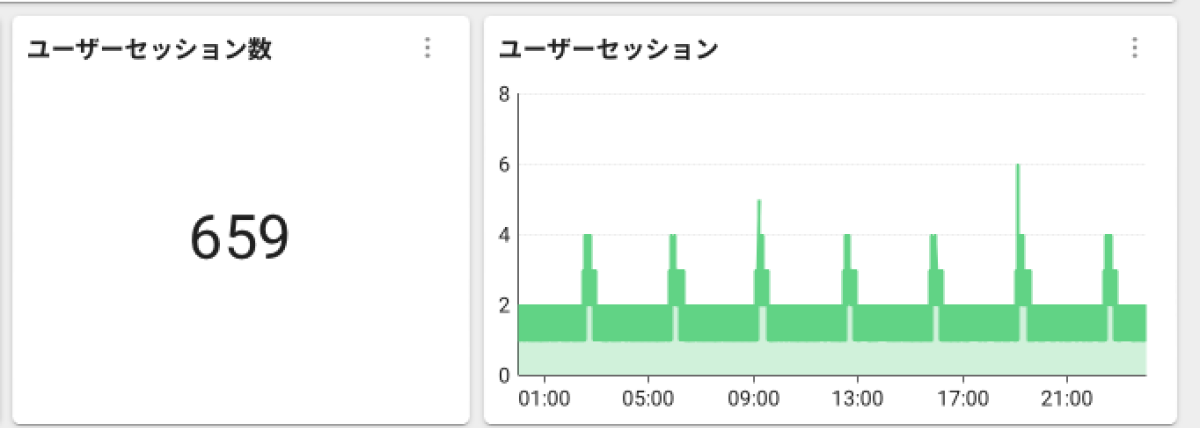
ユーザーセッション数、ユーザーセッション

ブラウザーアプリケーションに接続したユーザーセッションの数をリアルタイムでモニタリングできます。 これにより、ブラウザーアプリケーションの使用量を把握できます。 セッション数が急激に増加する場合は、ユーザー数が増加したことを意味します。 一方、セッション数が減少した場合、ユーザーがアプリケーションを使用していないか、不快なエクスペリエンスを経験している可能性があります。
ユーザーセッションウィジェットと他のウィジェットを一緒に使用すると、アプリケーションの使用状況を総合的に把握できます。
-
ユーザーセッション数
表示時間を基準に重複削除したユーザーセッションの合計数を表示します。
-
ユーザーセッション
5秒、5分、1時間の間隔で重複していないユーザーセッションの数を表示します。 ウィジェット右上にある
ボタンを選択し、メトリクス変更ボタンを選択してください。 目的の時間間隔を選択できます。
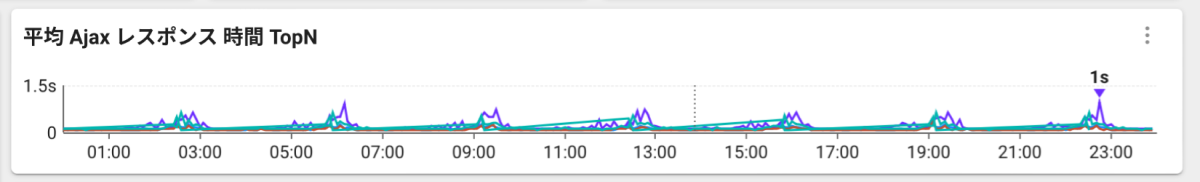
平均AJAXレスポンス時間TopN

ブラウザーアプリケーションは、AJAXを通じてレンダリングに必要なデータを送受信します。 ページロード後もAJAXが発生し続けるページでは、AJAXの読み込みがブラウザーアプリケーションのユーザー体験において重要な指標になる可能性があります。 平均AJAXレスポンス時間TopNウィジェットは、エンドユーザーがブラウザーアプリケーションを使用するときに発生するAJAXの平均レスポンス時間です。
-
AJAXリクエストpath別にチャートを提供し、リクエストホスト別、リクエストページ別、全体平均基準で選択して確認することができます。 ウィジェット右上にある
ボタンを選択し、メトリクス変更ボタンを選択してください。 チャートデータを変更できます。
-
デフォルトでは、参照時間別の上位10個のデータが表示されます。 データ個数を変更するには、ウィジェットの右上にある
ボタンを選択した後
ボタンを選択してください。 画面の右上にある「上部N」ボタンを選択すると、個数を変更できるオプションが表示されます。
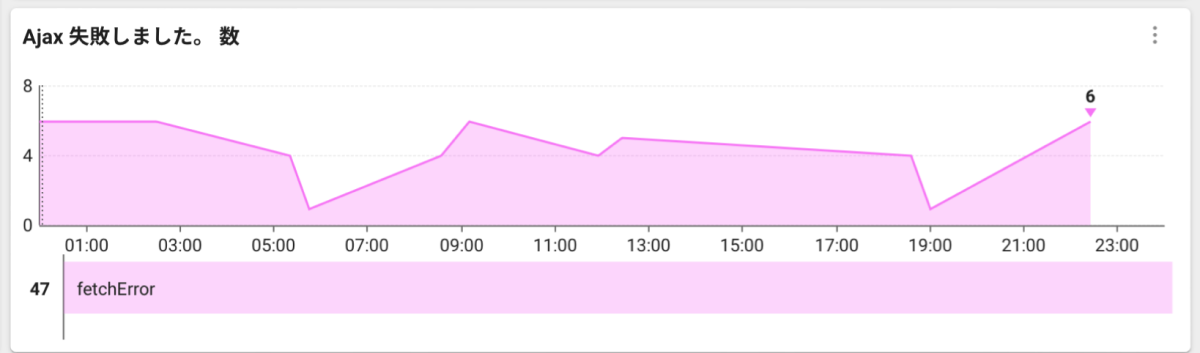
AJAX失敗件数

AJAXエラーは、ステータスコードが400以上であるか、リクエストが失敗したためにキャンセルされたことを意味します。 ブラウザーアプリケーションで発生するAJAXエラー件数は、fetchまたはxhrタイプに分類して表示されます。
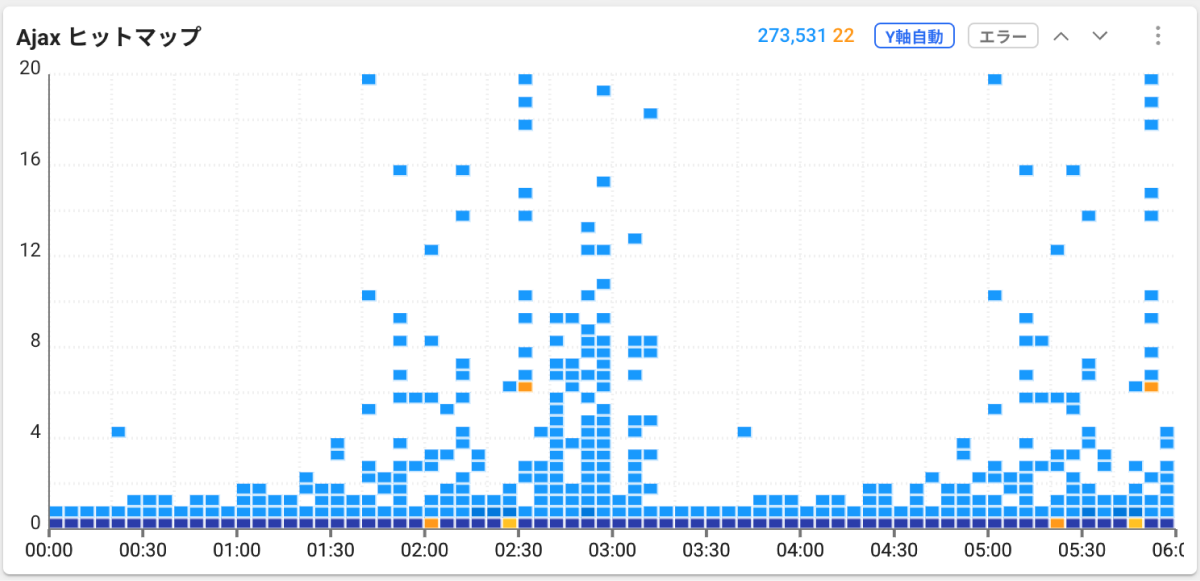
AJAXヒットマップ
ブラウザーアプリケーションで発生したAJAXリクエストをヒットマップチャート形式で提供し、各リクエストに対する詳細情報はテーブル形式で確認できます。 各AJAXを分析して性能異常の原因を特定できます。
AJAX Hitmapメニューの詳細は、次の文書を参照してください。
ヒットマップチャート

AJAXヒットマップは、時間の経過に伴うAJAXリクエストのレスポンス時間を分布図チャートで表示します。
-
横軸はAJAX終了時間、縦軸はAJAX読み込み時間です。
-
正常のAJAXは、空色→青色→藍色の順で表現します。
-
エラーAJAXは、黄色→オレンジ→赤色の順で表現します。 ステータスコードが400の場合です。 チャートからエラーのみ確認する場合は、ウィジェットの右上にあるエラーボタンを選択します。
-
Y軸自動ボタンがアクティブな場合、Y軸の最大値が分布図によって自動的に変更されます。 y軸を固定するには、Y軸自動ボタンを選択して無効にします。
-
または
ボタンを選択してチャートを上下に移動できます。
-
詳細を確認するには、チャートの特定の領域をドラッグしてください。 ドラッグした領域のAJAXイベント一覧と詳細情報が確認できるAjax分析ウィンドウが表示されます。
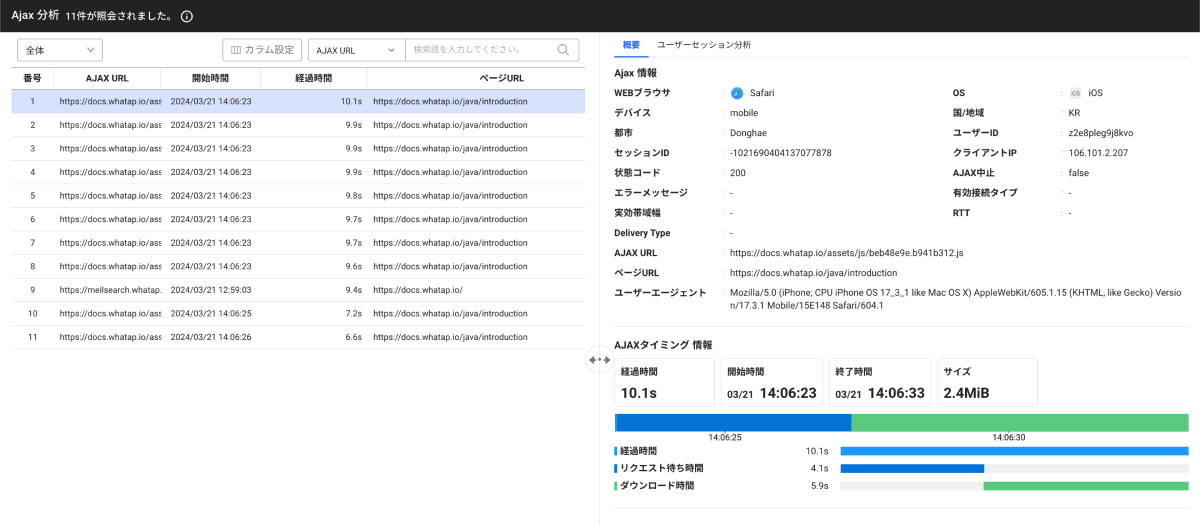
AJAXイベント詳細情報

Ajax 分析ウィンドウで各項目を選択すると、詳細を表示できるAjax 情報ウィンドウが画面の右側に表示されます。
エラーが発生したAJAX一覧のみを確認するには、Ajax 情報ウィンドウの左上にある 全体選択ボックスからエラーを選択してください。
各 AJAX には、次の情報が含まれています。
-
Ajax URL
-
AJAX 要求を行ったページの URL
-
ブラウザー、機器、OS環境情報
-
エラーメッセージ情報
-
地域情報
-
AJAX詳細タイミング情報
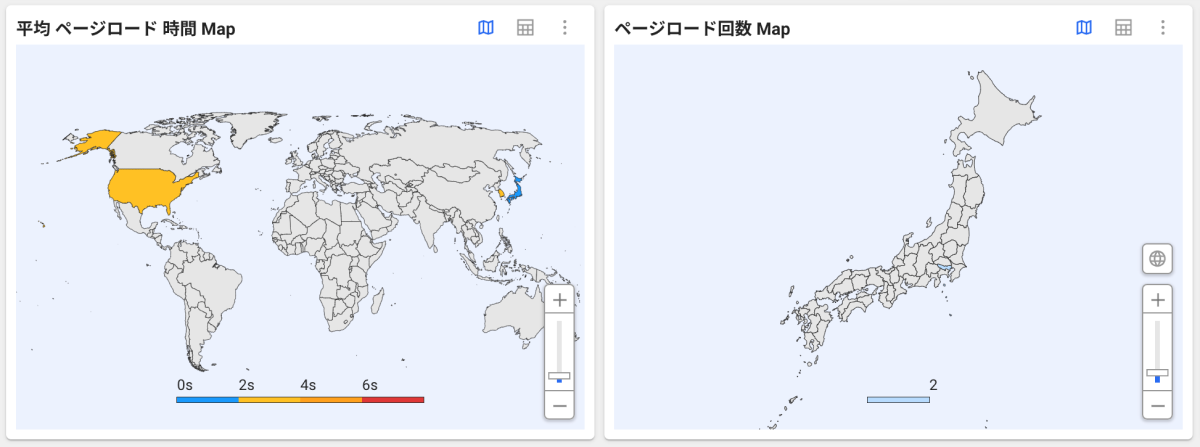
地域別ページロード時間とカウント

ブラウザアプリケーションのリージョン別のページロード時間とページロード数をマップチャートとテーブルで表現します。 地域ごとにウェブサイトの性能を簡単に比較できます。 ページロード時間は2秒間隔で凡例が表示され、ページロード数は、50、75、90、95の%間隔で凡例が表示されます。
照会時間に基づいて、ページロード数が最も多い国をウィジェットにデフォルトで表示します。
-
マウスをスクロールしたり、スライダーを使用して地図を拡大または縮小したりできます。
-
世界地図を見るには
ボタンを選択してください。 特定の国を選択すると、地域ごとにデータを確認できます。
-
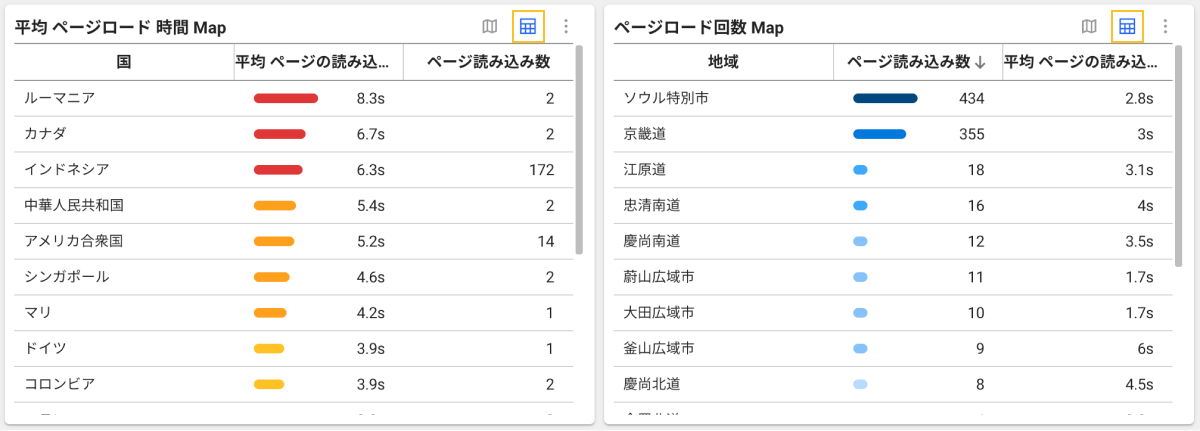
テーブルの形でデータを確認するには
ボタンを選択してください。 地図の形に戻るには、
ボタンを選択してください。

-
地域別マップの場合、上位の行政区画に基づいてデータを表示します。 (韓国標準:州、広域市)
This site or product includes IP2Location LITE data available from https://lite.ip2location.com.
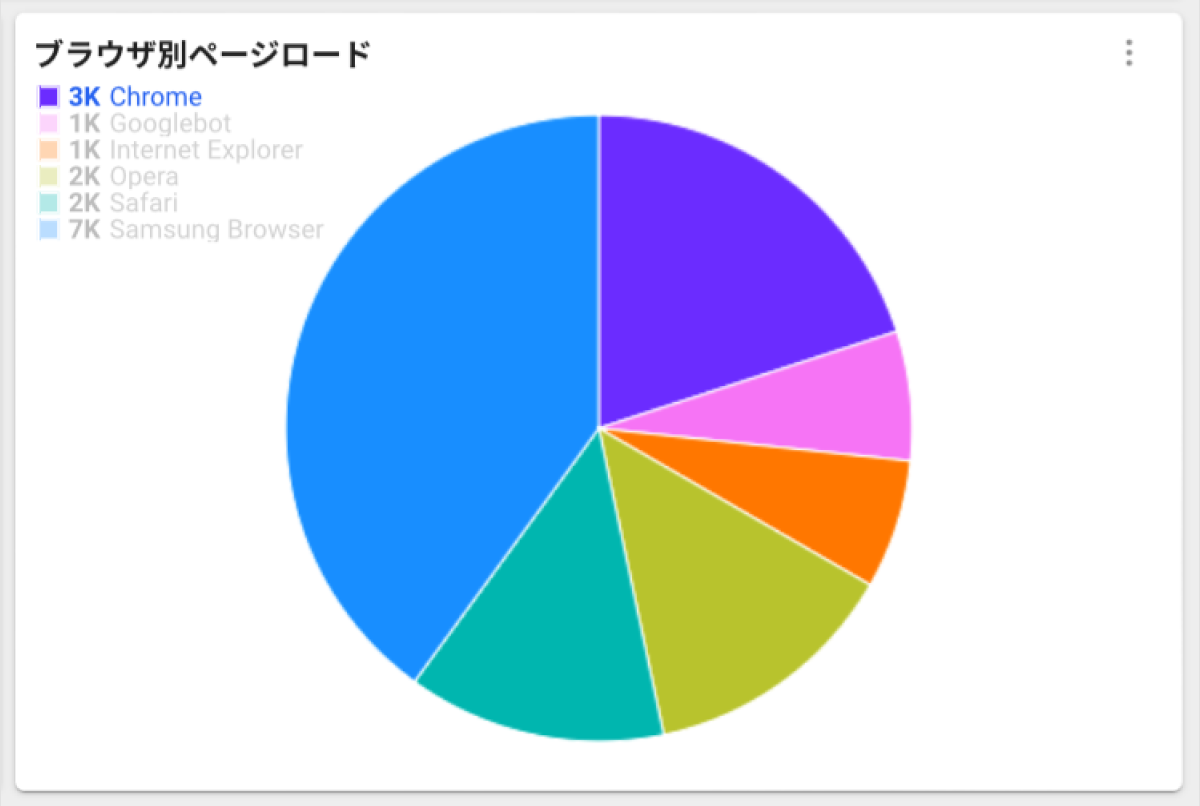
ブラウザ別ページロード

ブラウザーアプリケーションごとのページロード時間とページロード数を提供します。 ブラウザーごとの性能を簡単に比較できます。 ページロード時間またはページロード数にデータを変更するには、ウィジェットの右上にあるボタンを選択し、メトリクスボタンを選択してください。
コアウェブバイタル指標
コアウェブバイタル(Core Web Vitals)は、グーグルが定義するユーザー体験に影響を与える様々な指標の中でウェブサイトの性能に関する3つの重要な指標です。 各指標は、Webサイトの読み込み方法とユーザーの操作方法に応じて異なる方法で表示されます。
-
最大視覚コンテンツの表示時間(Largest Contentful Paint):ウェブサイトの最大コンテンツ要素が読み込まれる時間を意味する指標です。
-
初回の入力までの遅延時間(First Input Delay):ウェブサイトが読み込まれて、ユーザーが最初の入力を行うまでにかかる時間です。
-
累積レイアウトシフト(Cumulative Layout Shift):ウェブサイトの読み込み中にレイアウトがどのくらいの頻度で変更するかを示す指標です。
これらの測定値は、ウェブサイトの性能を評価および改善する上で重要な役割を果たします。 コア ウェブバイタル指標を理解して測定することは、ユーザー体験を改善し、ウェブサイトの性能を最適化する上で非常に役立ちます。
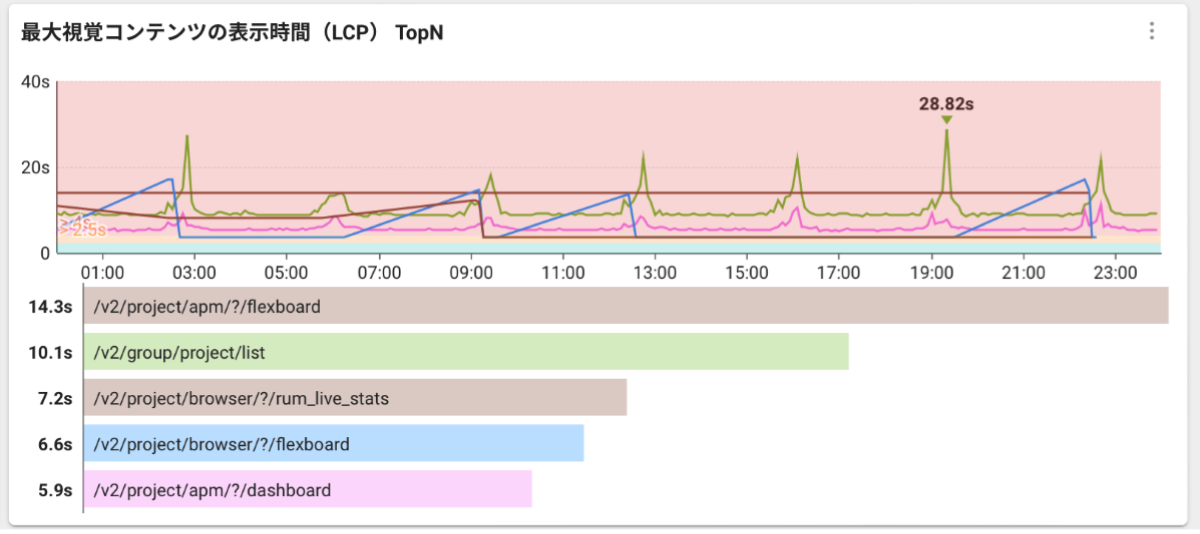
最大のコンテンツフルペイント(Largest Contentful Paint)

ページのグループごとに、コンテンツフルの最大ペイント時間の平均を表示します。 表示時間中に発生した各ページグループの上位8つのグループの最大コンテンツフルペイントの表示時間の平均が横棒チャートとして表示されます。
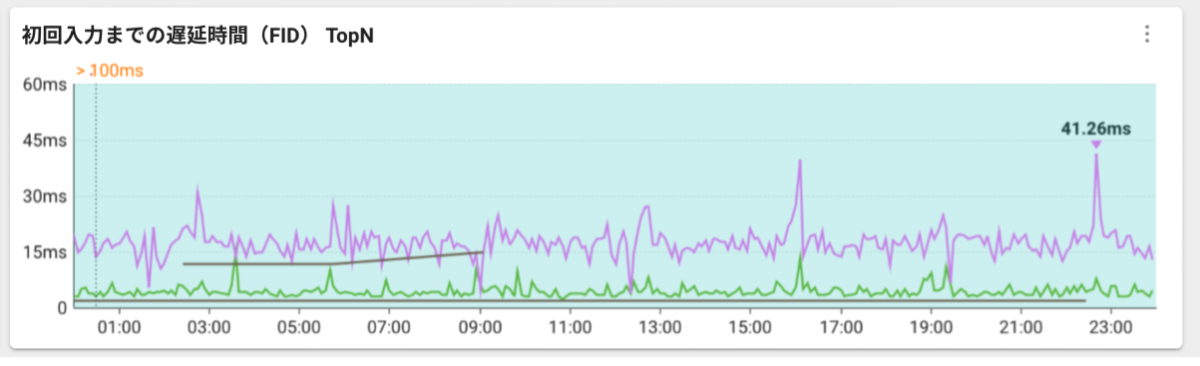
初回入力までの遅延時間(First Input Delay)

各ページグループの平均初回入力待ち時間を表示します。 チャートにカーソルと合わせると、そのページグループの時間値が表示されます。
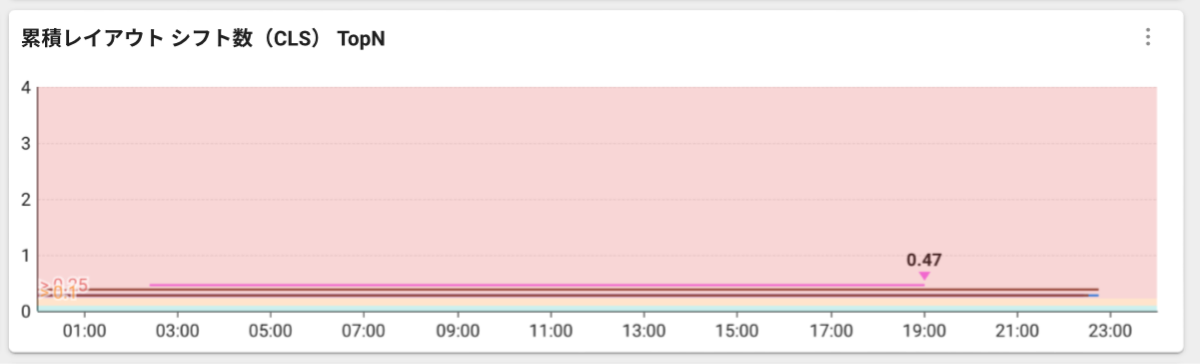
累積レイアウトシフト数(Cumulative Layout Shift)

各ページのグループごとの累積レイアウトシフト数を表示します。 チャートにカーソルと合わせると、そのページグループの値が表示されます。