Browser Monitoringの使用
この文書では、Browser Monitoringサービスを使用して、Webアプリケーションの問題点をすばやく特定して対応する方法に関するガイダンス文書です。 Browser Monitoringに関するガイダンス文書については、次の文書を参照してください。
ページロード分析
ウェブページのロード速度は、ユーザー体験に大きな影響を与えます。 ページのロードが遅い場合、ユーザーはページを離れて別のサイトに移動する可能性が高くなります。 これにより、ユーザーはページを表示する機会を逃し、サービスや製品を使用または、購入しなくなる可能性があります。
ページのロード速度を最適化し、ユーザー体験を向上させることは非常に重要です。 ページロード分析を使用すると、ページロードが遅くなる原因を特定し、問題点を改善して最適化されたユーザー体験を提供できます。 これらの取り組みは、ユーザーがサービスや製品をより多く利用し、より長い時間使用できるようにします。
ページロード分析は、すべてのウェブサイトとサービスを運用するために不可欠です。 ユーザー体験を向上させ、より良いビジネスパフォーマンスを達成します。
ブラウザアプリケーションのステータスを把握する
Browser MonitoringサービスのBrowser Monitoringダッシュボードメニューを使用して、ブラウザアプリケーションのページロード速度を確認する必要があります。
Browser Monitoringダッシュボードメニューの詳細については、次の文書を参照してください。
-
タイムラインウィジェットを確認

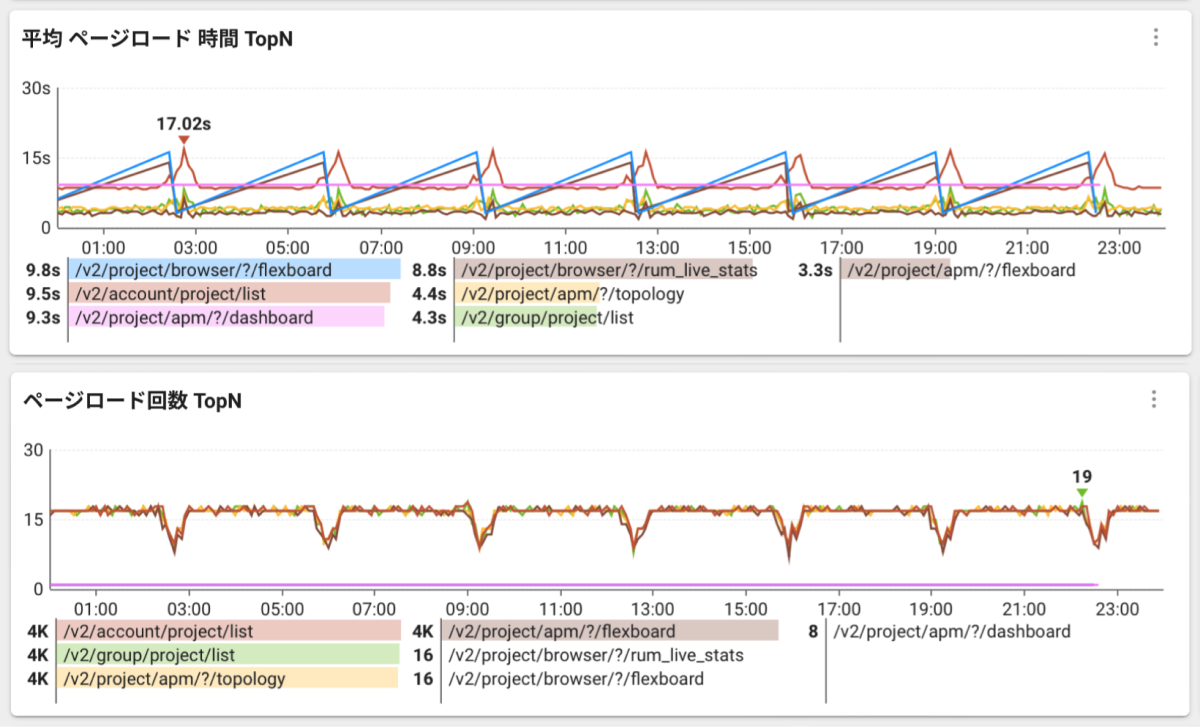
ページロードタイムラインウィジェットを使用して、全体ページロードパフォーマンスをモニタリングしてください。 リアルタイムでブラウザアプリケーションの全体的なパフォーマンスを把握できます。 ページロードが遅い区間を確認できます。
-
ページロード時間とロード数の確認

多くのユーザーがアクセスするページのロードに時間が掛かっている場合、それらのページのパフォーマンスを改善することに集中できます。 逆に、ローディング速度が遅いページのトラフィックが少ない場合は、他のページを改善するよりも、他のページにより多くの開発リソースを投資する方が効率的である可能性があります。
-
ページロードヒットマップを確認

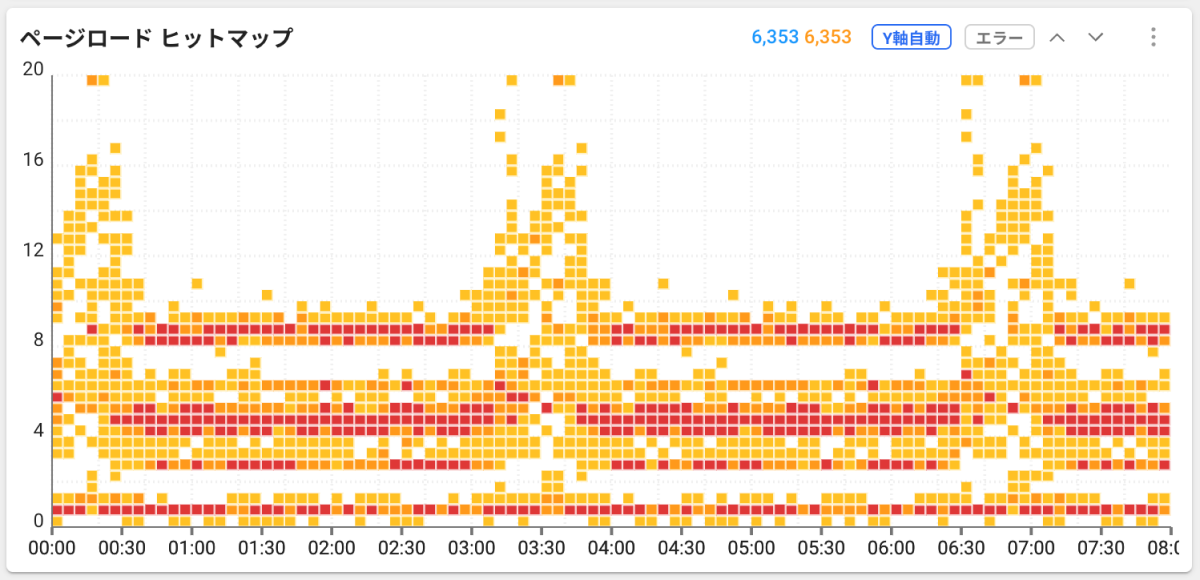
ページロードイベントをヒットマップチャート形式で提供します。 リアルタイムで発生するページロードイベントを表示します。 ページのロードが遅いほど、チャートの上部に表示されます。
パフォーマンス低下の原因を特定および解決
ページロードが遅いページを確認した場合は、原因を見つけて解決する必要があります。 分析 > ページロードヒットマップメニューに移動してください。 ページロードヒットマップは、時間の経過に伴うページロードの応答時間を分布図チャートで表現します。 ヒットマップを確認して、個々のページロードイベントに関する詳細情報を取得できます。
ページロードヒットマップの確認

-
ページロードヒットマップでブラウザアプリケーションの状態を把握してください。
特定の時間に負荷がかかった現象や特定のページロードイベントが遅い現象を把握することができます。 チャートの上部に表示するイベントのロード時間が長くかかった場合、ブラウザアプリケーションの動作が遅いことを意味します。
-
ページロードが遅い領域をドラッグすると、ページ一覧で各ページロードイベントを確認してください。
ページ一覧は、基本的に経過時間、ページURL、リージョン情報、ブラウザ、デバイス情報などを確認できます。 特定の環境またはページで発生した問題を把握するために使用できます。
-
平均ページのロード時間が長いページをフィルタリングして見ることができます。
特定のページのページロードイベントを表示する場合は、ページグループ一覧でフィルタリングを適用して確認することができます。
ページロードの詳細を表示
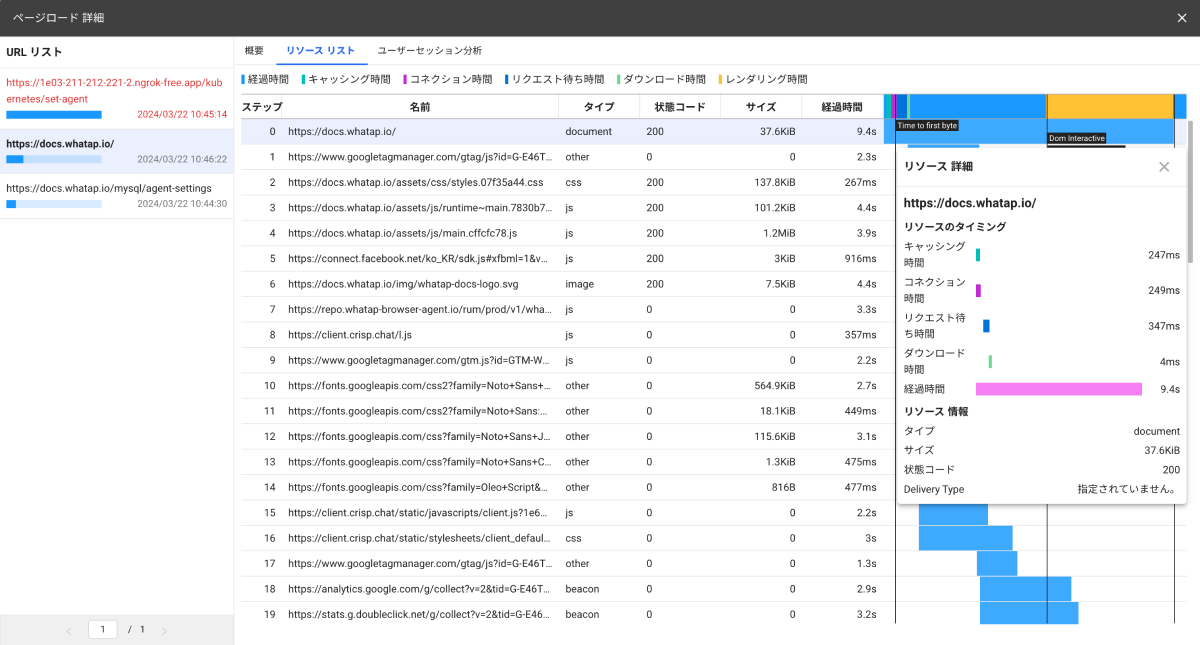
ページ一覧で左端のを選択すると、ページロード詳細ウィンドウが表示されます。 ページロードとパフォーマンスを分析するためにさまざまな指標とパフォーマンスに影響を与える要因を特定できます。

ページロード中に区間別の所要時間をグラフチャートで提供します。 チャートは、ページのロード過程で遅い区間を特定し、最適化を行うのに役立ちます。
-
ページ情報:エンドユーザーの接続環境、接続ページ情報、ユーザーID、セッションID情報を提供します。 これらの情報は、特定の環境のみ発生する異常を特定するために使用できます。
-
ページロードタイミングの情報:ページロード時に区間別に所要時間を確認することができます。 各区間の詳細については、次の文書を参照してください。
-
リダイレクト:ブラウザがウェブページを読み込むとき、リダイレクトの過程で費やした平均時間です。
-
キャッシュ:ブラウザがウェブページを読み込み中にキャッシュされたリソースを取得するのに要した平均時間です。
-
DNS検索:ブラウザがウェブサイトを読み込み中にウェブサイトのドメインを検索するのに要した平均時間です。
-
TCP接続:ブラウザがウェブページを読み込んだときにTCPハンドシェイクの過程で要した平均時間です。
-
応答待ち:ブラウザがウェブページを読み込み、ネットワークリクエストを送信した後、サーバーから最初のバイトを受信するまで要した平均時間です。
-
ダウンロード:ブラウザがウェブページを読み込み、サーバーからリソースをダウンロードするのに要した平均時間です。
-
レンダリング:サーバーからダウンロードしたリソースを画面にレンダリングし、ページロードイベントを完了するのに要した平均時間です。
-
Load Time:ブラウザがウェブページを完全に読み込むのにかかった平均時間です。
-
Front-End:ウェブページの初期レンダリングに要した平均時間です。
-
Back-End:ページロードリクエストからリソースをダウンロードするのに要した平均時間です。
-
バックエンド最適化
-
キャッシュ設定の最適化:ウェブページのキャッシュ設定が最適化されていない場合、キャッシュの有効期限が短すぎると、キャッシング速度が遅くなる可能性があります。 コンテンツの種類ごとに適切なキャッシュの有効期限を設定することが重要です。
-
キャッシュミス:キャッシュに保存されていないコンテンツが多数ある場合、キャッシュが正しく機能しない可能性があります。
-
DNSサーバ性能の問題:使用中のDNS サーバーの性能が低下または、過負荷状態の場合、DNS参照時間が長くなる可能性があります。 これを解決するには、より高速で信頼性の高いDNSサーバーに変更するか、複数のDNSサーバーを使用して負荷を分散します。 または、使用するドメインをできるだけ少なくし、外部リソースを最小限に抑えて、DNS の検索時間を短縮することを検討してください。
-
リモートDNSサーバの位置:DNS サーバーがユーザーから離れすぎると、検索時間が長くなる可能性があります。 地理的に近いDNSサーバーを使用するか、グローバルキャッシュを提供するDNSサービスを使用することで、この問題を解決できます。
-
サーバー応答時間:サーバーの処理速度が遅い場合やサーバーが過負荷状態の場合、応答時間が遅くなる可能性があります。 サーバーのパフォーマンスを最適化したり、サーバーの容量を増加する対策が必要になる場合があります。
-
サーバー位置:サーバーとユーザー間の距離が遠い場合、待機時間が長くなる可能性があります。 これを解決するには、Content Delivery Network(CDN)などのサービスを使用して、ユーザーの近くで配信できるようにします。
-
ネットワーク遅延:インターネット接続が遅い、または不安定な場合、バックエンド区間のローディング速度に影響を及ぼす可能性があります。 この問題は、ユーザーのネットワーク状況によって異なる可能性があります。
-
ファイルサイズ:大きなファイルをダウンロードするときに速度が遅くなる可能性があります。 イメージ、スクリプト、スタイルシートなどのリソースを最適化および圧縮してファイルサイズを小さくします。
-
同時ダウンロード制限:ブラウザは、同時にダウンロードできるリソースの数を制限します。 同時にダウンロードされるリソースの数を減らすには、複数のリソースを1つにマージするか、非同期ロード機能を使用します。
フロントエンド区間で最適化
-
複雑なDOM構造:ウェブページのDocument Object Model(DOM) 構造が複雑な場合、ブラウザがページをレンダリングするのに時間が長く要する可能性があります。 DOM構造を簡素化し、不要なネスト要素を削除してレンダリング速度を改善してください。
-
重いCSS:多数のCSSルールと複雑なセレクターを使用する場合、ブラウザがスタイル計算に多くの時間を費やす可能性があります。 CSS を最適化し、ルールを簡素化し、不要なスタイルを削除することで、レンダリング速度を向上させます。
-
JavaScript実行遅延:ウェブページに使用されたJavaScriptコードが大量に使用されている場合や実行時間が長くかかる場合はレンダリング速度に影響を与える可能性があります。 JavaScriptコードを最適化し、実行時間を短縮し、必要に応じて非同期読み込み方式を使用してレンダリング速度を改善してください。
-
画像の最適化:重い画像ファイルはレンダリング速度を遅くする可能性があります。 画像を圧縮し、適切なサイズとフォーマットで最適化してください。 必要に応じて、遅延ロード機能を使用してレンダリング速度を改善してください。
-
Webフォント使用:Webフォントは、ユーザーに様々なフォントスタイルを提供することができますが、ローディング時間に影響を与える可能性があります。 Webフォントを最適化し、必要な要素のみ使用してください。 フォントのロード前にテキストを表示することで、レンダリング速度を改善することができます。
リソース一覧の確認

ブラウザがサーバーからダウンロードするリソースは、ページロードのパフォーマンスに大きな影響を与える可能性があります。 ページロード詳細ウィンドウのリソース一覧は、ローディング速度が遅いか、ファイルサイズが大きいリソースをすばやく特定することができます。
各リソースの開始時間に基づいてタイムラインチャートを提供し、ロード速度が遅いリソースを特定できます。 各リソースのファイルサイズを参照し、パフォーマンスに影響を与える部分を改善してください。 各リソースを選択すると表示されるリソース詳細ウィンドウで詳細な時間情報を確認できます。
AJAXモニタリングと分析
Asynchronous JavaScript and XML(AJAX)は、非同期でデータを交換し、ウェブページをアップデートする機能です。 AJAX の利点には、ユーザー エクスペリエンスの向上とサーバーへの要求の削減が含まれます。 ただし、AJAXはブラウザで実行されるJavaScriptコードとして実装されるため、モニタリングする必要があります。 AJAXモニタリングが必要な理由は次のとおりです。
-
AJAXリクエストが正常に処理されることを確認するには
-
AJAXリクエストによって引き起こされるパフォーマンスの低下を理解するには
-
AJAXリクエストがセキュリティ上の問題を引き起こす可能性があるかどうかを判断する
-
AJAXリクエストがネットワーク帯域幅を無駄にしていることを確認するため
ブラウザアプリケーションのAJAXリクエストのステータスを把握
Browser MonitoringダッシュボードメニューのAJAX関連ウィジェットでブラウザアプリケーションのAJAXリクエスト状態を簡単に確認することができます。
-
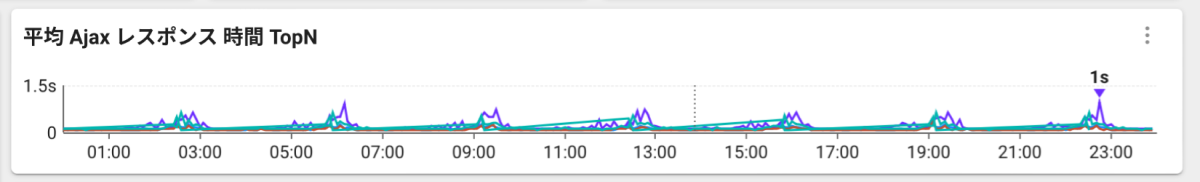
AJAX応答時間の確認

ブラウザアプリケーションで発生するAJAXの平均ロード時間を確認できます。 ロードが長くかかるホストまたはpathを特定するのに役立ちます。
-
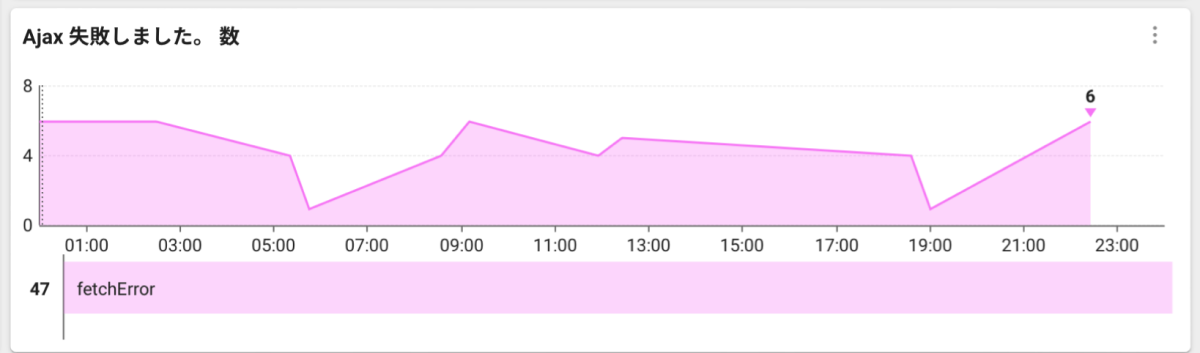
AJAXエラー件数の確認

ブラウザアプリケーションでAJAXリクエストが正常に行われない数です。 ブラウザアプリケーション全体で発生しているAJAXエラー件数をリアルタイムで確認できます。
-
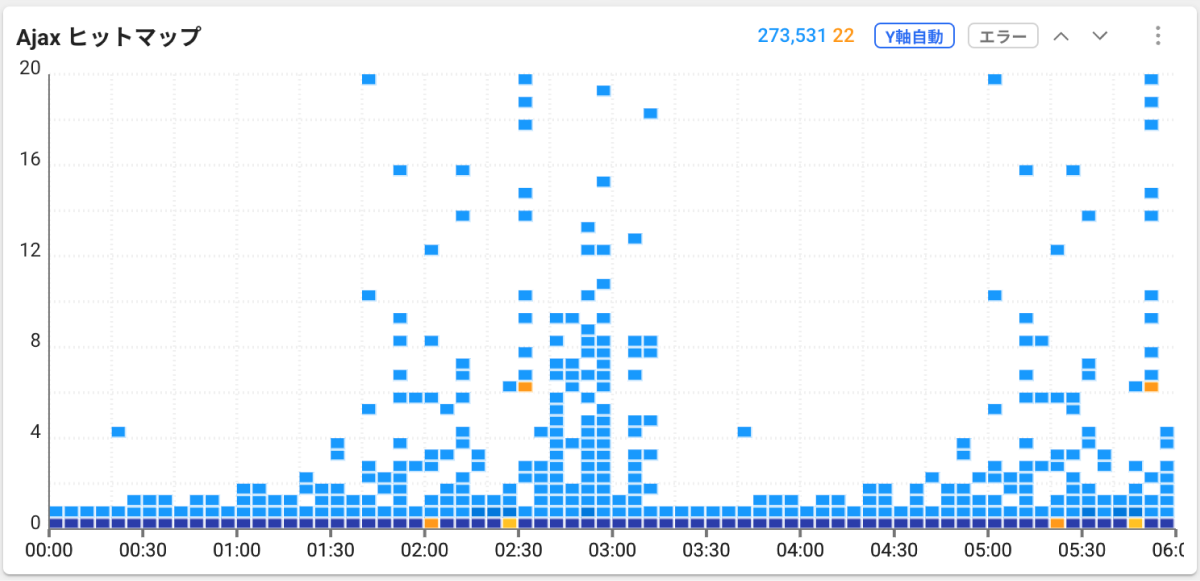
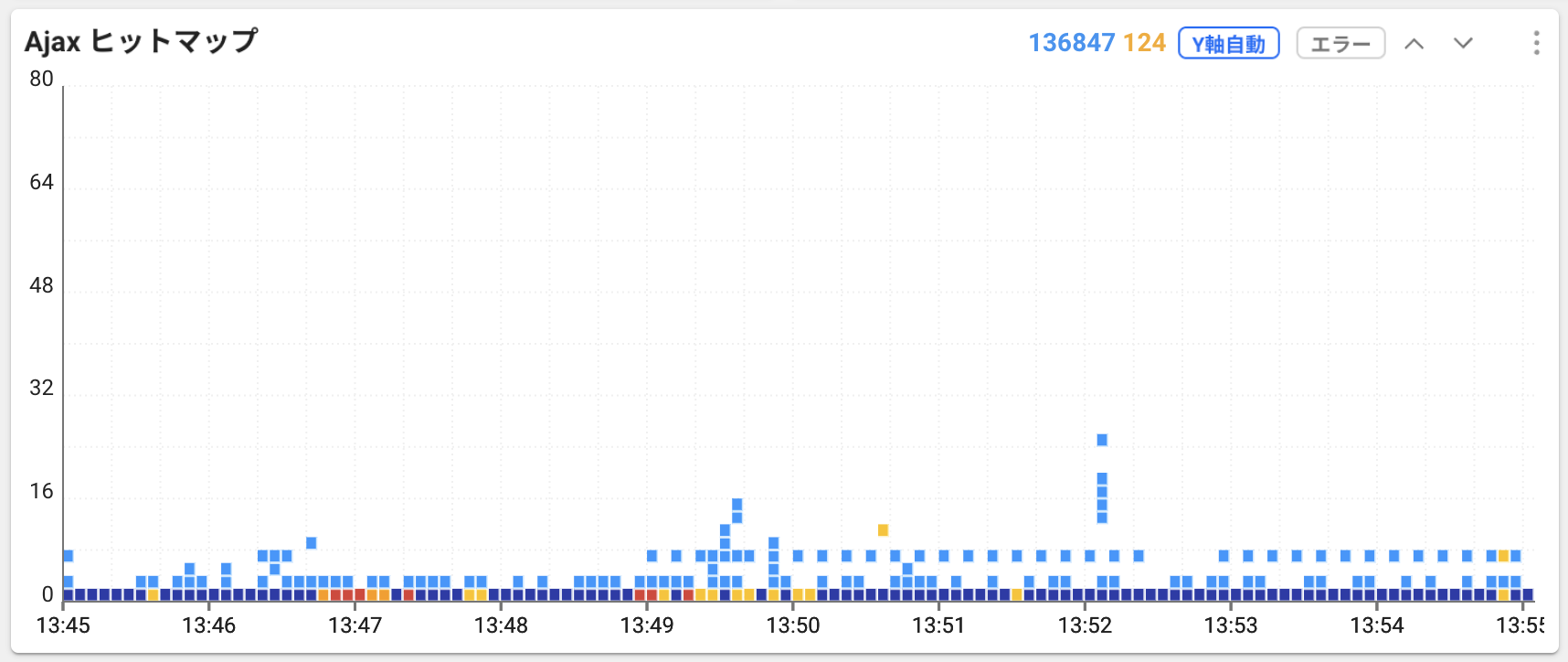
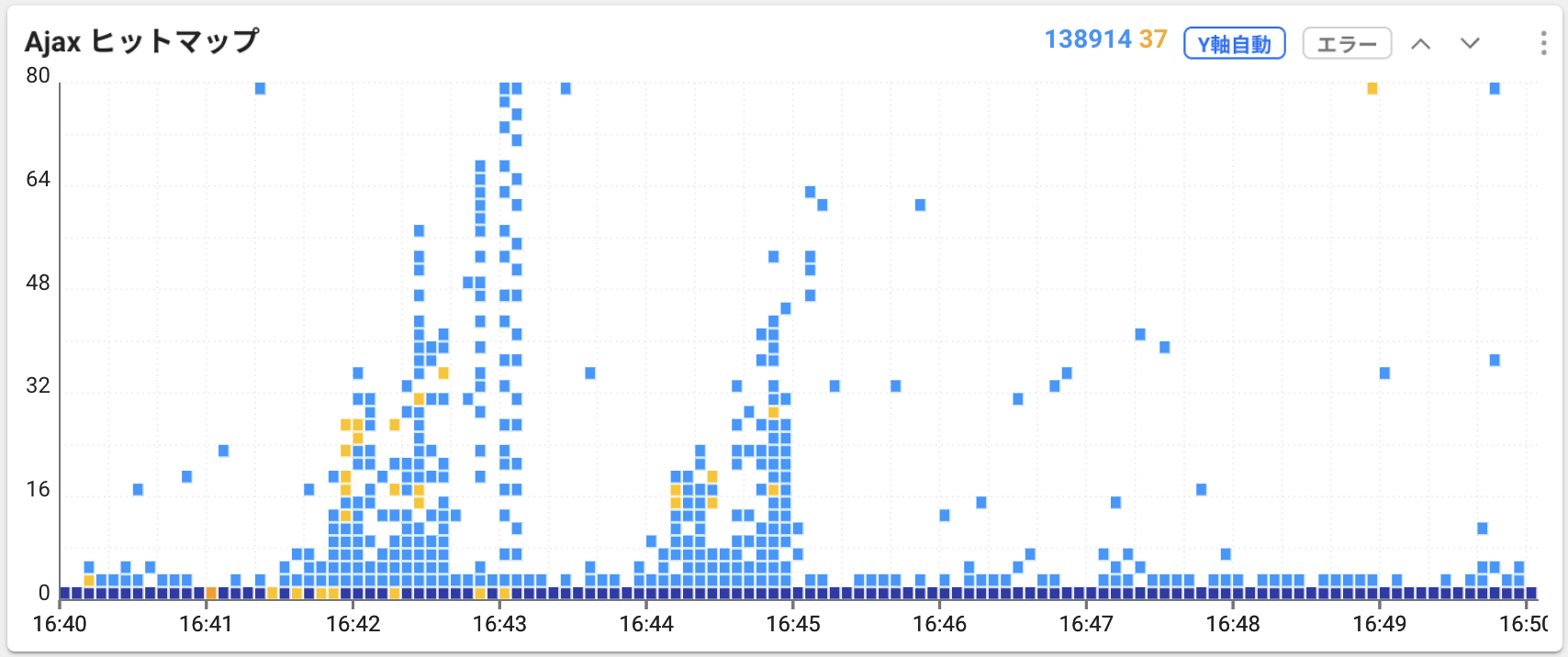
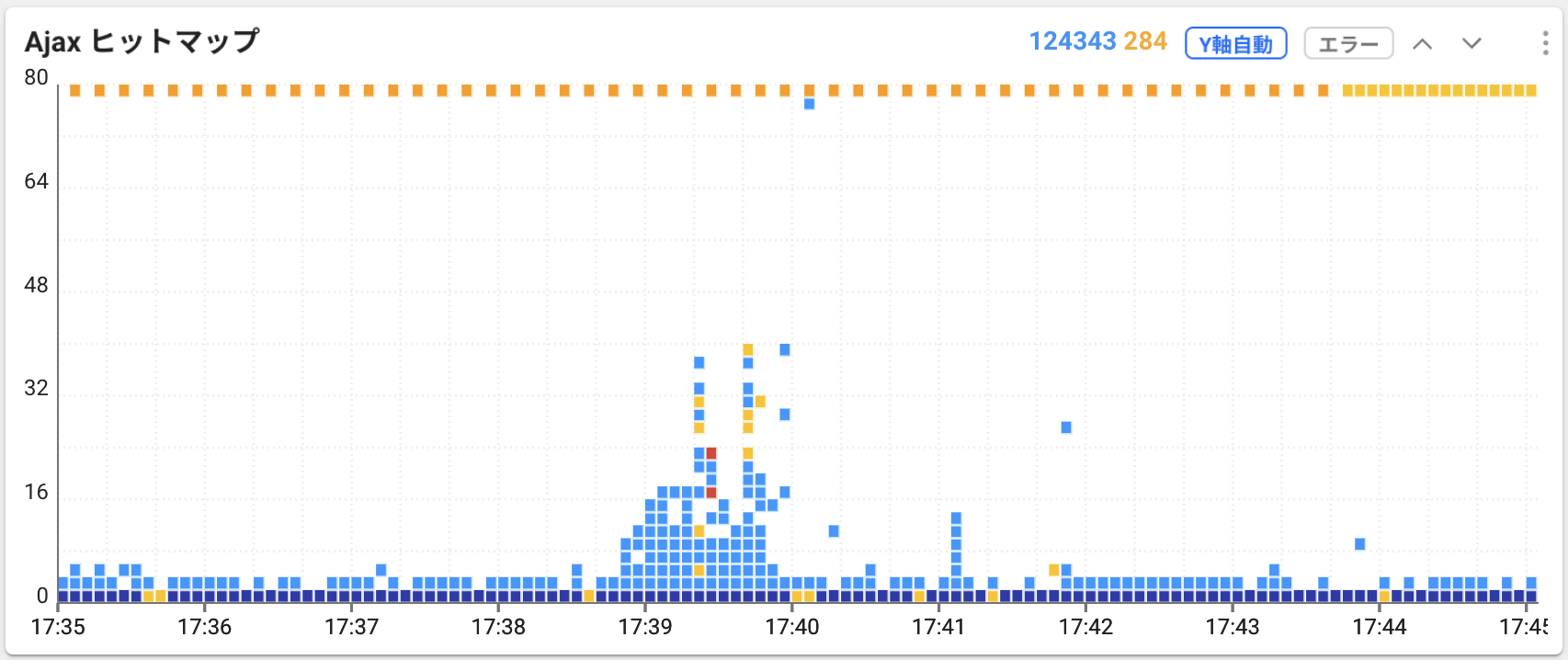
AJAXヒットマップの確認

AJAXリクエストをヒットマップチャート形式で提供します。 リアルタイムで発生するAJAXリクエストを表示します。 AJAXが遅いほどチャート上部に表示され、問題のあるAJAXは黄色で表示されます。
AJAXヒットマップによるパフォーマンス低下の原因の把握と解決
AJAXのリクエストが遅い、または問題がある場合、各AJAXがどのような状態なのか確認する必要があります。
特定のAJAXリクエストエラー

AJAXのリクエスト時、応答値が400以上またはリクエスト自体が発生しなかった場合は、黄色でヒットマップチャートに表示されます。 この色が現れると、次のような状況が発生したものと推測できます。
-
サーバーに問題が発生してリクエストを処理できなかった場合
-
JavaScriptコードのリクエストが適切でない場合
-
認証問題によりリクエストが失敗した場合
-
サーバーが応答しない場合
ボトルネック現象

ブラウザアプリケーション全体でAJAXリクエストにボトルネックが発生した場合、次のような状況を確認してください。
-
サーバーパフォーマンスの制限:サーバー側で処理できるリクエストの数が制限やサーバーのリソースが不足している場合にボトルネック現象が発生する可能性があります。
-
同時リクエスト数の制限:ウェブブラウザは同時に処理できるリクエスト数に制限があります。 多くのリクエストが同時に発生すると、ボトルネックになる可能性があります。
-
大量のデータ転送:送信または受信するデータのサイズが非常に大きい場合、リクエスト処理に時間がかかり、ボトルネック現象が発生する可能性があります。
-
JavaScriptの実行パフォーマンス:AJAXリクエストを処理するJavaScriptコードのパフォーマンスの低下や他のスクリプトとの競合が発生した場合、ボトルネックになる可能性があります。
-
応答処理の遅延:サーバーから受信した応答を処理に時間がかかる場合、ボトルネックが発生することがあります。
-
ネットワーク帯域幅制限:インターネット接続の帯域幅が制限されている場合、同時に処理できるリクエスト数が制限され、ボトルネック現象が発生する可能性があります。
タイムアウト

ブラウザアプリケーションでAJAXリクエストにタイムアウトエラーが発生した場合、次のような状況であることを確認してください。
-
サーバー応答の遅延:サーバー側の処理で時間が掛かる場合、またはサーバーがダウンした場合、タイムアウトが発生することがあります。
-
ネットワーク遅延:インターネット接続が不安定または遅延が発生した場合、AJAXリクエストが時間通りに完了しない可能性があります。
-
リクエスト処理の遅延:ブラウザでリクエストを処理するのに時間が長くかかる場合、タイムアウトが発生することがあります。
-
大量のデータ:送信または受信しなければならないデータのサイズが非常に大きい場合、リクエスト処理に時間がかかり、タイムアウトが発生する可能性があります。
-
JavaScript実行エラー:AJAXリクエストを処理するJavaScriptコードに問題がある場合、または別のスクリプトと衝突が発生した場合は、タイムアウトが発生する可能性があります。
-
ブラウザ互換性の問題:AJAXリクエストの処理に問題がある特定のブラウザのみエラーが発生する可能性があります。
-
リクエストタイムアウト設定:AJAXリクエストのタイムアウト値を低く設定しすぎると、リクエストが完了する前にタイムアウトが発生する可能性があります。
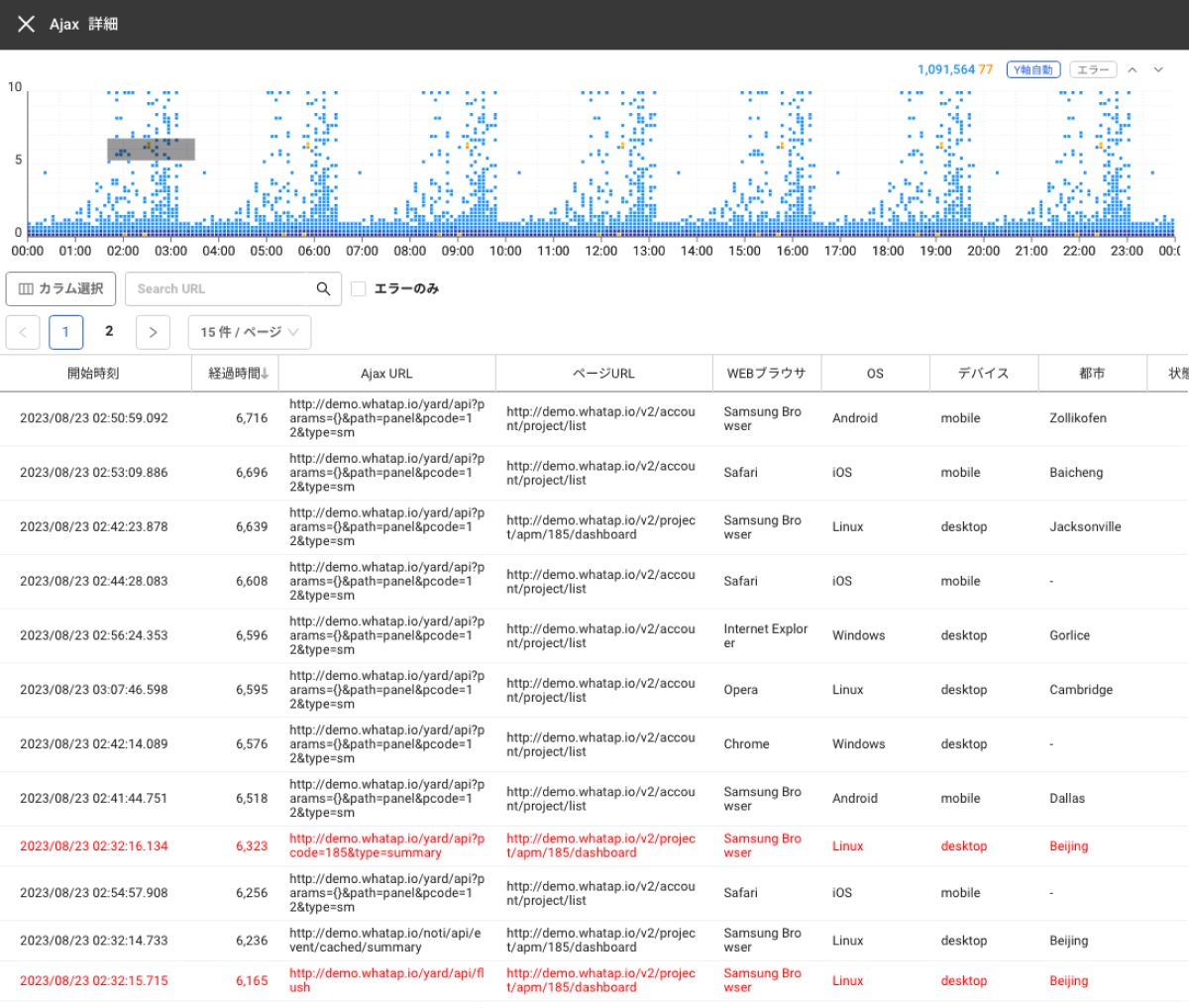
AJAX詳細情報の確認
AJAXによるパフォーマンスの低下を発見した場合は、どのページでAJAXが問題の原因となっているかを確認する必要があります。 AJAXヒットマップ:ウィジェットで、チャートの特定領域をドラッグすると、選択した領域のAJAXに関する詳細情報が表示できます。

問題が発生したAJAXの経過時間、AJAX URL、ページURL、ブラウザ、ステータスコード、エラーメッセージなどを確認できます。 AJAX URLは、どのAJAX呼び出しが問題を引き起こしたのか、ブラウザ情報を通じてどのような環境のユーザーが問題を抱えているのかを把握できます。 ステータスコードとエラーメッセージは、問題の原因を特定できる重要な情報です。 迅速な原因把握は、問題解決とサービス向上への近道です。
ユーザー接続環境分析
ブラウザアプリケーションを使用するユーザーの環境はさまざまです。 ブラウザアプリケーションをすべてのブラウザおよび接続エリアに対応して開発することは不可能に近いです。 予期せぬ問題をモニタリング、予防し、最小限に抑える技術的な方法を適用する必要があります。
ブラウザアプリケーションをユーザーに安定的に配信できるように、以下の問題を解決する必要があります。
-
**ウェブブラウザ及び機器互換性の問題解決:**ユーザーが様々なブラウザ及び機器を使用するため、それぞれのブラウザや機器によって互換性の問題が発生することがあります。 ユーザーが使用するブラウザおよびデバイス情報を把握することで、それらのブラウザやデバイスで発生する問題をより簡単に解決できます。
-
**リージョン別ブラウザアプリケーションのパフォーマンスの違いの問題解決:**ユーザーが接続するリージョンによってネットワーク速度が異なるため、ブラウザアプリケーションのパフォーマンスの遅延が発生する場合があります。 これを把握すれば、そのリージョンで発生する問題をより簡単に解決できます。
ユーザーの接続環境を把握
-
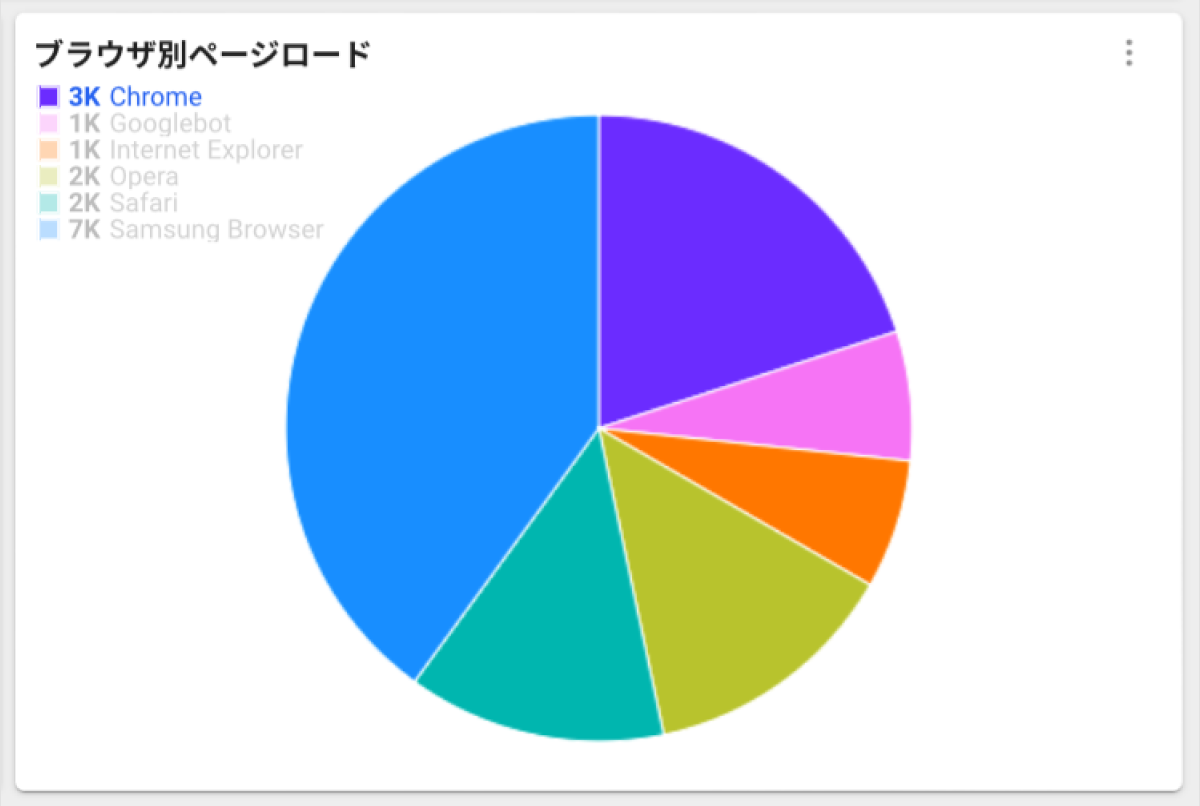
ブラウザ別のページロード数を確認する

ブラウザアプリケーションのブラウザ別のページロード数を提供します。 これにより、ブラウザごとにページロードのパフォーマンスを簡単に比較できます。
-
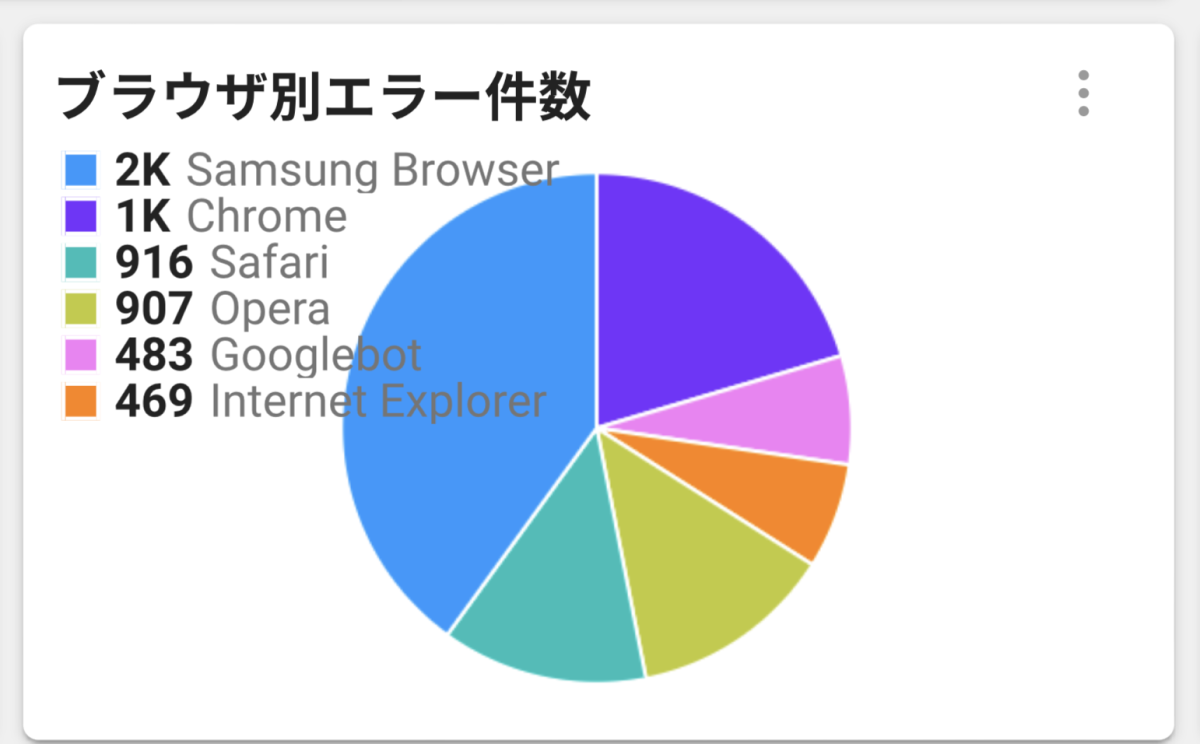
ブラウザ別のエラー数を確認

ブラウザごとに発生したエラー件数を円グラフで表示します。 ブラウザで最も頻繁に発生しているエラーを簡単に確認できます。 また、特定のブラウザで発生するエラーが他のブラウザよりも多い場合、開発者はそのブラウザの最適化を進めることができます。
-
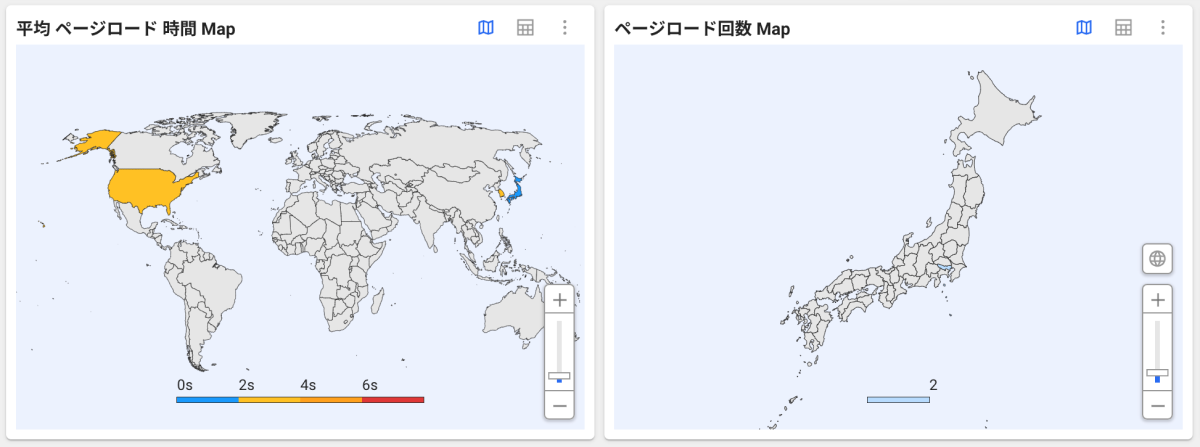
リージョン別のページロード時間とロード数を確認

ブラウザアプリケーションのリージョン別ページロード時間とページロード数をマップチャートで表現します。 ユーザーは、リージョンごとにブラウザアプリケーションのパフォーマンスを簡単に比較できます。 ページロードの時間が遅いリージョンでウェブサイトのパフォーマンスを向上させる方法を見つけることができます。 例えば、ロード時間が遅いエリアでサーバーを追加したり、キャッシュをより効率的に使用したりする方法を見つけることができます。 これにより、ユーザーはより高速で安定したブラウザアプリケーションを使用できます。
パフォーマンス低下の原因を特定
-
ブラウザごとに同じリソースファイルを読み込みするのにロード時間が異なります。 ページロードの詳細で特定のブラウザで速度低下となる原因を発見し、次の状況を確認してください。
-
CSS処理:ブラウザごとに異なるCSS処理方式でレンダリング速度に差が生じる可能性があります。 ブラウザごとにサポートするCSSプロパティや機能に違いがあるため、この点を考慮してウェブページを実装する必要があります。
-
最適化レベル:ブラウザごとにページローディングを最適化するスキルが異なる場合があります。 画像のロード、コードの実行、リソースリクエスト手順などの最適化タスクは、ブラウザごとに異なる場合があります。
-
ウェブページの複雑さ:ウェブページの複雑さとコンポーネントがブラウザごとにパフォーマンスが異なる場合があります。 複雑なJavaScriptコードやCSSアニメーションは、一部のブラウザでパフォーマンス低下を引き起こす可能性があります。
-
-
特定のブラウザでエラーが発生した場合は、ウェブAPIおよび対応機能を確認してください。
ブラウザごとにWeb APIおよび対応機能の違いにより、一部のブラウザーでは特定の機能が遅く動作したり、まったく動作しない場合があります。 この場合、ポリフィル(polyfill)を使用してその機能を置き換えるか、特定のブラウザーに最適化を考慮する必要があります。
エラー分析
以下の理由から、ブラウザーエラーをモニタリングする必要があります。
-
ユーザー体験の改善:ブラウザーエラーが発生すると、ユーザーがアプリケーションを正しく使用できない可能性があります。 したがって、ブラウザーエラーをモニタリングし、できるだけ早く修正する必要があります。
-
セキュリティ脆弱性の防止:ブラウザーエラーは、ウェブサイトのセキュリティに大きな脅威を与える可能性があります。 エラーをモニタリングし、セキュリティの脆弱性を迅速に修正する必要があります。
-
性能改善:ブラウザーエラーは、アプリケーションの性能を低下させる可能性があります。 性能の低下は、サービス品質とユーザー満足度に関連しています。 性能の低下が続くと、アプリケーションのユーザー数は減少し続けます。
ブラウザーエラーを確認する
ダッシュボード > ブラウザエラーメニューでは、ブラウザーアプリケーションで発生するエラーをモニタリングします。 次のエラータイプを把握できます。
ブラウザーエラーメニューの詳細については、次の文書を参照してください。
-
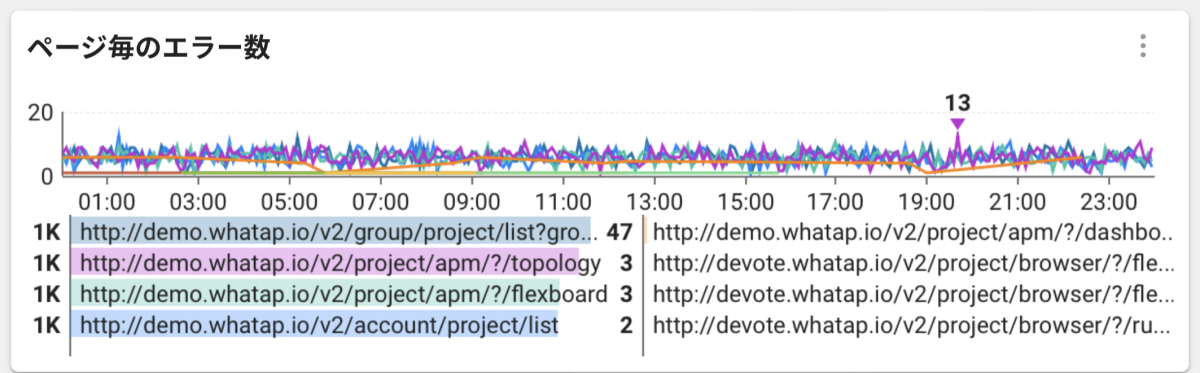
ページ別エラー件数を確認する

ページごとに発生するエラー件数をリアルタイムで確認できます。 問題のあるページをすばやく特定して対応します。
-
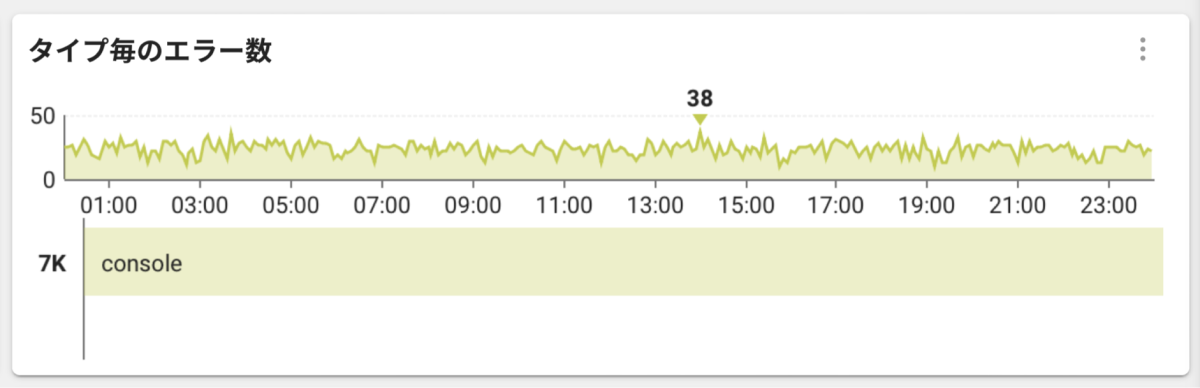
エラータイプ別のエラー件数及びAJAXエラー件数を確認する

ブラウザーアプリケーションで発生するエラー件数をエラータイプごとに確認できます。
-
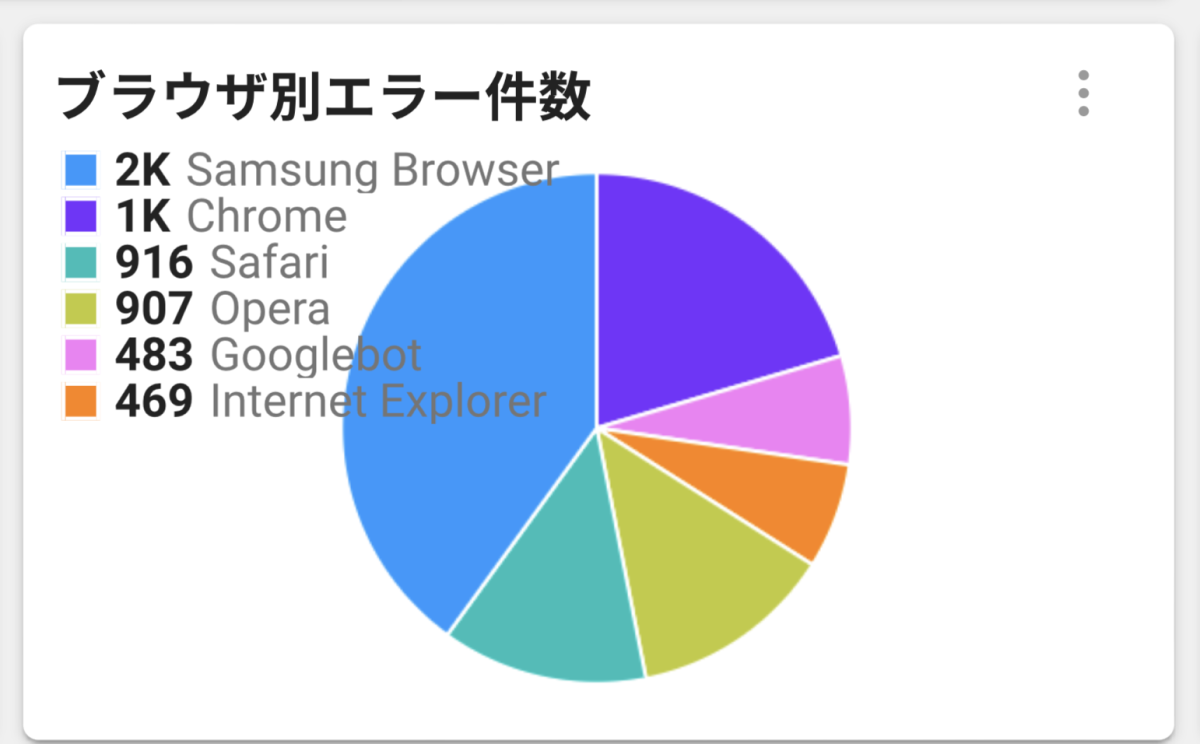
ブラウザー別のエラー件数を確認する

ブラウザごとに発生したエラー件数を円グラフで表示します。 ブラウザで最も頻繁に発生しているエラーを簡単に確認できます。 また、特定のブラウザで発生するエラーが他のブラウザよりも多い場合、開発者はそのブラウザの最適化を進めることができます。
-
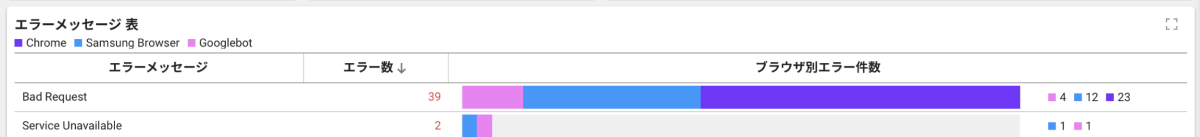
エラーメッセージ テーブルを確認する

エラーメッセージに基づいたエラー数とブラウザーごとに発生したエラー数をテーブル一覧として表示します。 最も多くのエラーが発生しているブラウザを特定し、それらを使用して問題のトラブルシューティングを行うことができます。 エラー発生の主な原因を特定するのに役立ちます。 新しいエラーが発生した場合は、このテーブルを参照して迅速に対処できます。
エラーの原因を特定する
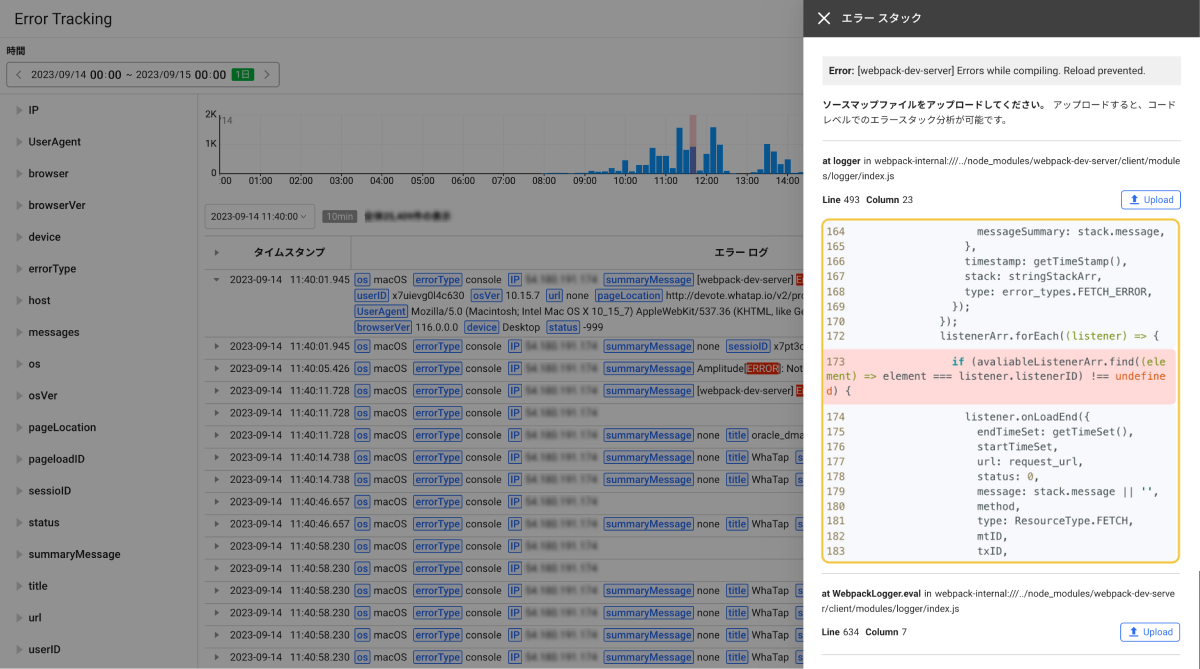
エラーメッセージ、エラー発生ページを見つけた場合は、分析 > エラートレースメニューでエラーに関する詳細を確認してください。

エラートレースメニューでは、ブラウザーで発生したエラー情報を詳細に確認することができます。 エラー発生ページやエラーメッセージに対してフィルターを適用して検索することもできます。 ユーザーが発生したエラーは、ユーザー環境情報(ブラウザー、OS、デバイス)、エラースタック情報、ページ情報が含まれます。
エラーの原因を特定するには、次の手順をお勧めします。
-
エラーメッセージを確認して、そのページでタスクを実行したのか確認してください。
-
そのページで使用されたコードとライブラリを確認します。
-
エラースタック情報を使用して、関数やライブラリでエラーが発生したかを確認してください。
-
ブラウザー、OS、デバイス情報を使用して、特定の環境に固有のエラーを確認してください。
-
ページ情報を使用して、ウェブページの特定の部分に固有のエラーかどうかを確認してください。
エラーの原因を特定した後は、できるだけ早く修正してください。 ユーザー体験を改善し、ブラウザーアプリケーションのセキュリティ脆弱性を防止できます。