ページロード分析
ホーム画面 > プロジェクト選択 > 分析 > Page Load Hitmap
ページロード イベントは、ウェブ アプリケーションにアクセスしたエンド ユーザーがページの読み込みを完了したときに発生するイベントです。 ページロードイベントをヒットマップチャート形式で提供し、各イベントに関する詳細情報をタイムライン形式で確認することができます。 これにより、Webページの読み込みを妨げている原因を特定するのに役立ちます。 次の情報を含みます。
-
ページロード イベント区間別の詳細時間情報
-
ロードしたリソースの詳細
-
ブラウザエラーデータ
ページロードイベント一覧確認
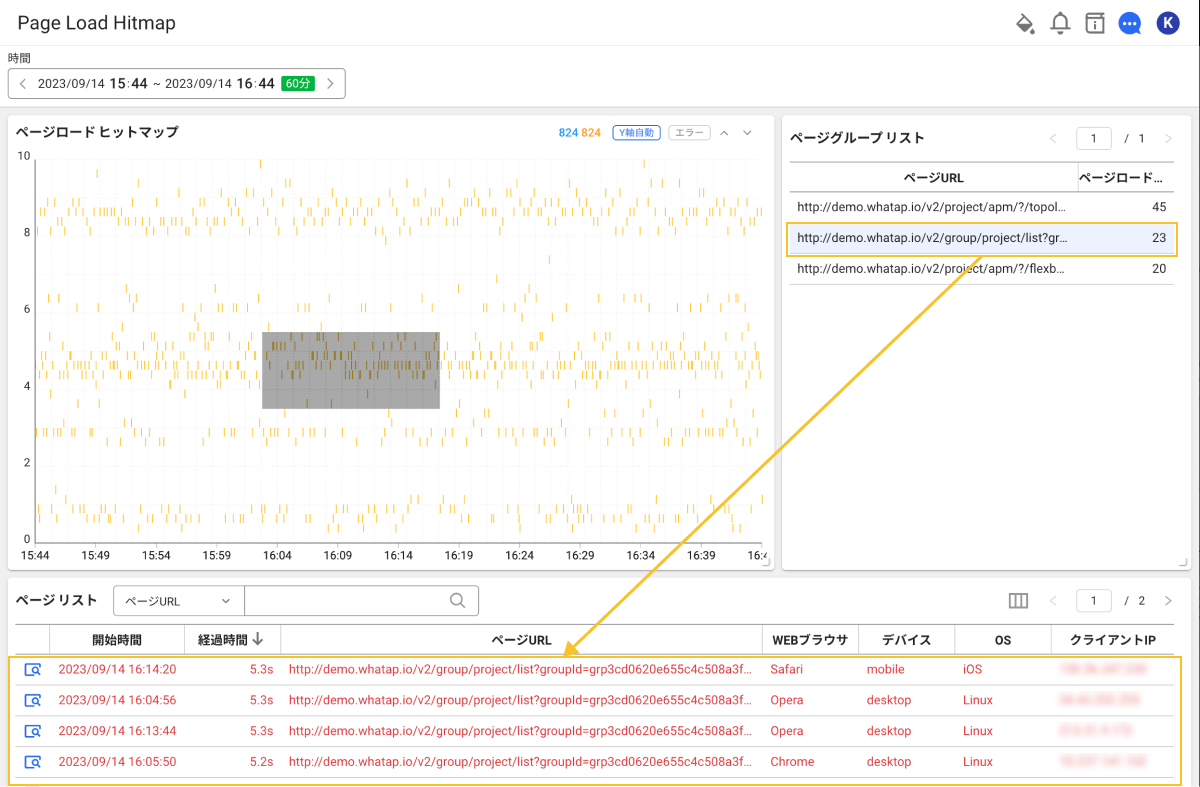
単一のページごとに読み込みイベントを分析できます。 ページロードの性能を分析するために、ヒットマップと様々な指標を提供します。

Page Load Hitmapウィジェットのチャート領域をドラッグしてください。 ドラッグした領域のページロードイベント一覧が画面下に表示されます
ページリストに読み込み、ページグループ別に分類して、画面の右側の
ページグループリストに読み込みます。
ページURLで目的のページ一覧を検索できます。
時間オプションの利用方法の詳細については、次の文書を参照してください。
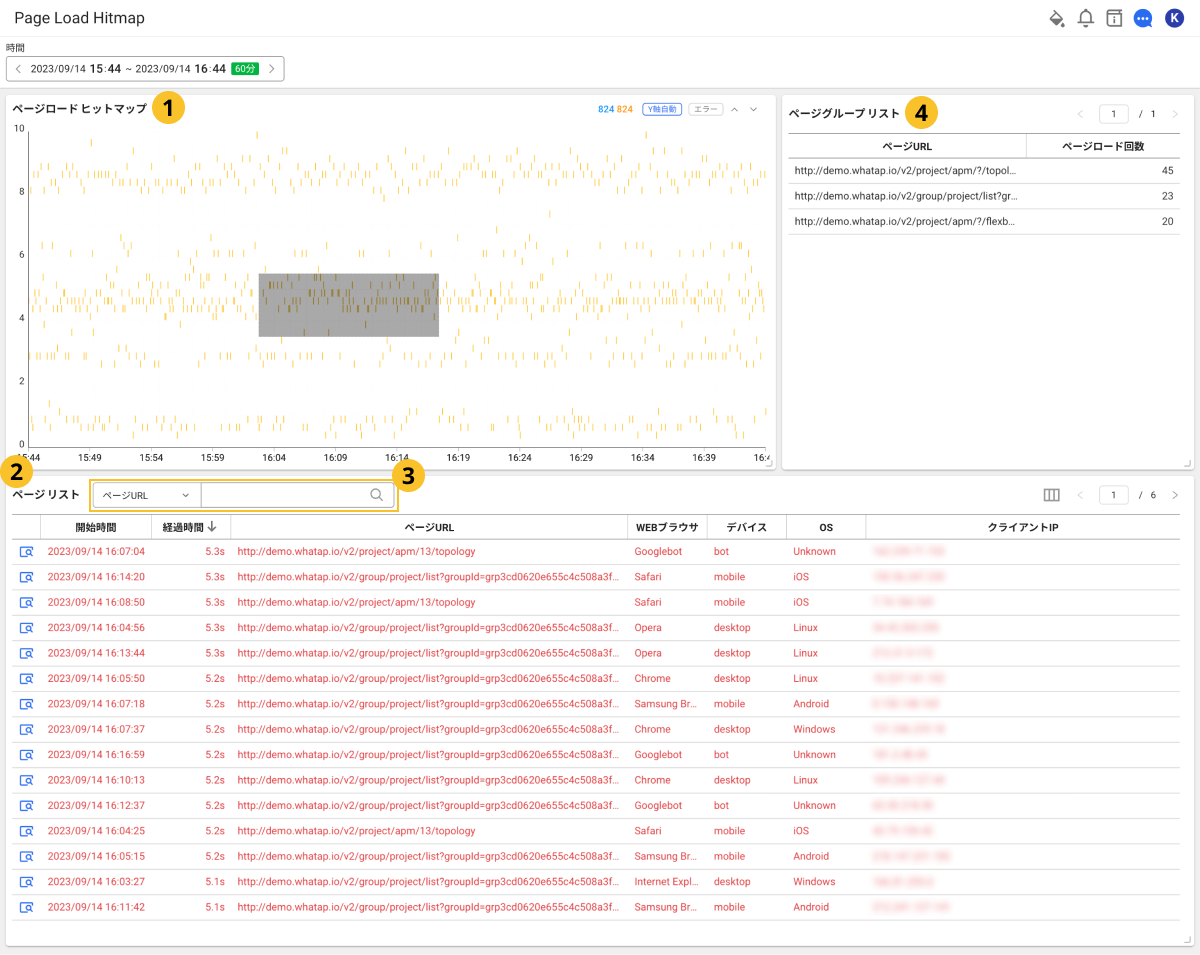
 ページロードヒットマップ
ページロードヒットマップ
Page Load Hitmap ウィジェットは、時間の経過に伴う ページロード応答時間を分布図チャートで表示します。
-
横軸はページロードイベントの終了時間です。
-
縦軸はページロードイベントの経過時間です。
-
空色 → 青色 → 藍色 順に正常ページロードイベントを表現します。
-
黄色 → オレンジ色 → 赤色 順にエラー発生ページロードイベントを表現します。 エラーページロードイベントは、ページの読み込み中にブラウザーエラーが発生した場合です。
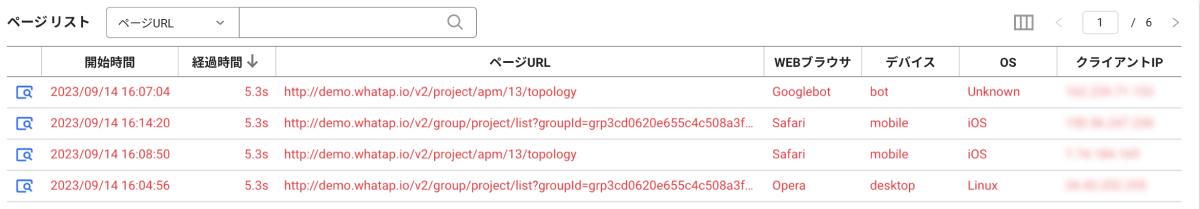
 ページ一覧
ページ一覧
Page Load Hitmapウィジェットからドラッグした領域のページロードイベントがページリストウィジェットのテーブルに表示されます。 一覧で各項目の左端の
ページリスト ウィジェットのテーブルには、次の基本情報が含まれます。
-
開始時間:ページロード イベントの開始時間
-
経過時間:ページロード イベント完了までの所要時間
-
ページURL:エンドユーザーがアクセスしたページのURLパス
-
WEBブラウサ:エンドユーザーが使用したブラウザーの種類
-
デバイス:エンドユーザーが使用したデバイスの種類
-
OS:エンドユーザーが使用する機器のOSの種類
-
クライアントIP:エンドユーザーが使用するデバイスのIPアドレス
テーブルに他の情報カラムを追加したり、追加したカラムを非表示にすることもできます。 ページリストウィジェットの右上のボタンを選択します。
-
ページ一覧のうち、ブラウザエラーデータを含むページロードイベントは赤色で表示されます。

-
WhaTapは、クライアントに関する情報をデフォルトで保存します。
 ページ一覧のフィルタリング
ページ一覧のフィルタリング
ページ一覧を対象に検索ワードを入力し、一致する対象をフィルタリングできます。 参照基準は次のとおりです。 目的の項目を選択し、検索ワードを入力してエンターキーを押すかボタンを選択してください。
- ページURL
- WEBブラウサ
- デバイス
- OS
- クライアントIP
- ユーザーID
 ページグループ一覧
ページグループ一覧

Page Load Hitmapウィジェットでドラッグした領域のページロードイベントをページ·グループごとに確認できます。 一覧から選択したページグループに該当するページロードイベントがページリストに表示されます。
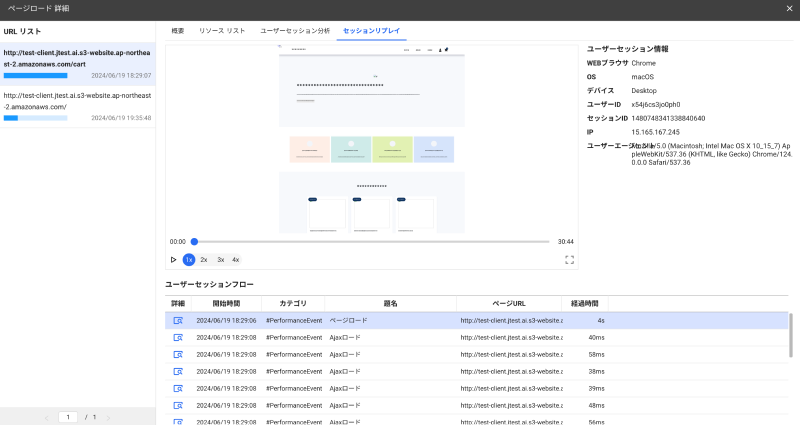
ページロードイベントの詳細情報
ページリストで各項目の一番左の

 URLリスト
URLリスト
ページリストの項目をURL基準で確認できます。 URLリストのソート基準は、経過時間です。 URL項目を選択するとページロードイベントの詳細情報を![]() 右側の画面から照会できます。
右側の画面から照会できます。
- 各項目の青色の棒グラフは、ページロードの経過時間です。
- 各項目の棒グラフの右側の時間は、ページロードの開始時間です。
 概要(ページロードイベントの要約)
概要(ページロードイベントの要約)
概要タブでは、ページロードするさいでの区間ごとでかかった時間をグラフチャートで提供します。 この機能でページロードするさいでの遅い区間を特定できます。
-
ページ情報:エンドユーザーの接続環境、接続ページの情報、ユーザーID、セッションID情報を提供します。
-
ページロード時間情報:ページロードするさいでの区間ごとの所要時間を確認できます。
-
redirect:ブラウザーがリダイレクトに要した時間
-
cache:ブラウザーがキャッシュされたリソースを検索するのにかかる時間
-
dns:ブラウザーがドメインを検索するのにかかる時間
-
wait:ブラウザーが ページロードするさいに必要なデータへの応答待ち時間
-
download:ブラウザーがサーバーからリソースをダウンロードするのにかかる時間
-
render:サーバーからダウンロードしたリソースを画面にレンダリングし ページロード イベントを完了するまでの時間
-
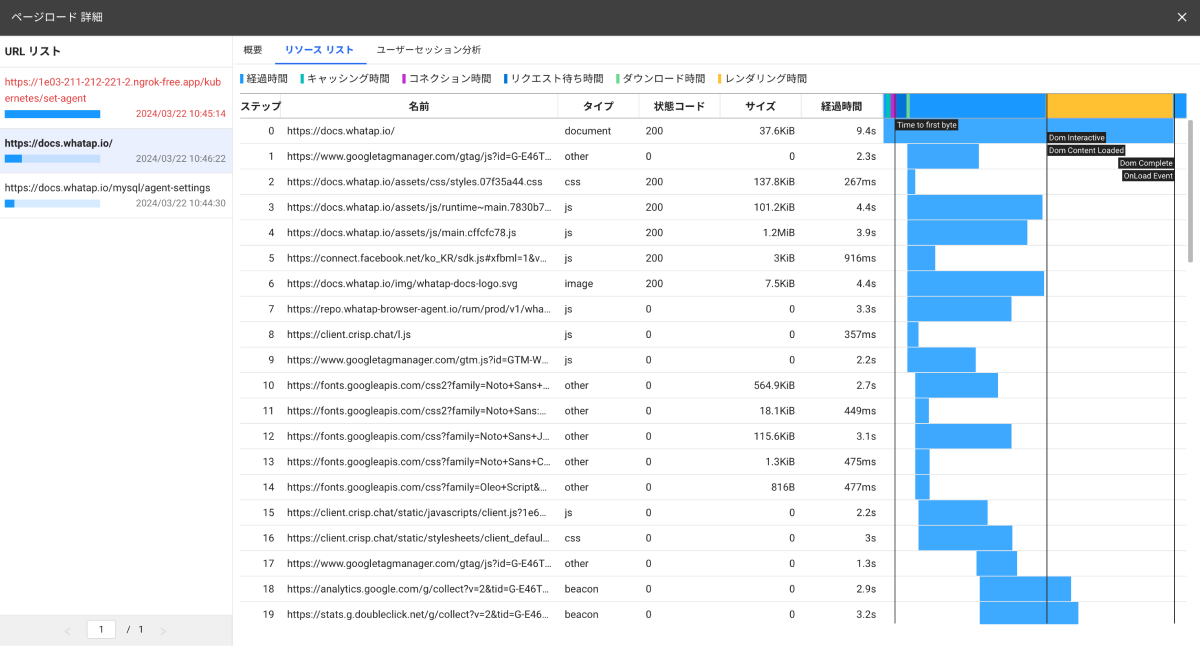
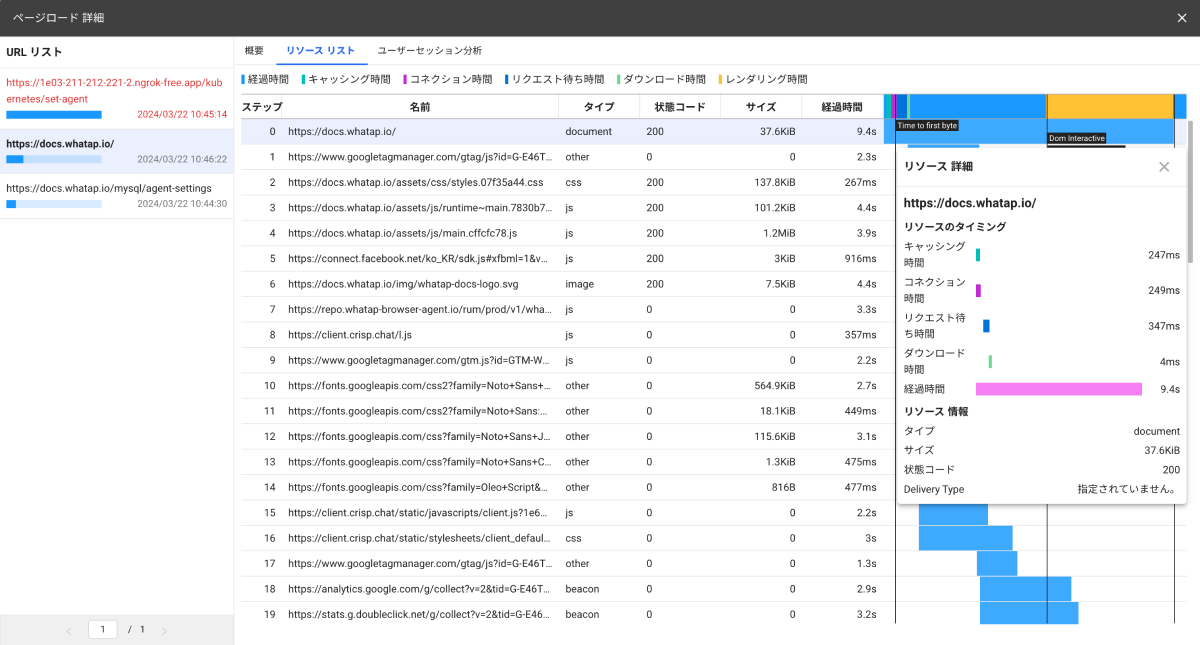
リソース一覧
ブラウザーがサーバーからダウンロードするリソースは、ページロードの性能に大きな影響を与える場合があります。 リソースリストは、読み込み速度が遅いリソースやファイルサイズが大きいリソースをすばやく特定できます。

各リソースの開始時間に基づいてタイムラインチャートを提供し、ロード速度が遅いリソースを特定できます。 各リソースのファイルサイズを参照し、パフォーマンスに影響を与える部分を改善することができます。 各リソースをクリックするとリソース詳細画面から詳細な時間情報を確認できます。

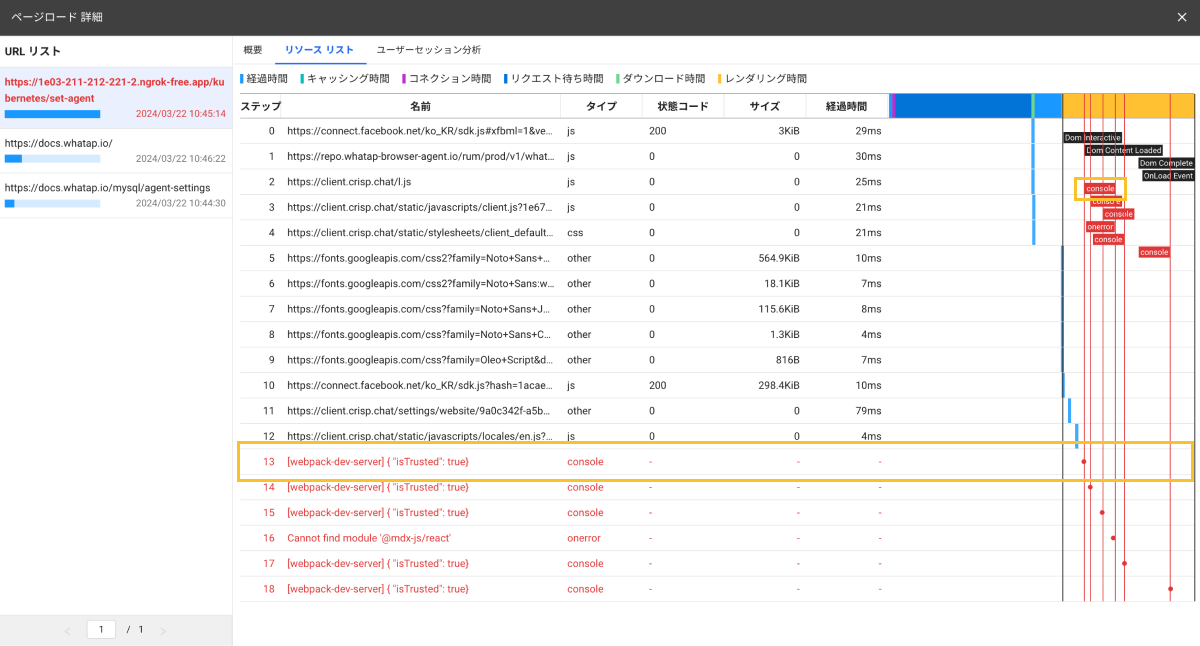
ブラウザーエラーを確認する
ブラウザのエラーデータを含むページロードイベントの場合、赤色で表示されます。 リソースリストからエラーが発生したステップを確認できます。

-
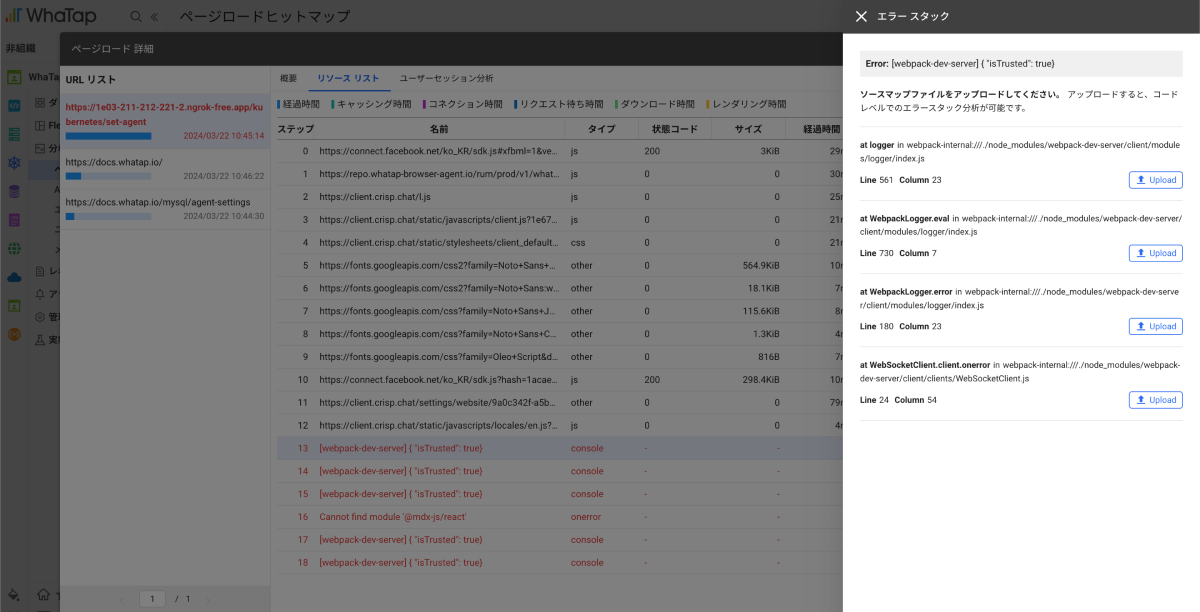
リソースリストからエラーが発生したステップを選択すると、エラースタック画面が表示されます。

-
Uploadボタンを選択してください。
-
コードスタックのソースマップファイルを選択してください。
難読化されたスタック情報とJavaScriptのソースマップ情報を比較して、実際にエラーが発生したコードを確認できます。
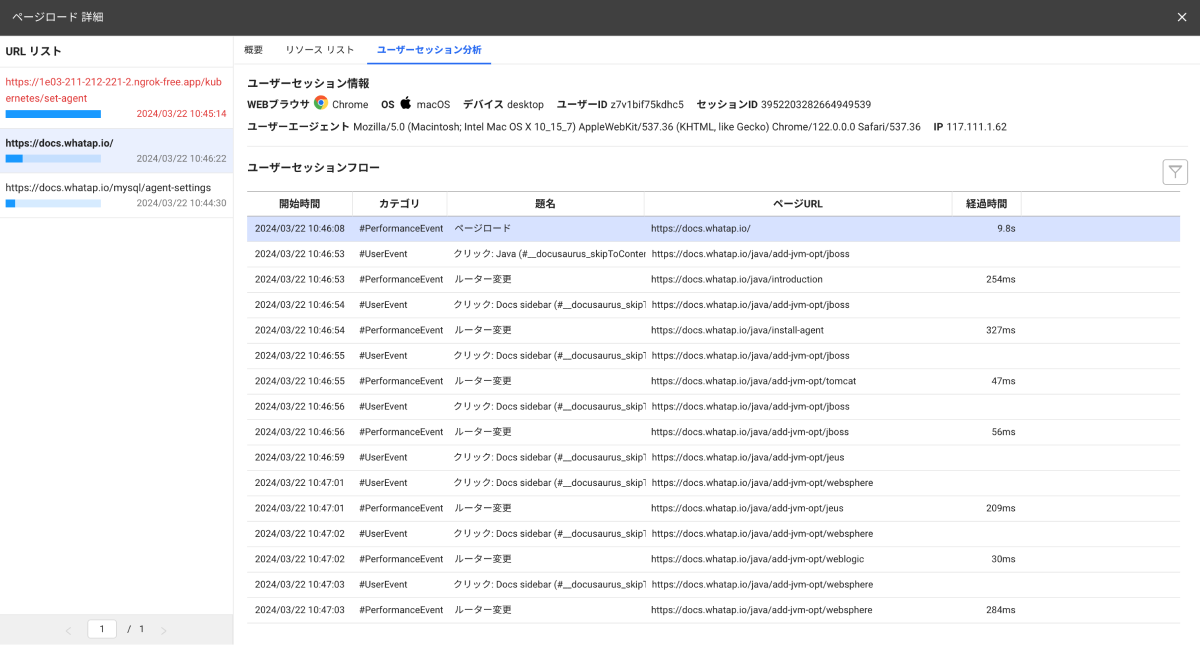
ユーザーセッション分析

ユーザーセッションを基準にウェブページと相互作用しながら発生させたイベントやエラーなどを時間順に確認できます。 ユーザーセッション分析についての詳細は、次の文書を参照してください。 ユーザーがウェブサイトで行うすべてのイベントを記録し、再生できる機能を提供します。 セッションリプレイ機能を通じて、クリック、スクロール、入力、ページ切り替えなどのユーザー行動を再現できます。 これにより、ユーザーが実際にウェブサイトとどのように相互作用するかを、正確に把握できます。セッションリプレイ