AJAXヒットマップ
ホーム画面 > プロジェクト選択 > 分析 > AJAX Hitmap
Asynchronous JavaScript and XML(AJAX)は非同期方式でデータを交換し、ウェブページをアップデートする技術です。 Ajaxはページ全体を再ロードせずにページの一部だけを更新させ、より複雑なウェブページが作成できるようにします。 また、Ajaxを使用すると、ウェブページの一部を読み込む間もコードが実行され続け、非同期式に作業することができます。
AJAX の利点には、ユーザー エクスペリエンスの向上とサーバーへの要求の削減が含まれます。 しかし、AJAXはブラウザで実行されるJavaScriptコードによって実装されるため、次のような理由からモニタリングが必要です。
-
Ajaxリクエストがきちんと処理されているかを確認する必要があります。
-
Ajaxリクエストによる性能低下を把握する必要があります。
-
ネットワークの遅延、ダウンロード時間などを含め、ユーザー体感の性能を把握する必要があります。
Browser Monitoringで提供するAJAX Hitmapメニューでは、時間に応じたAjaxイベントの応答時間をヒットマップチャートとして確認できます。 また、各イベントに関する詳細情報を照会することもできます。 提供する情報は以下のとおりです。
-
Ajaxイベント区間別の詳細時間の情報
-
AjaxリクエストURLや呼び出しページ情報など
-
エラーメッセージとステータスコード
基本画面ガイド
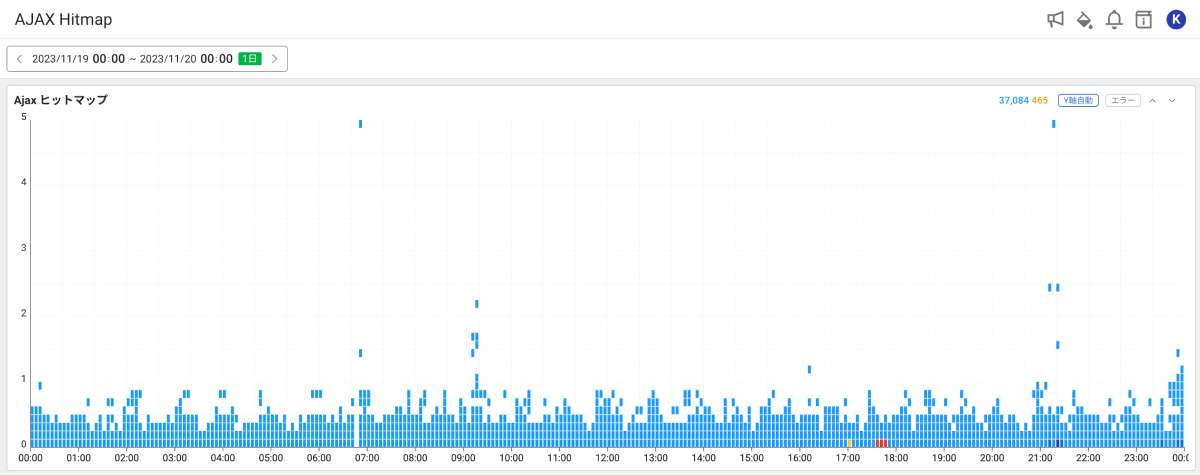
AJAX Hitmap

時間に応じたAjaxイベントの応答時間を分布図チャートとして表示するウィジェットです。
-
横軸はAjaxイベントの終了時間です。
-
縦軸はAjaxイベントの経過時間です。
-
空色 → 青色 → 藍色 順に正常Ajaxイベントを表示します。
-
黄色 → オレンジ色 → 赤色 順にエラー発生Ajaxイベントを表示します。 エラーAjaxイベントはステータスコードが
0か400以上の場合です。 ステータスコードが0なら、ブラウザからサーバー側にリクエストが届かなかった場合です。
タイムセレクターの利用方法の詳細については、次の文書を参照してください。
Ajax リスト

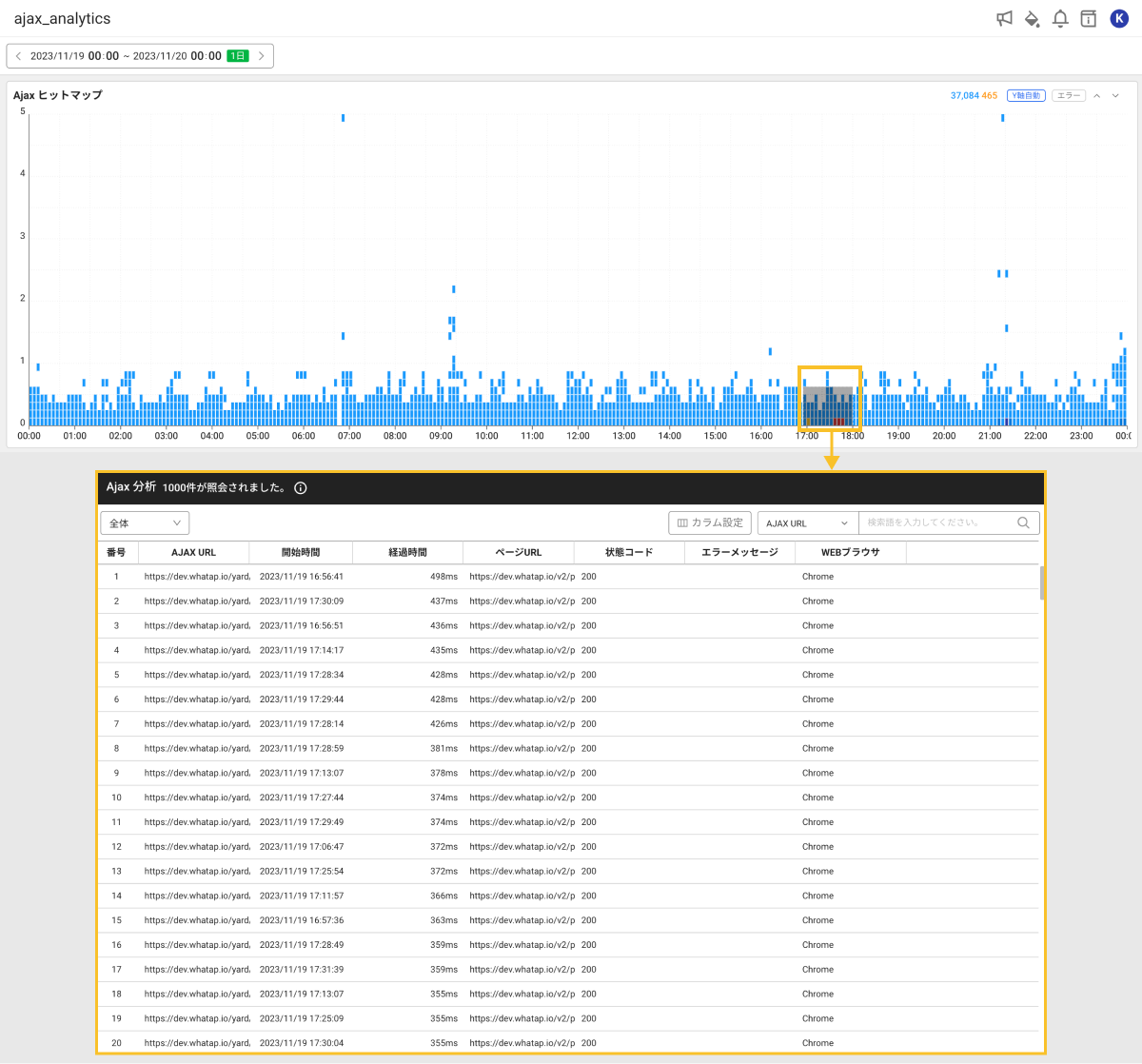
AJAX Hitmapチャートの一部領域をドラッグすると、ドラッグした領域のAjaxイベント一覧と詳細情報が確認できるAjax分析画面が表示されます。
次は、テーブル内のカラム項目についての説明です。
-
Ajax URL: AjaxイベントURL
-
開始時間: Ajaxリクエストを開始した時刻
-
経過時間: Ajaxイベントを完了するまでの所要時間
-
ページURL: Ajaxイベントを呼び出したページのURL
-
状態コード: Ajaxイベントの応答ステータスコード
-
エラーメッセージ: ステータスコードが
0または400以上の場合のAjaxの応答値(statusText)ノートステータスコードが
0または400以上のAjaxイベントは一覧から赤色として表示されます。 -
WEBブラウサ: エンドユーザーが使用するブラウザの種類
カラム追加ボタンを利用して追加できるカラム項目の詳細については次の文書を参照してください。
Ajaxイベントの詳細情報を確認する
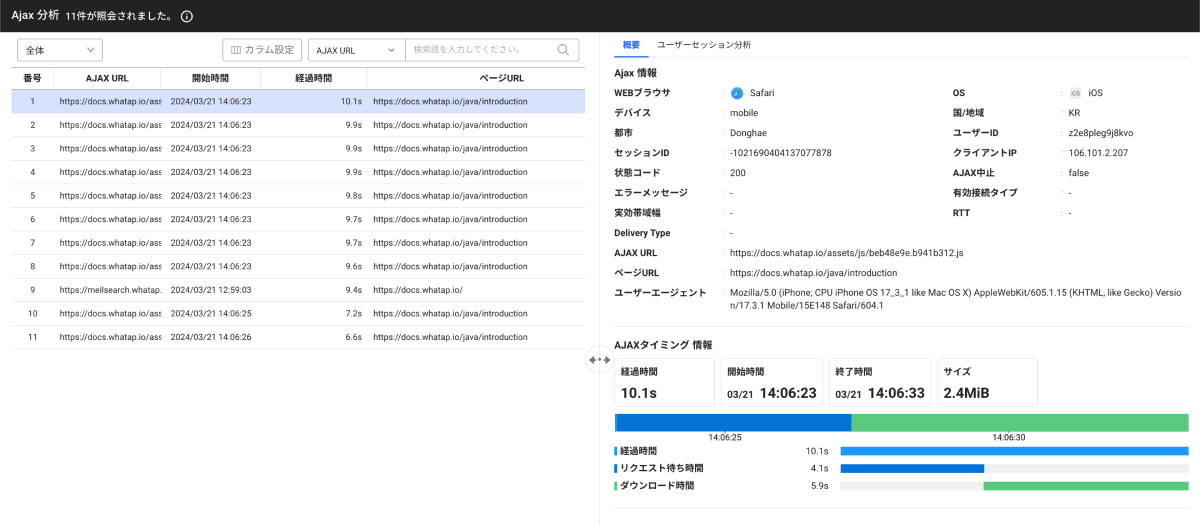
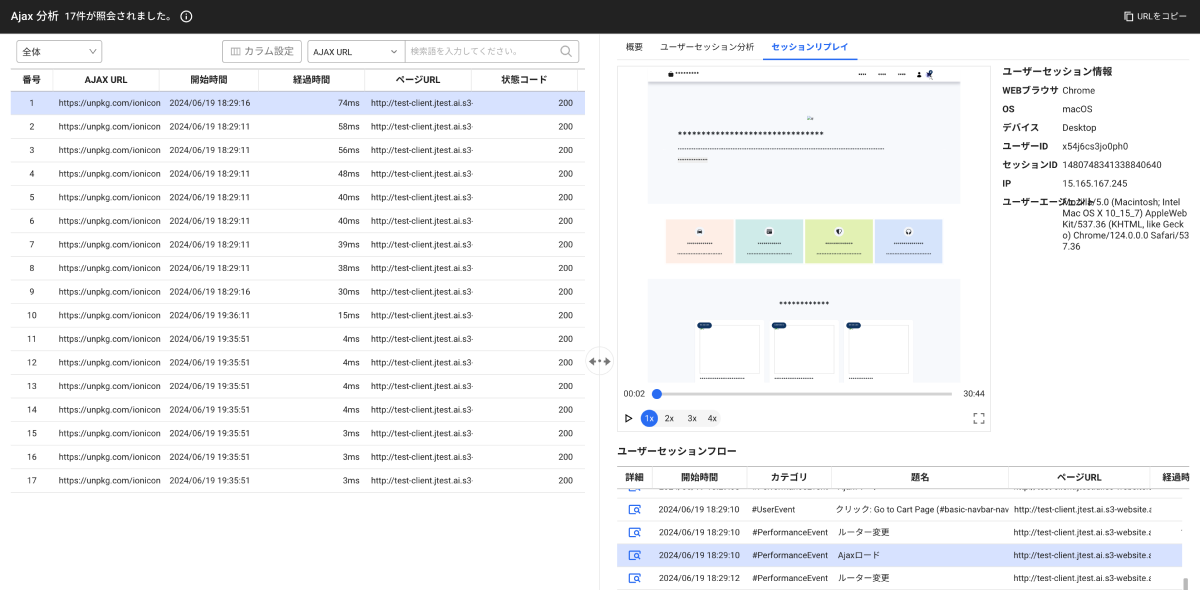
Ajax 分析ウィンドウで各項目を選択すると、詳細を表示できるAjax 情報ウィンドウが画面の右側に表示されます。

Ajaxイベントをロードする過程での区間別所要時間をグラフチャートとして表示します。 これにより、Ajaxロードの過程で遅い区間が把握できます。
エラーが発生したAJAX一覧のみを確認するには、Ajax 情報ウィンドウの左上にある 全体選択ボックスからエラーを選択してください。
AJAX情報
Ajaxイベントの属性情報が確認できます。 AjaxリクエストURL、エンドユーザーのアクセス環境、アクセスページ情報、ユーザーID、セッションID、クライアントIPアドレスなどの情報を照会できます。
WhaTapは、クライアントに関する情報をデフォルトで保存します。
AJAXタイミング情報
AJAXイベントをロードする過程を次のような段階に分け、区間別の所要時間を把握できます。
-
リダイレクト時間: ブラウザがAJAXをリクエストした場合、リダイレクトに要した時間
-
キャッシング時間: ブラウザがキャッシュされたAjaxリソースを検索するまでの所要時間
-
DNSルックアップ: ブラウザがAjaxリクエストドメインを照会するまでの所要時間
-
コネクション時間: Ajaxリクエスト対象サーバーとTCP接続を設定するまでの所要時間
-
SSL時間: SSL/TLSハンドシェイクを完了するまでの所要時間
-
リクエスト待ち時間: ブラウザのHTTPリクエスト開始からサーバーがリクエストを受信して応答を開始するまでの所要時間です。サーバー領域のトランザクション処理時間がこの区間に含まれます。
-
ダウンロード時間: ブラウザがサーバーからAjax応答値をダウンロードするまでの所要時間
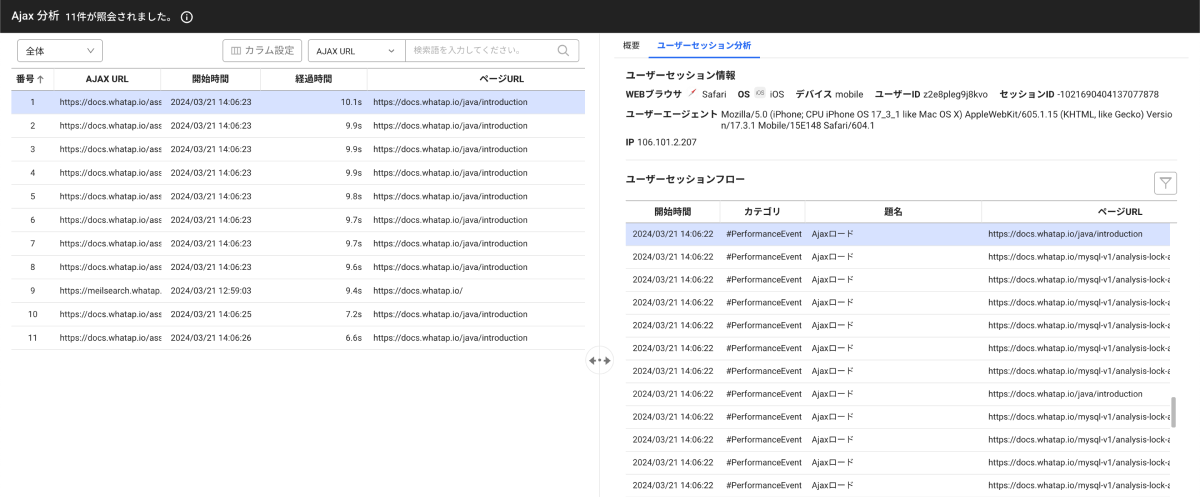
ユーザーセッション分析

ユーザーセッションを基準にウェブページと相互作用しながら発生させたイベントやエラーなどを時間順に確認できます。 ユーザーセッション分析についての詳細は、次の文書を参照してください。 ユーザーがウェブサイトで行うすべてのイベントを記録し、再生できる機能を提供します。 セッションリプレイ機能を通じて、クリック、スクロール、入力、ページ切り替えなどのユーザー行動を再現できます。 これにより、ユーザーが実際にウェブサイトとどのように相互作用するかを、正確に把握できます。セッションリプレイ

Ajax一覧のフィルタリング
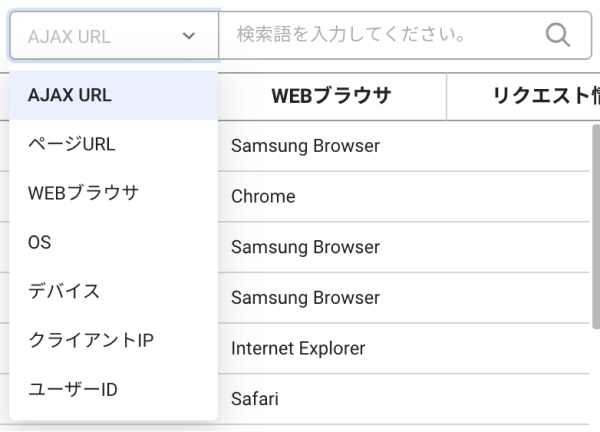
Ajax一覧を対象に、検索語を入力して一致する対象をフィルタリングすることができます。 目的の照会基準を選択し、検索語を入力してください。 エンターキーを押すか、ボタンを選択すると、フィルタリングされた結果が確認できます。

フィルタリングのために選択できる照会基準は次のとおりです。
- AJAX URL
- ページURL
- WEBブラウサ
- OS
- デバイス
- クライアントIP
- ユーザーID
テーブルカラムの設定
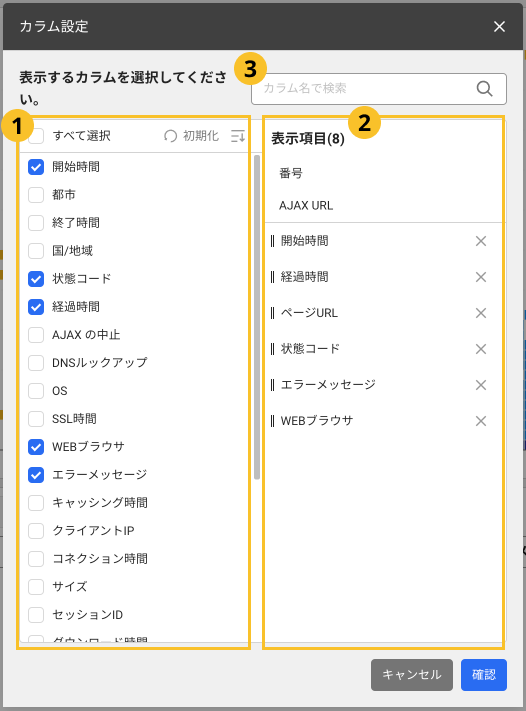
Ajax一覧からテーブルヘッダーカラムを隠したり、希望する項目を追加することができます。 カラムの順序を変更することもできます。 カラム設定ボタンを選択してください。

-
設定を完了した後は、確認ボタンを選択すると、設定事項がテーブルに反映されます。
-
検索バーにテキストを入力し、カラム項目を検索できます。 入力したテキストと一致するカラム項目が表示されます。
カラムを追加する
一覧でテーブルヘッダーカラムに追加する項目を選択します。 すべての項目を追加するには、全体選択を選択してください。 追加できるカラム項目は次のとおりです。
| カラム名 | 説明 |
|---|---|
| クライアントIP | エンドユーザーが使用するデバイスのIPアドレス |
| AJAX中止 | ブラウザでAjaxリクエストを中断した場合、'true'として表示 |
| ユーザーエージェント | ブラウザエージェントが収集した、エンドユーザーのユーザーエージェントの文字列 |
| サイズ | Ajax応答値に対する容量。圧縮が解凍された実際の容量を意味します。 |
| 国/地域 | エンドユーザーが位置する国/地域コード |
| 都市 | エンドユーザーが位置する都市名 |
| ダウンロード時間 | ブラウザがサーバーからAjax応答値をダウンロードするまでの所要時間 |
| デバイス | エンドユーザーの接続デバイスの種類 |
| リダイレクト時間 | ブラウザがAjaxをリクエストした場合、リダイレクトにかかった所要時間 |
| ユーザーID | 任意に付与したエンドユーザーのID |
| セッションID | エンドユーザーのセッションID |
| コネクション時間 | Ajaxリクエスト対象サーバーとTCP接続を設定するまで要した時間 |
| リクエスト待ち時間 | ブラウザのHTTPリクエスト開始時間からサーバーがリクエストを受信し、応答を開始するまでの所要時間 |
| WEBブラウサ | エンドユーザーのブラウザの種類 |
| OS | エンドユーザーが使用するデバイスのOSの種類 |
| 終了時間 | Ajaxイベントの終了時刻 |
| キャッシング時間 | ブラウザがキャッシュされたAjaxリソースを検索するまでの所要時間 |
| ページタイトル | ブラウザで接続したHTMLページのタイトル(title) |
| DNSルックアップ | ブラウザがAjaxリクエストドメインを照会するまでの所要時間 |
| SSL時間 | SSL/TLSハンドシェイクを完了するまでの所要時間 |
| 有効接続タイプ | ブラウザがページにアクセスした後に測定したネットワーク性能 |
| 実効帯域幅 | Mbps単位のダウンリンク(downlink) 速度で,毎秒25キロビット単位で四捨五入した値 |
| Delivery Type | リソースの伝達方法(例、cacheまたはnavigational-prefetch) |
| RTT | 往復時間(RTT)でネットワークリクエストを開始し、応答を受け取るまでかかる時間(ミリ秒単位) |
WhaTapは、クライアントに関する情報をデフォルトで保存します。
カラムを削除する
一覧から削除するカラム項目のチェックボックスのチェックを解除します。 または
一覧から削除する項目の右側の
ボタンを選択します。
カラム順序の変更
一覧で順序を変更するアイテムをドラッグして、希望する位置に移動できます。
設定事項の初期化
変更をすべてキャンセルして初期化するには、 初期化ボタンを選択します。