Browser Monitoring
Browser Monitoring(ブラウザモニタリング)は、ブラウザアプリケーションのページロード時間、サーバーレスポンス時間、リソース読み込み時間、ブラウザーエラーなど、様々な性能指標を収集・分析します。 収集、分析したデータを使用して、ブラウザーアプリケーションのボトルネックや性能問題を特定して最適化できます。 また、ブラウザーごとに性能の違いを特定することができ、最高のユーザー体験を提供できるデータを提供します。
ブラウザモニタリング、なぜ必要なのですか?
-
クラウドとMSA時代の複雑なサーバー環境におけるブラウザーアプリケーションのレスポンス時間の最適化
クラウド、MSAなどの登場に伴い、サーバー環境がさらに複雑になっています。 このように複雑になった環境では、個々のサーバーの性能指標だけでは、ブラウザーアプリケーションのレスポンス時間が遅れる原因を特定することは困難です。 そのため、サーバーとクライアント間のネットワーク状況やブラウザーの読み込み時間などの要因を考慮する必要があります。 また、レスポンス時間に影響を与えるブラウザーのリクエストデータのサイズやレスポンスサイクルなどが関連する要因も考慮する必要があります。
エンドユーザーのレスポンス時間およびユーザー体験を最適化するためには、ブラウザモニタリングが必要です。
-
エンドユーザー環境で発生する予測不能なエラーに対する迅速な対応
開発、修正、配信が頻繁に発生するCI/CDが導入することで、実際のユーザーに発生するエラーは配信前のテストだけで予防することができません。 実際のユーザーがウェブページを使用して発生するエラーについて、ユーザーのデバイスやブラウザーの種類、ネットワークの状態などによって様々なエラーが発生する可能性があります。
Browser Monitoringは、実際のユーザーに発生するエラーをモニタリングし、それらを防止または最小限に抑える技術的な方法を適用する必要があります。
-
様々なブラウザーとデバイスで最適化されたユーザー体験を提供するための統計データの提供
ブラウザーの種類とデバイスが多様になるにつれて、実際のユーザーが経験するエラーをモニタリングする必要があります。 例えば、特定のブラウザーまたはデバイスのみ発生するエラーを確認できます。 これにより、ユーザー体験を向上させ、より良いサービスを提供できます。
-
SPA環境でのブラウザーアプリケーションの性能分析と最適化
ウェブアプリケーションでは、SPA(Single Page Application)でブラウザーのウェブページを実装します。 以前は、ウェブページのすべての要素がサーバーでレンダリングされていましたが、今では、ブラウザーでページをレンダリングし、必要なデータのみサーバーから読み込んで使用します。 このようにウェブアプリケーションが複雑になり、サーバーの管理だけで性能が速いか遅いかを判断することはできません。 したがって、Browser Monitoringを使用してブラウザアプリケーションの問題を見つけ、最適化を実行する必要があります。
-
**1st Partyと3rd Partyリソースの総合的なレスポンス時間測定及び最適化によるユーザー全体性能の改善 **
ウェブサービスのユーザーの性能は、社内で直接運用する1st partyと外部で運用する3rd partyのレスポンス時間を総合的に測定しなければなりません。 3rd partyリソースのレスポンス時間が遅れるだけでも、全体レスポンス時間が遅れる可能性があります。
主な機能
Browser Monitoringは、エンドユーザーのウェブサイト使用、エンドユーザーの操作性、エンドユーザーの環境をモニタリングします。 次の主な機能を提供します。
ページロード性能情報提供


ブラウザがウェブページをどれだけ迅速に読み込むかをモニタリングします。 ユーザーは迅速に読み込まれるWebページを好むため、ページロード性能情報を通じて開発者はWebページの性能を最適化できます。 ページロード性能情報は、ブラウザーがページを読み込むのにかかった時間、ページ要素の読み込み時間、サーバーレスポンス時間などを提供します。 この情報により、ウェブページの性能を向上する方法を見つけることができます。
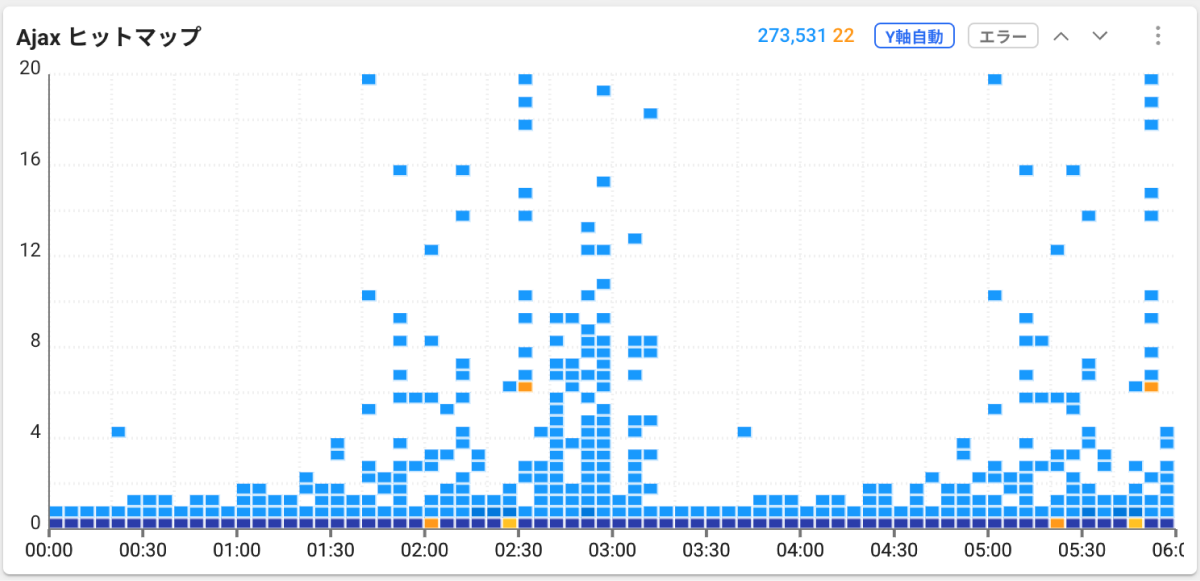
AJAX性能情報提供

AJAXを通じてサーバーとのデータをやり取りする時の性能情報をモニタリングします。 AJAXは、ウェブページがサーバーと非同期にデータを交換し、ページを更新しなくてもブラウザーアプリケーションをアップデートする技術です。 Browser Monitoringは、AJAXリクエストとレスポンス時間の測定、サーバーレスポンス時間の分析、ネットワーク待機時間など、さまざまなデータを収集します。 収集データは、ブラウザーアプリケーションの性能向上とユーザー体験の改善に役立ちます。
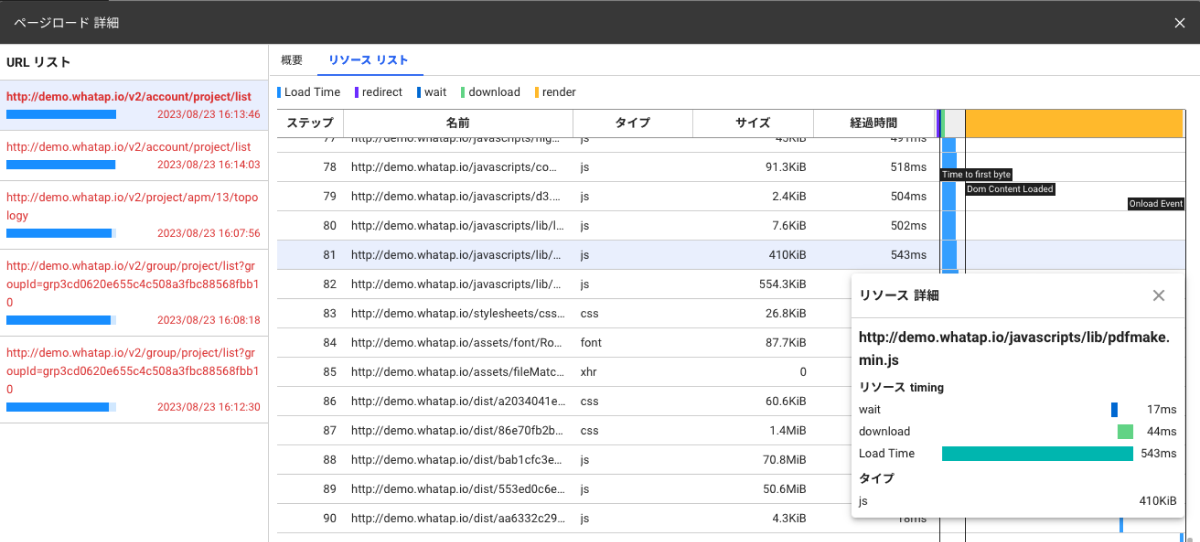
ウェブページリソース情報の提供

ブラウザーがサーバーからダウンロードするリソースは、ページロード性能に大きな影響を与えます。 リソース一覧では、読み込み速度が遅いか、ファイルサイズが大きいリソースを迅速に把握することができます。 これらの情報を使用して、ウェブページの性能を向上させ、ユーザー体験を改善するために活用できます。
ブラウザーエラー情報提供

ユーザーがウェブサイトを使用する際に発生するブラウザーエラー情報を収集します。 この情報により、開発者はユーザーがウェブサイトの使用中に経験する問題を特定し、迅速に対応できます。 ユーザー体験を改善し、ウェブサイトの安定性を高めることができます。
コアウェブバイタル情報提供

コアウェブバイタルは、グーグルで定義したウェブページの性能に対する重要な指標で、ページロード時間とレスポンス時間、レンダリング時間、ユーザー相互作用時間などがあります。 これらの情報を収集して分析することで、ウェブサイトを露出するのに役立ちます。
ユーザー接続環境分析

ユーザーのデバイス情報やブラウザー情報、オペレーティング システム情報、地域情報など、様々なユーザーの接続環境を分析します。
特定のデバイスで問題が発生した場合は、そのデバイスの情報を分析して問題を解決できます。 また、特定の地域でウェブアプリケーションが遅く動作する場合は、その地域の情報を把握して最適化を行うことができます。 ユーザーが使用するブラウザーやOSなどを把握し、ウェブアプリケーションの互換性問題を解決するために必要な情報を提供できます。
Browser Monitoringを開始する
次の手順に従ってBrowser Monitoringを開始できます。
-
WhaTapのアカウントがない場合は 会員登録を進めてください。
-
ブラウザーの互換性と事前設定をチェックしてください。
-
WhaTapモニタリングサービスに移動し、ブラウザープロジェクトを作成してください。
-
ブラウザーエージェントを適用してください。