Page load statistics
Home > Select Project > Statistics > Page Load Statistics
The Page Load Statistics menu provides the load performance data for each page of the website. This menu allows you to trace in detail how each page is loaded, identify pages that are underperforming, and analyze the performance of improved pages. You can also get useful information to improve user experience of the web application.
-
It provides load performance statistics for each page URL path.
-
You can check the statistics based on the average, maximum, minimum, and percentile.
-
You can analyze the performance in detail by filtering on the detailed time while page loading.
-
The navigation timing API provides statistics by collecting the time data for each step for page loading.
For more information about the data collected in Page Load Statistics, see the following.
Basic usage guide
You can check various performance metrics such as page load time, DOM load time, network latency, and resource load time based on the URL path of the page. This allows you to evaluate the performance of each page and determine whether it has been optimized.

-
Set the date and time to view the performance metrics in Time.
-
Select the desired criteria in Statistical criteria.
-
Select
on the upper right of the screen.
You can see the performance metrics of the time range searched for through graph charts and lists in each section. If you hover the mouse over the graph chart in each section, the metric information for the time zone appears.
For more information about Statistical criteria, see the following.
Setting the lookup time
Set the date and time to view the performance metrics in Time.
-
The maximum time you can select is 3 days, and the minimum selectable time is 5 minutes.
-
If you select a range of 2 hours or less, data is retrieved every 5 minutes. If it exceeds 2 hours, data is retrieved every 1 hour.
-
For more information on how to use the Time option, see the following.
Selecting the statistical criteria
Statistical criteria is an option that allows users to check the statistical metrics to analyze based on the following selection criteria:
-
Avg: It provides statistics by calculating the average load times for each page.
-
Max: It provides statistics based on the maximum load times for each page. It indicates that you can identify which page URL has the most inefficient page load time.
-
Min: It provides statistics based on the minimum load times for each page. This allows you to identify which page URL has been loaded under the most optimal conditions. It is useful when setting the performance optimization goals.
-
percentile: It provides statistics of the load times for each page percentile.
-
95quantile: It is the slowest 5% of page load times, which represents the experience of the top 5% of users who experienced the slowest page load times.
-
90quantile: This page load time corresponds to the slowest 10% of users, and is useful to identify performance issues primarily among slow user group.
-
75quantile: It displays the load times of the top 25% of users whose page load times are slower than the bottom 75%.
-
50quantile: The median means that half of all users loaded the page faster than the time, and half of them loaded the page slower.
-
-
Avg is useful for getting an overall performance status, but it can be difficult to detect cases where performance degradation occurs intermittently. At this time, by using the Max and percentile options together, you can check the time when the performance degradation occurred and how severe it was.
-
Min can be used as a reference when setting the performance optimization goals or evaluating how effective a specific optimization is. However, because it is difficult to evaluate the consistency of performance with this value alone, it is recommended to analyze the statistical data together with the Avg or percentile option.
-
The percentile option is ideal for analyzing performance data at a more precise level than simple averages, providing valuable data for improving user experience. This option allows you to identify the percentage of users experiencing performance degradation and effectively select the target pages to optimize.
Downloading the viewed result
You can download the searched data as a CSV format file. Select on the upper right of the screen. The format of the CSV file name is Page_LoadStatistics_
YYYYMMDD_HHMMSS.csv.
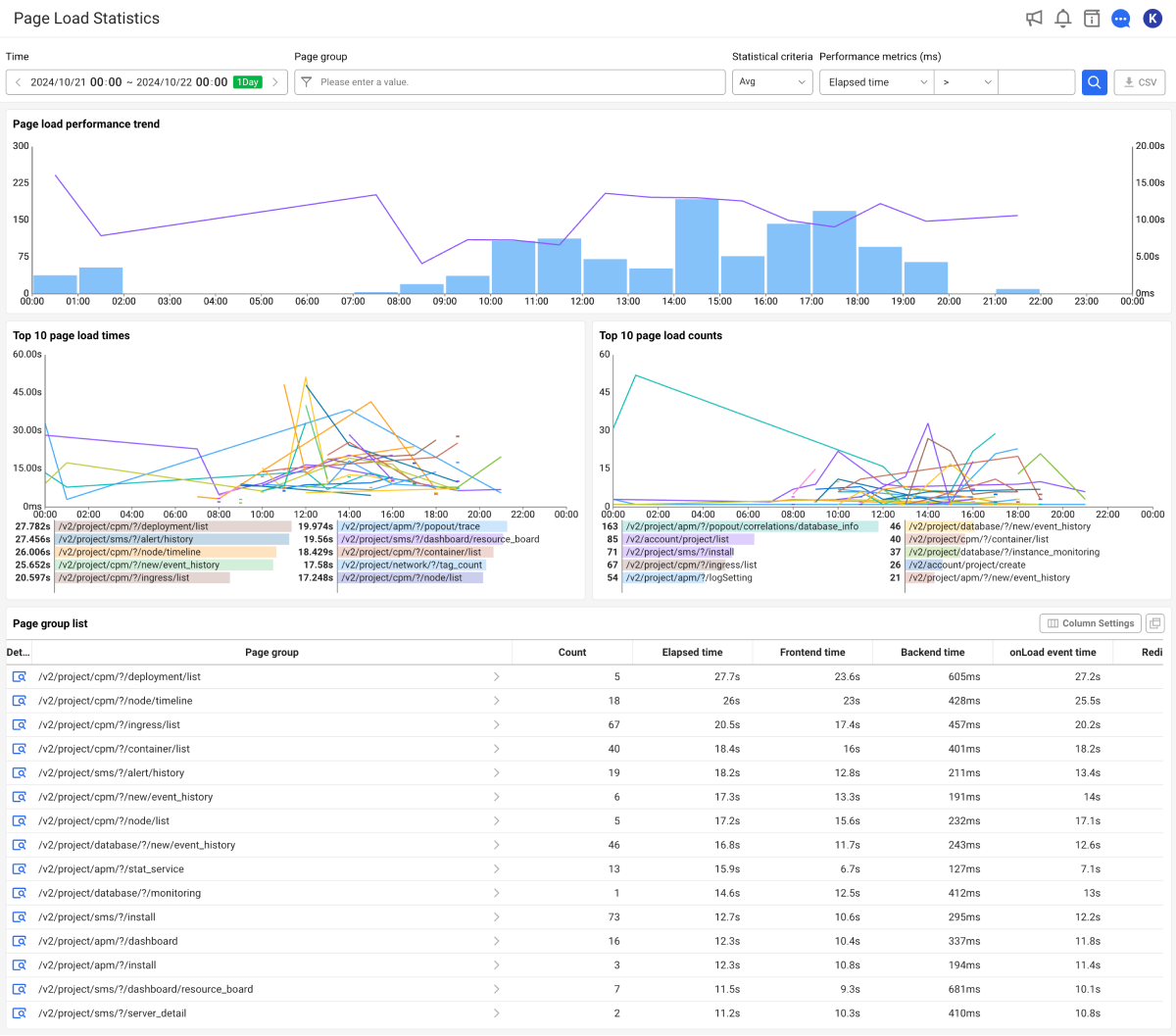
Screen layout
Page load performance trend
This chart visualizes the trend for page load counts and performance metrics (response time) over time. This graph allows you to see if there have been any performance fluctuations over a specific period.
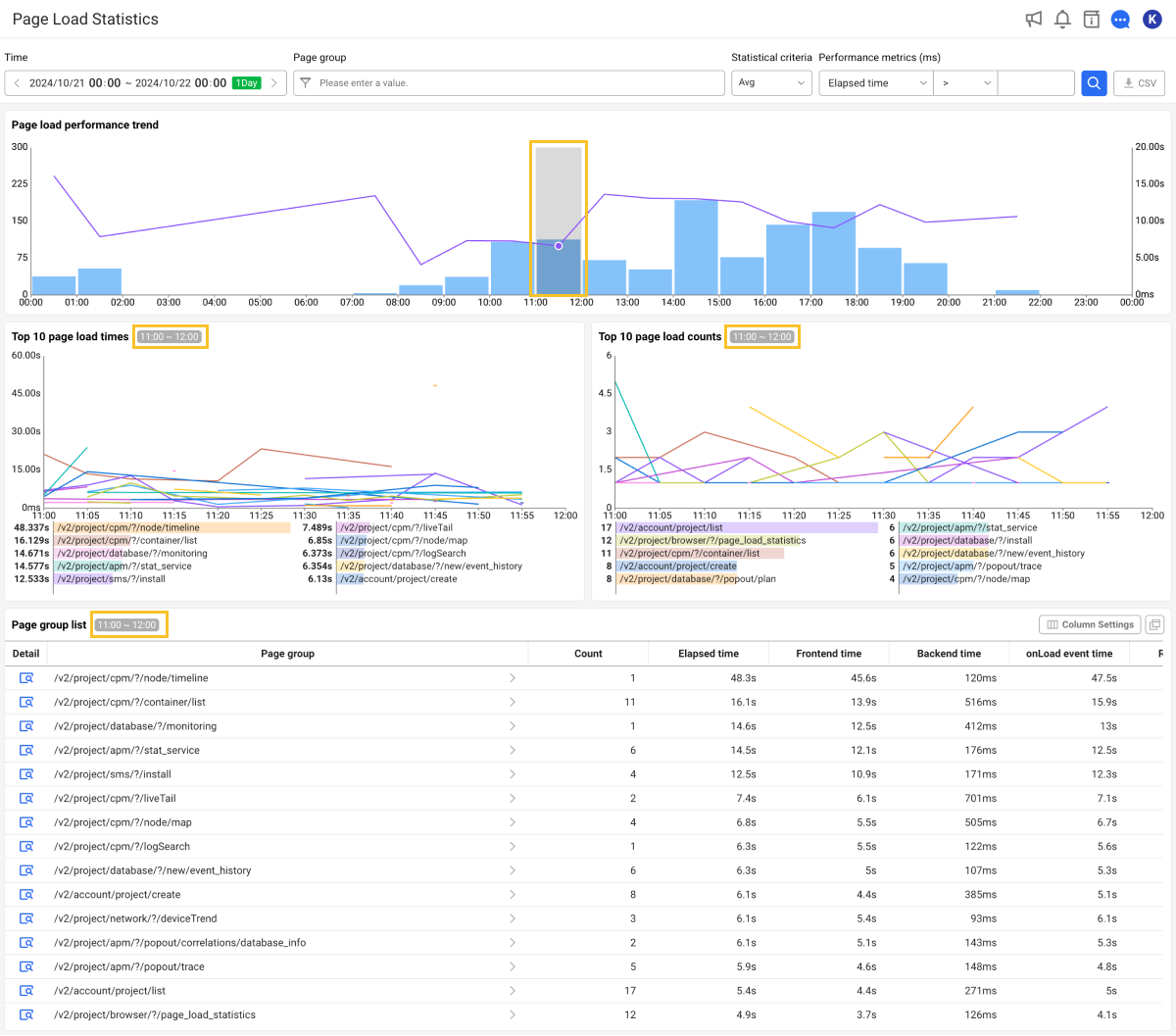
-
If you select the blue bar graph for a specific time, the data can be viewed in the Top 10 page load times, Top 10 page load counts, Page group list sections for the selected time range.

-
Depending on the options selected in Statistical criteria, the items displayed in the chart are changed.
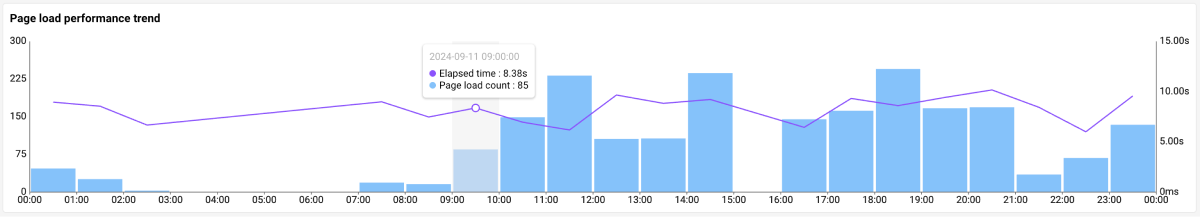
Statistical criteria: Avg/Max/Min

-
The blue bar graph is the number of pages loaded for a specific time zone.
-
The purple line graph is the average page loading time for the time zone.
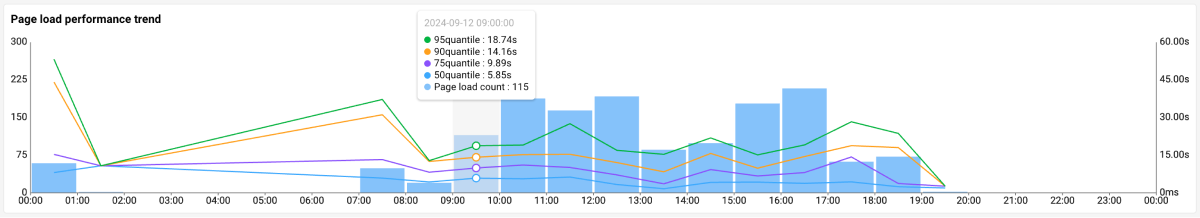
Statistical criteria: percentile

-
Blue represents 50quantile, purple 75quantile, orange 90quantile, and green 95quantile.
-
The blue bar graph is the number of pages loaded for a specific time zone.
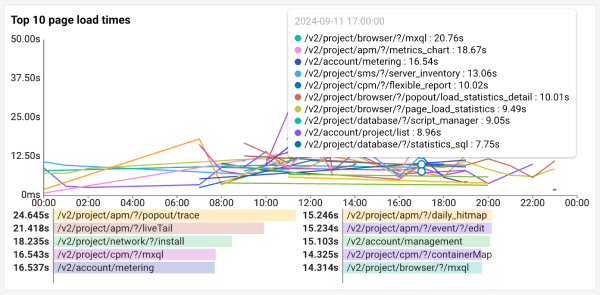
Top 10 page load times
Page groups are grouped by 5-minute or 1-hour intervals and the top 10 page groups with the longest page load times per unit are displayed in a time series graph. This graph displays the data sorted in descending order of the page load time.

-
The bar chart at the bottom of the section displays the average values for each page group in the time series graph.
-
If Statistical criteria is Avg or Max, Min, the elapsed time is expressed with the selected reference value.
-
If Statistical criteria is percentile, the elapsed time is expressed as 95quantile.
-
If data is not collected in continuous time intervals but exists only in specific intervals, a bar graph is displayed only.
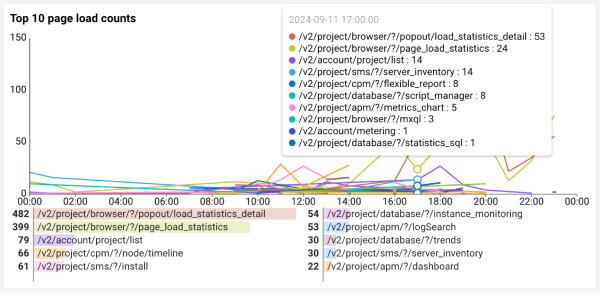
Top 10 page load counts
Page groups are grouped by 5-minute or 1-hour intervals and the top 10 page groups with the highest page load counts per unit are displayed in a time series graph. This graph displays the data sorted in descending order of the page load count.

-
The bar chart at the bottom of the section displays the sum values for each page group in the time series graph.
-
If data is not collected in continuous time intervals but exists only in specific intervals, a bar graph is displayed only.
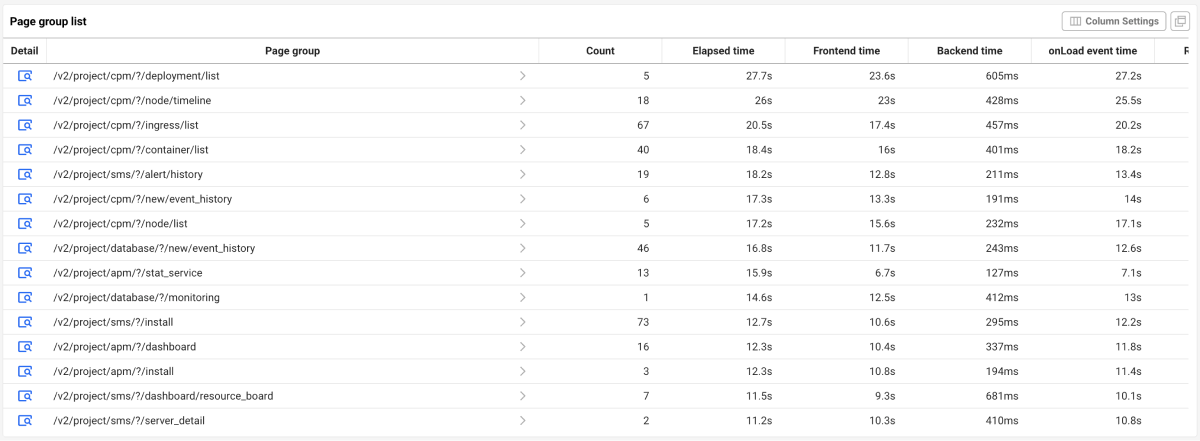
Page group list
It is a list where you can check various performance metrics based on the page group.

-
If you select Statistical criteria as percentile, you can additionally check the number of cases for each page group and the elapsed time for 50quantile, 75quantile, 90quantile, and 95quantile.
-
When you select
Detail on the utmost left of the list, the Page load statistics details screen appears. You can check detailed statistical information of the selected page group through the Page load statistics details screen. For more information, see the following.
-
You can move to the User Session Log Search menu by selecting
in the Page group column. You can check the results by applying the selected page group URL and query time as filters.
-
Column Settings: You can hide the table header columns or add desired items. You can also change the column order. For more information, see the following.
-
When you move from the Page Load Statistics menu to the User Session Log Search menu, the data before and after the specific time range may also be included.
-
View for 2 hours or more: Data is searched every 1 hour, with 1 hour added before and after the query time range.
For example, if you search for 3 hours from 11:00 to 14:00 on October 21, 2024, the actual search range is extended to 5 hours from 10:00 to 15:00 on October 21, 2024.
-
Query within 2 hours: Data is retrieved every 5 minutes, with 5 minutes added before and after the query time range.
For example, if you search for 30 minutes from 11:00 to 11:30 on October 21, 2024, the actual search range is extended to 40 minutes from 10:55 to 11:35 on October 21, 2024.
-
-
If you hover your mouse over a column header in the table, the detailed information about the column is provided in a tooltip format. For more information about column entries, see the following.

Page load statistics details
You can check the statistics details for the selected page group.
-
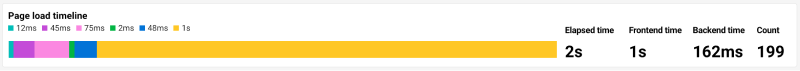
Page load timeline

It provides the overall page loading performances for the web applications. It displays the page load times and the average times for each load step. You can see the overall performance of your browser applications through this. For more information, see the following.
NoteIf Statistical criteria is percentile, the page load performance is displayed as a percentage. Blue represents 50quantile, purple 75quantile, orange 90quantile, and green 95quantile.
-
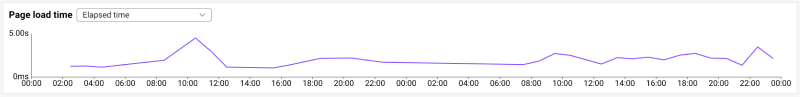
Page load time

You can check the page load time over time for the selected page group. You can select various performance metrics from the selection box. For more information about the performance metrics, see the following.
NoteIf Statistical criteria is percentile, the page load times for each percentile are provided.
-
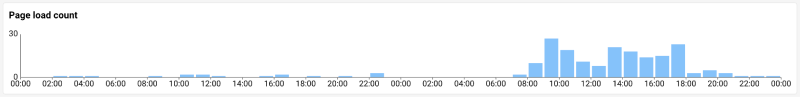
Page load count

You can see the page load counts over time for the selected page group.
-
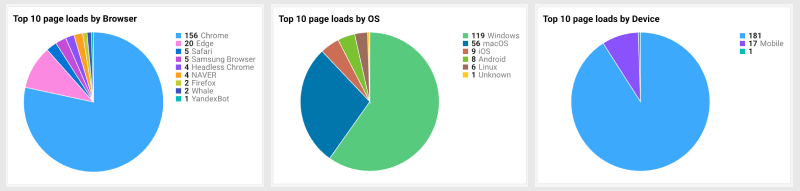
Top 10 page loads by Browser / Top 10 page loads by OS / Top 10 page loads by Device

A pie chart for the top 10 browsers, operating systems, and devices is provided based on the number of page loads. This allows you to identify the environment in which users interact with the web application.
-
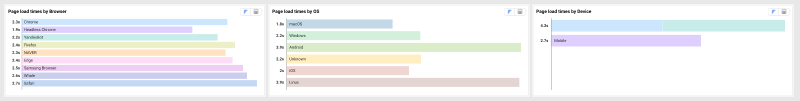
Page load times by Browser / Page load times by OS / Page load times by Device

The page load times by browser, operating system, and device are provided. This helps you check the user environment of slowed page load times.
NoteYou can change to a table list format by selecting
on the upper right of each section. The table list format provides the additional information about the elapsed time and time details. To change back to the graph format, select
.
-
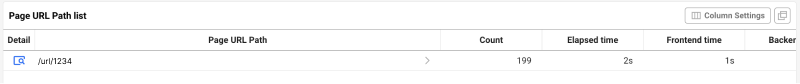
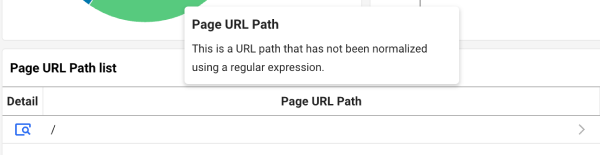
Page URL Path list

It is a list of tables that allow you to view various performance metrics at a glance based on the page URL path. The list is provided based on URL paths that are not grouped by regular expressions.
-
If you select
Detail on the utmost left of the list, you can check the Page load statistics details screen based on the page URL path.
-
You can go to the User Session Log Search menu by selecting
in the Page URL Path column. You can check the results by applying the selected page group URL and query time as filters.
Note-
When you move from the Page URL Path list menu to the User Session Log Search menu, the data before and after the specific time range may also be included.
-
View for 2 hours or more: Data is searched every 1 hour, with 1 hour added before and after the query time range.
For example, if you search for 3 hours from 11:00 to 14:00 on October 21, 2024, the actual search range is extended to 5 hours from 10:00 to 15:00 on October 21, 2024.
-
Query within 2 hours: Data is retrieved every 5 minutes, with 5 minutes added before and after the query time range.
For example, if you search for 30 minutes from 11:00 to 11:30 on October 21, 2024, the actual search range is extended to 40 minutes from 10:55 to 11:35 on October 21, 2024.
-
-
If you hover your mouse over a column header in the table, the detailed information about the column is provided in a tooltip format. For more information about column entries, see the following.

-
-
Data collection restrictions
-
The list of up to 5,000 page URL paths are generated every 5 minutes and it is sent to the server.
-
If the number of unique URL paths exceeds 5,000 for 5 minutes, additional data is ignored.
-
-
Data accuracy
Navigation Timing API may collect some detailed time information as 0. This may cause some performance metrics not to be displayed.
-
Charting interval
The chart interval is determined by the time unit of the data being viewed.
-
If you query with 1-hour data, the chart interval is displayed as 1 hour.
-
If you query with 5-minute data, the chart interval is displayed as 5 minutes.
-
Filtering the searched results
You can filter the retrieved statistical data based on Page group or Performance metrics (ms) to focus on analyzing the desired content.
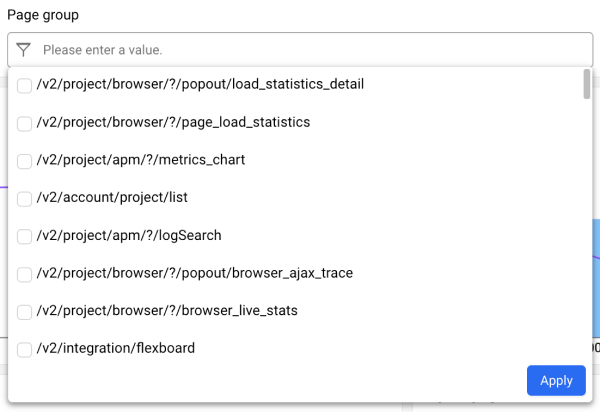
Page group filter
You can select a page related to a specific URL to view its performance data. Select a desired page group in the Page group option.

The page groups can be selected up to 3 groups.
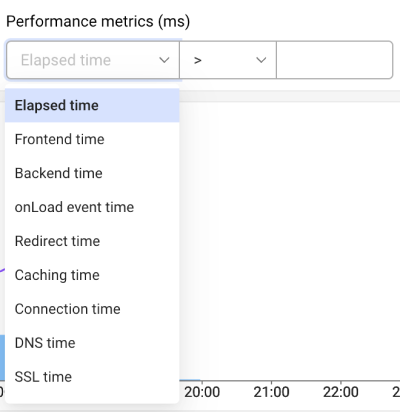
Performance metrics filters
Performance metrics include the page load time, redirection time, download time, and such. You can perform query by applying thresholds to various performance metrics. Select the desired metrics from the Performance metrics (ms) option, and then apply the thresholds and operator conditions.

-
Operators:
>(greater than),>=(greater than or equal to),<(less than),<=(less than or equal to),==(equal to) -
You can enter a positive number, negative number, or 0 as the threshold, but whether to enter a negative number may differ depending on the selected performance metrics.
-
You can apply filters and search for a single performance metric.
For more information about the performance metrics that can be selected, see the following.
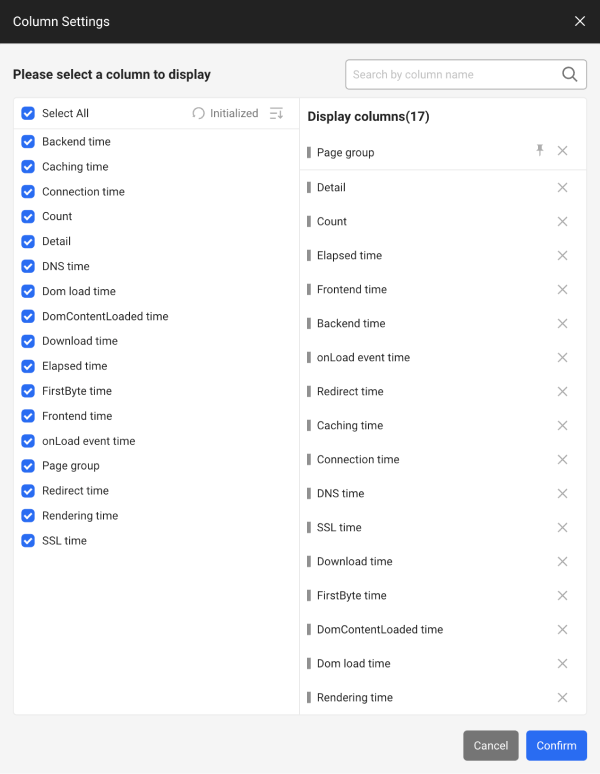
Setting columns
You can hide table header columns or add desired items in Page group list. You can also change the column order. Select Column Settings.

To sort the list on the left in ascending or descending order, select the /
button.
Adding columns
-
Select columns to add from the list on the left.
-
Check that the selected columns are added to the list on the right.
-
Once you have added all the desired columns, select Confirm.
-
To select all columns, click Select all at the top of the list on the left.
-
For more information about column entries, see the following.
Deleting columns
-
Select
on the right of the column to delete from the list on the right.
-
Make sure the checkboxes for the deleted columns are unchecked in the list on the left.
-
Once you have deleted all the desired columns, select Confirm.
Changing the column order
The following features allow you to change the order of columns or fix the desired items.
-
You can change the order of the columns by dragging items to change in the list on the right to the desired positions.
-
Select
on the right of a column entry. The selected column is fixed on the top. The fixed columns are fixed to the utmost left in the table list.
After all settings are finished, selectConfirm.
Initializing the column settings
To cancel all changes and reset them, select Initialized. Select Confirm to reflect the initialized settings.
Guide to the columns and terms
| Columns | Unit | Description |
|---|---|---|
| Backend time | millisecond | Time processed on the backend while loading the page. (Time from startTime to responseEnd) |
| Frontend time | millisecond | Time processed on the frontend area while loading the page. (Time from domInteractive to loadEventEnd) |
| Redirect time | millisecond | Redirection time taken for the browser to load the web page. (Time from redirectStart to redirectEnd) |
| Caching time | millisecond | Time taken for the browser to retrieve cached resources while loading the web page. (Time from fetchStart to domainLookupStart) |
| DNS time | millisecond | Time taken for a browser to query a website domain while loading the web page. (Time from domainLookupStart to domainLookupEnd) |
| Server connection time | millisecond | Time taken to establish a network connection between the browser and the server while loading a page. It is the time taken for the client and server to establish a connection. |
| SSL time | millisecond | Time taken for TLS handshaking. (Time from connectEnd to secureConnectionStart) It is measured only when the last request used HTTPS. |
| FirstByte time | millisecond | Time taken for a browser to receive the first byte from the server after sending a network request while loading the web page. (Time from requestStart to responseStart) |
| Download time | millisecond | Time taken for a browser to download resources from the server while loading a web page. (Time from responseStart to responseEnd) |
| DomContentLoaded time | millisecond | Time taken for a web page to render its initial content and become interactive. (Time from domContentLoadedEventStart to domContentLoadedEventEnd) |
| Dom load time | millisecond | Time taken for all resources on a web page to be loaded and rendered before users can be interactive with them. (Time from loadEventStart to loadEventEnd) |
| Rendering time | millisecond | Time taken to render resources downloaded from the server on the screen and finish the page load event. (Time from domInteractive to domComplete) |
| onLoad event time | millisecond | Time taken for the load event to be completed as measured by the browser. (Time from the start to loadEventEnd) |
| Elapsed time | millisecond | Time taken for a browser to completely load a web page. |
| Count | Count | Number of page loads. |
| Page group | URL text | It is a group of statistics that provides URL paths normalized using regular expressions. For more information, see the following. |
| Page URL Path | URL text | It is a URL path that has not been normalized using a regular expression. |
| Browser | Text | It is the type of browser used by the end user, such as Chrome, Edge, Safari, and the like. |
| OS | Text | It is the type of OS that the end users are using on their device, such as macOS, Windows, or Linux. |
| Device | Text | It is the type of device used by the end user, such as Desktop, Mobile, or Tablet. |
For more information about Navigation timing, see the following.