ブラウザエージェントの適用
WhaTap Browser Monitoringサービスを使用するには、会員登録後、プロジェクトを作成し、WebアプリケーションにWhaTap Browser Monitoringエージェントを適用する必要があります。
次の動画ガイドを参照してください。
プロジェクト作成
エージェントをインストールする前にプロジェクトを作成してください。
-
WhaTapモニタリングサービスに移動し、ログインします。
-
プロジェクトを作成するには、左のサイドメニューからプロジェクト全体 > + Projectボタンを選択します。
-
商品選択 画面でプロジェクトにインストールする製品を選択してください。
-
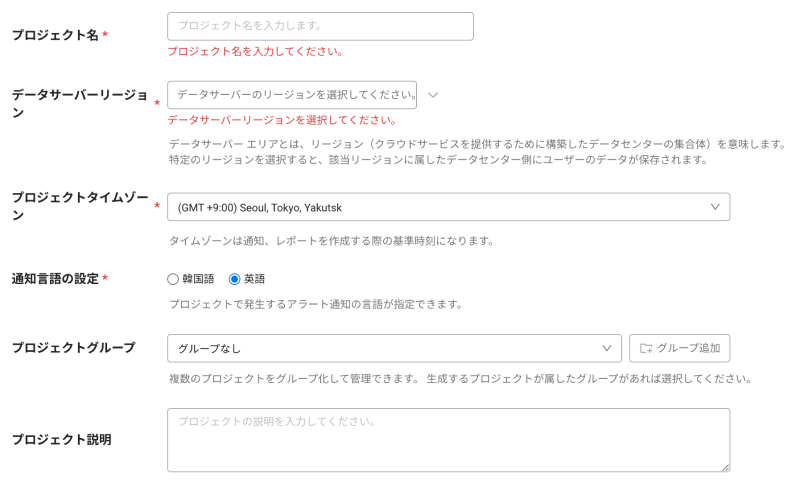
プロジェクト名、データサーバーリージョン、プロジェクトタイムゾーン項目を順番に設定します。

-
通知言語の設定で、警告通知メッセージの言語を選択します。
-
すべての設定を完了した後は プロジェクトを作成する ボタンを選択します。
-
データサーバーリージョンは、リージョン(クラウドサービスを提供するためにインストールしたデータセンターのグループ)を意味します。特定のリージョンを選択すると、そのリージョンに所属するデータセンターにユーザーのデータが保存されます。
-
プロジェクトタイムゾーンは通知とレポートを生成する基準時間です。
-
複数のプロジェクトをグループで管理する場合は、 プロジェクトグループからグループを選択するか、グループを追加してください。 グループの詳細については、次の文書を参照してください。
-
組織を選択してプロジェクトを追加する場合は、組織下位のグループを必須に設定する必要があります。
プロジェクトアクセスキーの確認
プロジェクトアクセスキーは、WhaTapサービスを有効にするための固有IDです。
インストール手順セクションでプロジェクトアクセスキーの発行ボタンをクリックします。プロジェクトアクセスキーが自動的に発行されると、次の手順に進みます。
プロジェクトを作成すると、自動的にエージェントインストールページに移動します。エージェントインストールページが表示されない場合は、左側のメニューから全プロジェクトを選択し、新しく作成したプロジェクトを選択します。
WhaTap Browser Monitoringエージェントのインストール
エージェントのインストール画面の指示に従って、Webアプリケーションに適用するWhaTap Browser Monitoringエージェントのコードを適用します。

 データ収集サンプリング
データ収集サンプリング
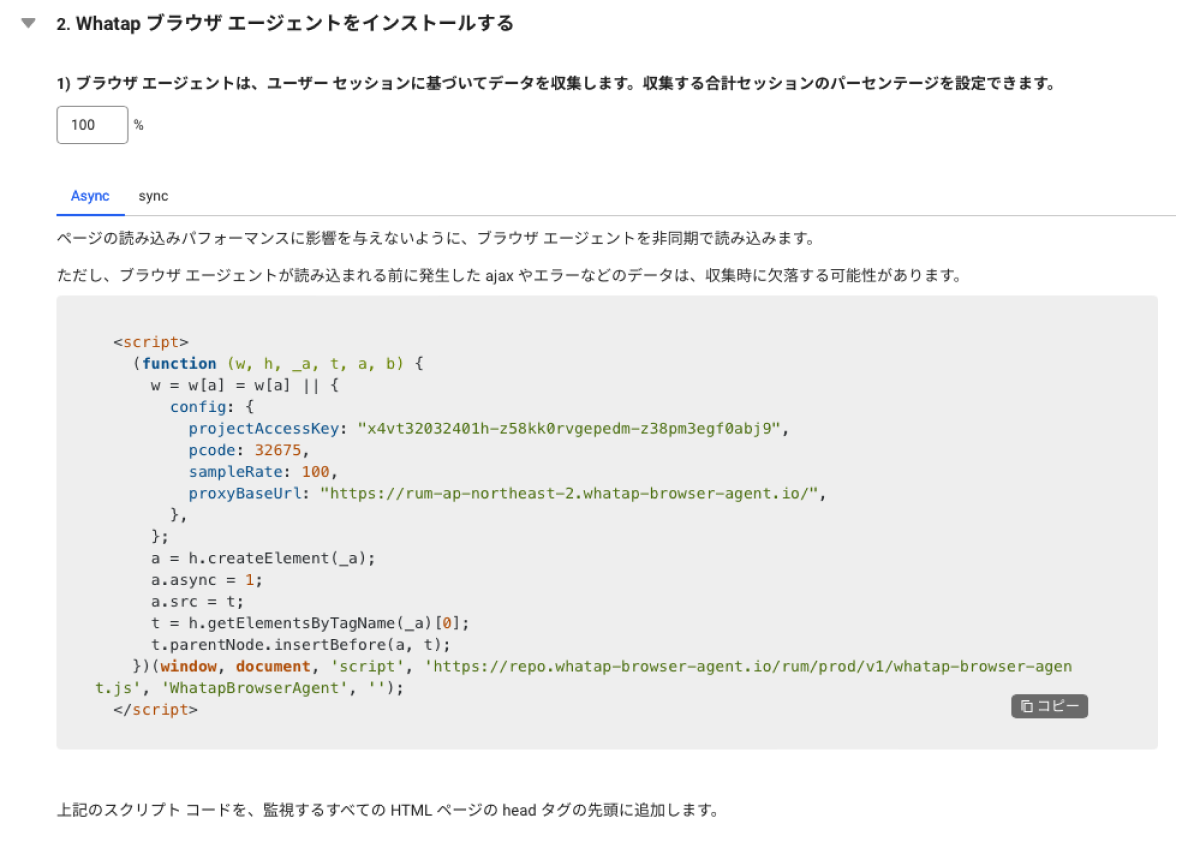
WhaTap Browser Monitoringエージェントは、ユーザーセッションを基準にデータを収集します。 収集する全体セッションの割合を0から100の範囲で設定できます。
 WhaTap Browser Monitoringエージェントスクリプト
WhaTap Browser Monitoringエージェントスクリプト
WhaTap Browser Monitoringエージェントは、インラインスクリプトの形式で提供します。 インストールガイドで提供するスクリプトコードを、モニタリング対象のすべてのHTML ページの<head>タグの先頭に追加してください。
次の2つの方法のいずれかを選択して、エージェントを適用してください。
-
Async(非同期ロード): WebアプリケーションにWhaTap Browser Monitoringエージェントを非同期形式でロードします。
-
ウェブアプリケーションのロード性能に影響しません。
-
Browser Monitoringエージェントがロードされる前に発生したAJAX、エラーなどのデータが欠落する可能性があります。
-
-
Sync(同期ロード): WebアプリケーションにWhaTap Browser Monitoringエージェントを同期形式でロードします。
-
ウェブアプリケーションのロード時にすべてのデータを収集することをお勧めします。
-
ウェブアプリケーションのロードに影響を与える可能性があります。
-
WhaTap Browser Monitoringエージェントのオプション設定
WhaTap Browser Monitoringエージェントに適用するオプションを設定します。 オプションは、インストールスクリプトのConfigオブジェクトで設定できます。 プロジェクトアクセスキー、ユーザーセッション全体の割合、収集から除外リソースドメインなどを設定できます。
config: {
projectAccessKey: {projec_access_key},
pcode: {pcode},
sampleRate: 100,
ignoreOrigins: [ 'https://ignore-site.com/', /^(https?://)([^/]*)(ignore-site.io)(/)(.*)/i ],
}
オプションパラメータ
projectAccessKey String required
プロジェクトアクセスキーです。 プロジェクトインストールのご案内(管理 > エージェントインストール)で確認できます。
config: {
projectAccessKey: {projec_access_key},
pcode: {pcode},
sampleRate: 100,
proxyBaseUrl: "https://repo.whatap-browser-agent.io/rum/prod/v1/whatap-browser-agent.js"
}
pcode Number required
プロジェクトアクセスキーです。 プロジェクトインストールのご案内(管理 > エージェントインストール)で確認できます。
config: {
projectAccessKey: {projec_access_key},
pcode: {pcode},
sampleRate: 100,
proxyBaseUrl: "https://repo.whatap-browser-agent.io/rum/prod/v1/whatap-browser-agent.js"
}
sampleRate Number required
収集するユーザーセッションの割合を設定できます。 0から100まで設定できます。
config: {
projectAccessKey: {projec_access_key},
pcode: {pcode},
sampleRate: 100,
proxyBaseUrl: "https://repo.whatap-browser-agent.io/rum/prod/v1/whatap-browser-agent.js"
}
proxyBaseUrl String required
エージェント収集データの転送URLです。
config: {
projectAccessKey: {projec_access_key},
pcode: {pcode},
sampleRate: 100,
proxyBaseUrl: "https://repo.whatap-browser-agent.io/rum/prod/v1/whatap-browser-agent.js"
}
ignorePageUrls Array<string | RegExp> optional
収集から除外するページURLの一覧です。 文字列のマッチングはstartsWith方式で行われます。
config: {
projectAccessKey: {projec_access_key},
pcode: {pcode},
sampleRate: 100,
proxyBaseUrl: "https://repo.whatap-browser-agent.io/rum/prod/v1/whatap-browser-agent.js"
ignorePageUrls: ["https://test.webpage.com/", "http://localhost:2003/page1/", /^.localhost.$/i]
}
ignoreResources Array<string | RegExp> optional
収集から除外するリソースURLの一覧です。 文字列のマッチングはstartsWith方式で行われます。
config: {
projectAccessKey: {projec_access_key},
pcode: {pcode},
sampleRate: 100,
proxyBaseUrl: "https://repo.whatap-browser-agent.io/rum/prod/v1/whatap-browser-agent.js"
ignoreResources: ["https://test.web.com/yard/api/flush", "http://localhost:2003/whatap-browser-agent.js", /^.\/path1\/api.$/i]
}
ignoreErrors Array<string | RegExp> optional
収集から除外するブラウザエラーの一覧です。 文字列のマッチングはincludes方式で行われます。
config: {
projectAccessKey: {projec_access_key},
pcode: {pcode},
sampleRate: 100,
proxyBaseUrl: "https://repo.whatap-browser-agent.io/rum/prod/v1/whatap-browser-agent.js"
ignoreErrors: ["cannot read", "cors", "basic"]
}
config: {
projectAccessKey: {projec_access_key},
pcode: {pcode},
sampleRate: 100,
proxyBaseUrl: "https://repo.whatap-browser-agent.io/rum/prod/v1/whatap-browser-agent.js"
collectUserClick: true
}
sessionReplaySampleRate Number optional
既定値0
セッションリプレイデータを収集するセッションの割合です。 収集対象ユーザーのセッションのうち、0から100まで設定できます。
例えば、sampleRateを50に設定しsessionReplaySampleRateを20に設定すると、全体セッションの50%が収集対象となり、そのうち20%のセッションでのみセッションリプレイデータを収集します。
config: {
projectAccessKey: {projec_access_key},
pcode: {pcode},
sampleRate: 100,
proxyBaseUrl: "https://repo.whatap-browser-agent.io/rum/prod/v1/whatap-browser-agent.js"
sessionReplaySampleRate: 50
}
sessionReplayMaskAllTexts Boolean optional
既定値 true
値をfalseに設定すると、マスキング処理なしですべてのテキストデータを収集します。
config: {
projectAccessKey: {projec_access_key},
pcode: {pcode},
sampleRate: 100,
proxyBaseUrl: "https://repo.whatap-browser-agent.io/rum/prod/v1/whatap-browser-agent.js"
sessionReplaySampleRate: 50,
sessionReplayMaskAllTexts: false
}
sessionReplayMaskAllInputs Boolean optional
既定値 true
値をfalseに設定すると、マスキング処理なしですべて入力(Input)フィールド領域のデータを収集します。
config: {
projectAccessKey: {projec_access_key},
pcode: {pcode},
sampleRate: 100,
proxyBaseUrl: "https://repo.whatap-browser-agent.io/rum/prod/v1/whatap-browser-agent.js"
sessionReplaySampleRate: 50,
sessionReplayMaskAllInputs: false
}
sessionReplayCollectAllBrowser Boolean optional
既定値false
requestIdleCallback()に対応しないブラウザでもセッションリプレイデータを収集します。 例え、Safari、Safari on iOS
config: {
projectAccessKey: {projec_access_key},
pcode: {pcode},
sampleRate: 100,
proxyBaseUrl: "https://repo.whatap-browser-agent.io/rum/prod/v1/whatap-browser-agent.js"
sessionReplaySampleRate: 50,
sessionReplayCollectAllBrowser: true
}
次の段階
-
ユーザー定義イベントを収集する
Browser Monitoringを通じてウェブサービスの問題点を把握し、ユーザー体験を改善するために、ウェブページで発生するイベントのうち、開発者と運営者が希望するイベントを追加で収集できるインターフェースを提供します。 ユーザー定義イベントを収集する方法の詳細については、次の文書を参照してください。
-
実際のユーザーIDを設定する
Browser Monitoringでは、実際のユーザーIDやEメールなどでユーザーIDを設定し、データを収集できます。 実際のログインIDに基づいてユーザーセッションの性能とイベントの情報やブラウザーのエラー情報を確認して問題を把握できます。 詳細については、次の文書を参考にしてください。
-
セッションリプレイを設定する
セッションリプレイは、ユーザーがウェブサイトで行うすべてのイベントを記録し、再生できる機能です。 この機能により、クリック、スクロール、入力、ページ切り替えなどのユーザー行動を再現できます。 これにより、ユーザーが実際にウェブサイトとどのように相互作用するかを、正確に把握できます。 詳細については、次の文書を参照にしてください。
-
モニタリングの開始
WhaTapモニタリングサービスページに移動し、Browser Monitoringを開始します。 先に作成したプロジェクトを選択しダッシューボード > ブラウザモニタリングメニューに移動してください。 モニタリング状況を確認できます。 ブラウザモニタリングメニューの詳細については、次の文書を参照にしてください。