페이지 로드
홈 화면 > 프로젝트 선택 > 대시보드 > 페이지 로드
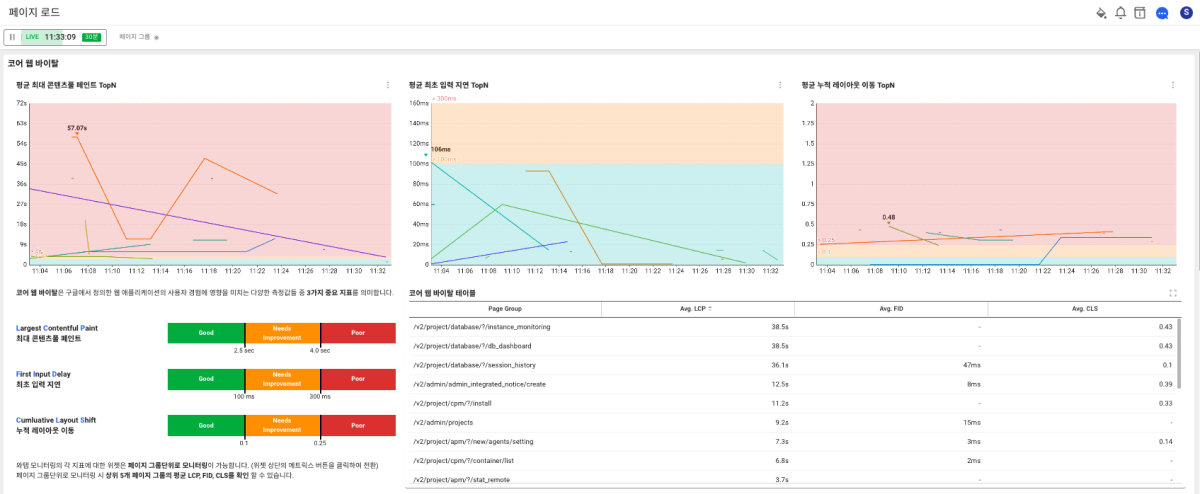
페이지 로드 대시보드에서는 페이지 로드와 관련한 코어 웹 바이탈(Core Web Vitals, CWV) 및 리소스, AJAX 등의 성능 데이터를 실시간으로 모니터링할 수 있습니다. 이를 통해 최종 사용자의 웹 애플리케이션 경험에 영향을 미치는 요인들을 파악하고 개선점을 도출하는데 도움을 받을 수 있습니다.
코어 웹 바이탈 관련 위젯
코어 웹 바이탈(Core Web Vitals, CWV)은 최종 사용자 경험에 영향을 미치는 다양한 측정값들 중 구글에서 중요하다고 하는 3가지 지표를 의미합니다.

구글의 코어웹 바이탈 보고서 문서에서 페이지 성능이 최종 사용자 경험에 미치는 영향을 참조하세요.
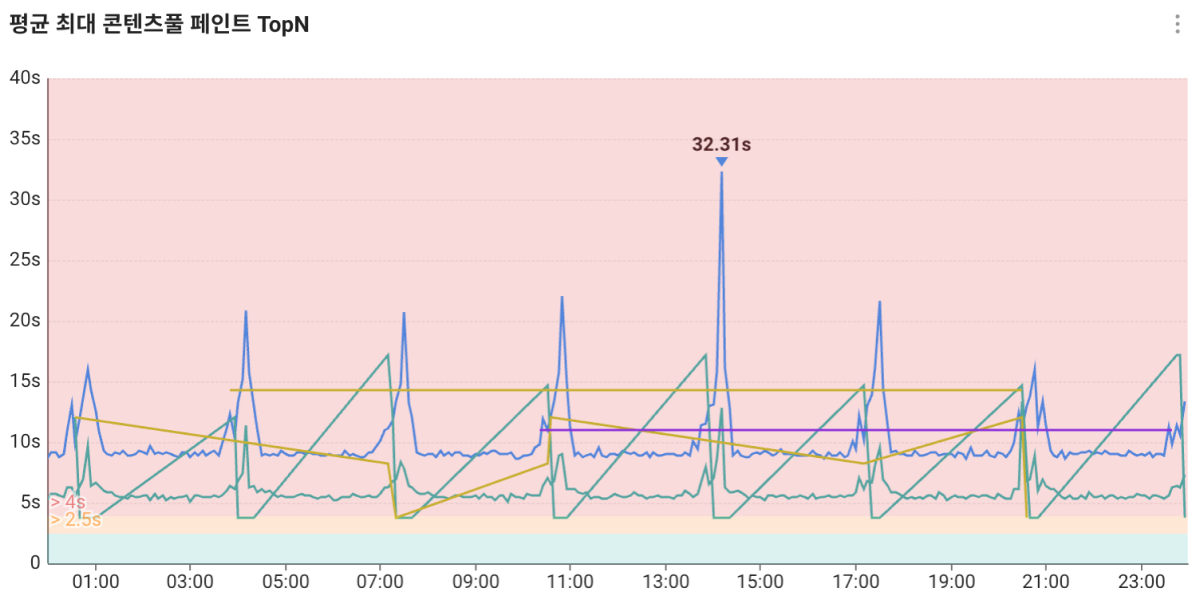
평균 최대 콘텐츠풀 페인트
최대 콘텐츠풀 페인트(Largest Contentful Paint, 이하 LCP)는 처음 페이지를 불러오기 시작한 시점을 기준으로 브라우저 뷰포트 내에 있는 가장 큰 이미지 또는 텍스트 블록의 렌더링 시간을 보고합니다. 최종 사용자가 감지하는 페이지 로드 시간을 측정할 수 있는 중요한 사용자 중심 지표입니다. LCP가 빠르면 최종 사용자가 해당 페이지를 사용할 수 있다고 인지하는 데 도움이 됩니다.

최적화된 사용자 경험을 제공하려면 웹 애플리케이션의 LCP가 2.5초 이하여야 합니다. 평균 최대 콘텐츠풀 페인트 TopN 위젯은 페이지 그룹 또는 전체 페이지 기준으로 평균 LCP를 확인할 수 있습니다. 페이지 그룹 기준으로 차트를 확인할 경우 상위 5개 페이지 그룹의 평균 LCP를 제공합니다.
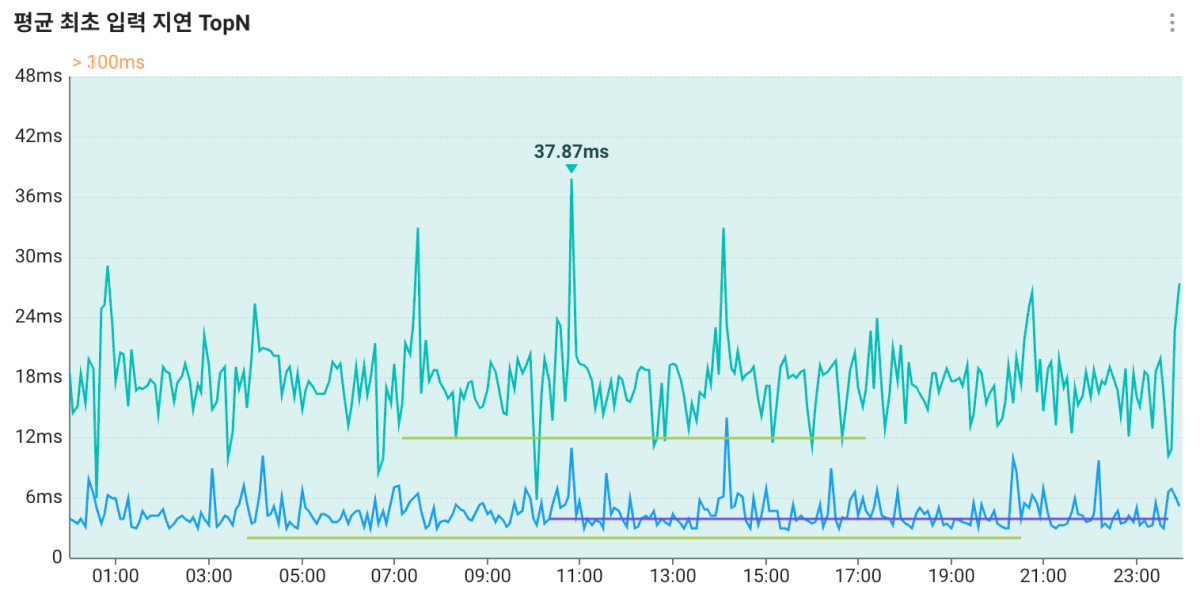
평균 최초 입력 지연
최초 입력 지연(First Input Delay, 이하 FID)는 최종 사용자가 웹 애플리케이션의 페이지와 처음 상호 작용할 때(링크를 클릭하거나 버트을 탭하거나 사용자 지정 Javascript 기반 컨트롤을 사용할 때)부터 해당 상호 작용에 대한 응답으로 브라우저가 실제로 이벤트 핸들러 처리를 시작하기까지의 시간을 측정합니다. 사용자가 응답하지 않는 페이지와 상호 작용할 때 느끼는 경험에 대한 지표입니다. FID가 낮아야 사용자는 해당 페이지를 정상적으로 사용할 수 있다고 인지합니다.

최적화된 사용자 경험을 제공하려면 웹 애플리케이션의 FID가 100ms 이하여야 합니다. 평균 최초 입력 지연 TopN 위젯은 페이지 그룹 또는 전체 페이지 기준으로 평균 FID를 확인할 수 있습니다. 페이지 그룹 기준으로 차트를 확인할 경우 상위 5개 페이지 그룹의 평균 FID를 제공합니다.
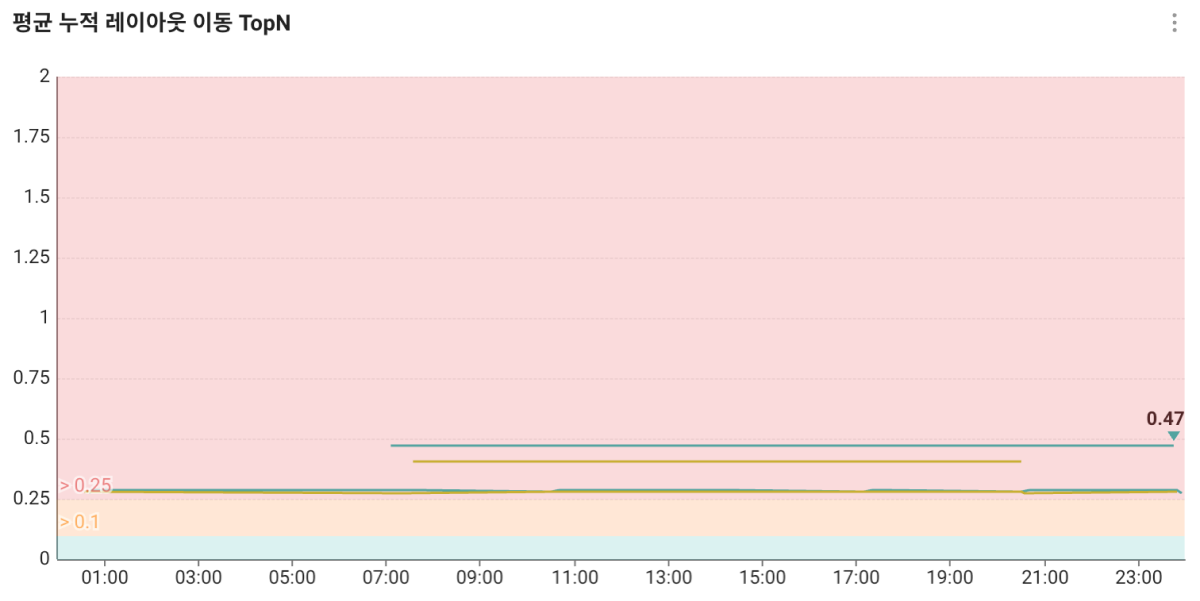
평균 누적 레이아웃 이동
누적 레이아웃 이동(Cumluative Layout Shift, 이하 CLS)은 최종 사용자가 예상치 못한 레이아웃 이동을 경험하는 빈도를 수량화하여 시각적 안정성을 측정할 때 중요한 사용자 중심 지표입니다. CLS가 낮으면 우수한 사용자 경험을 보장하는데 도움이 됩니다.

최적화된 사용자 경험을 제공하려면 CLS가 0.1 이하를 유지해야 합니다. 평균 누적 레이아웃 이동 TopN 위젯은 페이지 그룹 또는 전체 페이지 기준으로 평균 CLS를 확인할 수 있습니다. 페이지 그룹 기준으로 차트를 확인할 경우 상위 5개 페이지 그룹의 평균 CLS를 제공합니다.
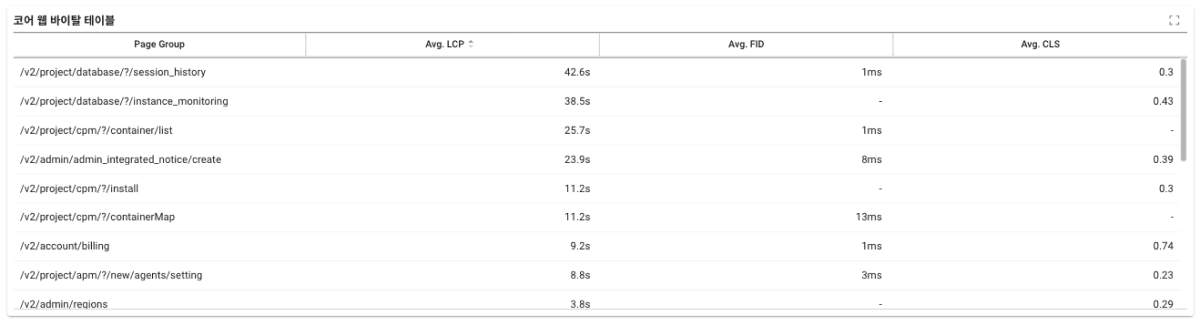
코어 웹 바이탈 테이블

조회 시간 기준 페이지 그룹(Page Group) 단위로 평균 LCP(Avg. LCP), 평균 FID(Avg. FID), 평균 CLS(Avg. CLS)를 테이블로 확인할 수 있습니다. 테이블 헤드 컬럼을 클릭해 컬럼별로 정렬할 수 있습니다.
페이지 로드 타이밍 관련 위젯
최종 사용자가 웹 애플리케이션에 접속했을 때 페이지 로드 시간과 로드 수를 통해서 페이지 로드 시간이 오래 걸리는 경우와 부하가 발생하는 페이지를 확인할 수 있습니다.
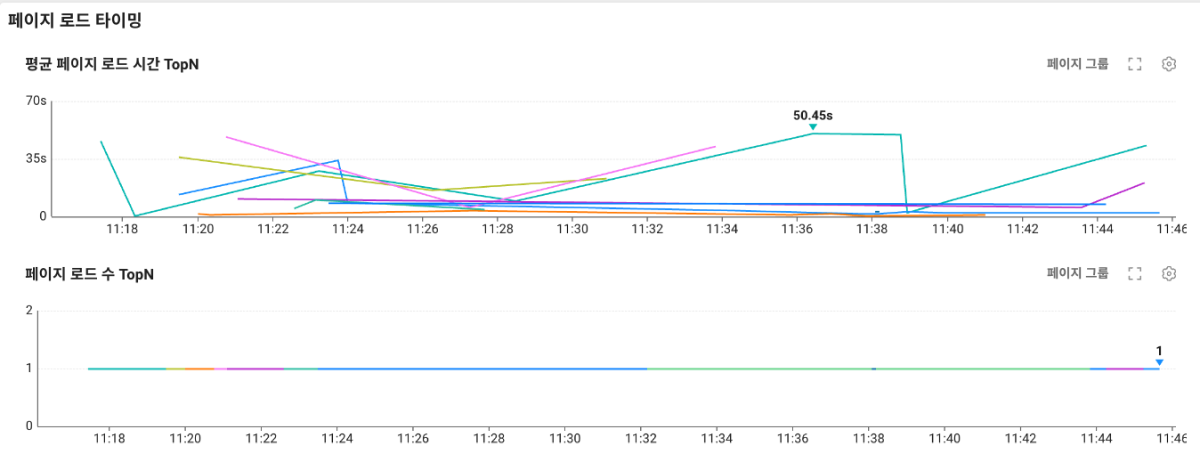
평균 페이지 로드 시간 / 페이지 로드 수

최종 사용자가 웹 애플리케이션의 웹 페이지를 접속했을 때 실시간 또는 선택한 시간 기준으로 평균 페이지 로드 시간 TopN과 페이지 로드 수 TopN를 확인할 수 있습니다. 페이지 그룹 단위로 로드 시간과 로드 수를 기본 제공합니다.
-
페이지 그룹별 조회 시 상위 10개 페이지 그룹의 평균 페이지 로드 시간과 페이지 로드 수를 제공합니다.
-
위젯 차트에 마우스 오버하면 툴팁 형태로 페이지 그룹과 평균 페이지 로드시간, 로드 수 정보를 제공합니다.
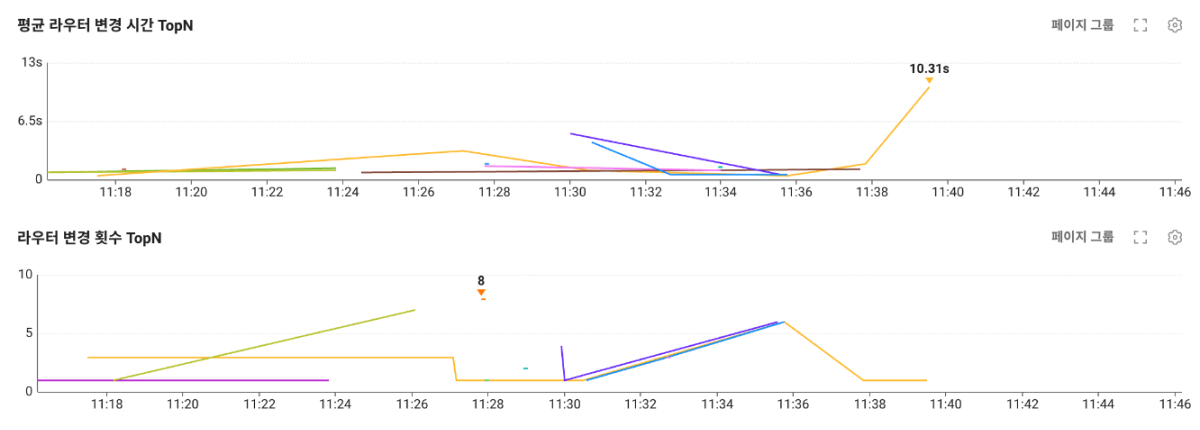
평균 라우터 변경 시간 / 라우터 변경 횟수

최종 사용자가 Single Page Application(SPA)로 구성되어 있는 웹 애플리케이션에서 페이지 전환을 했을 때 실시간 또는 선택한 시간 기준으로 평균 라우터 변경 시간 TopN과 라우터 변경 횟수 TopN를 실시간으로 확인할 수 있습니다. 페이지 그룹 단위로 라우터 변경 시간과 변경 횟수를 기본 제공합니다.
-
페이지 그룹별 조회 시 상위 10개 페이지 그룹의 평균 라우터 변경 시간과 변경 횟수를 제공합니다.
-
위젯 차트에 마우스 오버하면 툴팁 형태로 페이지 그룹과 평균 라우터 변경 시간과 변경 횟수 정보를 제공합니다.
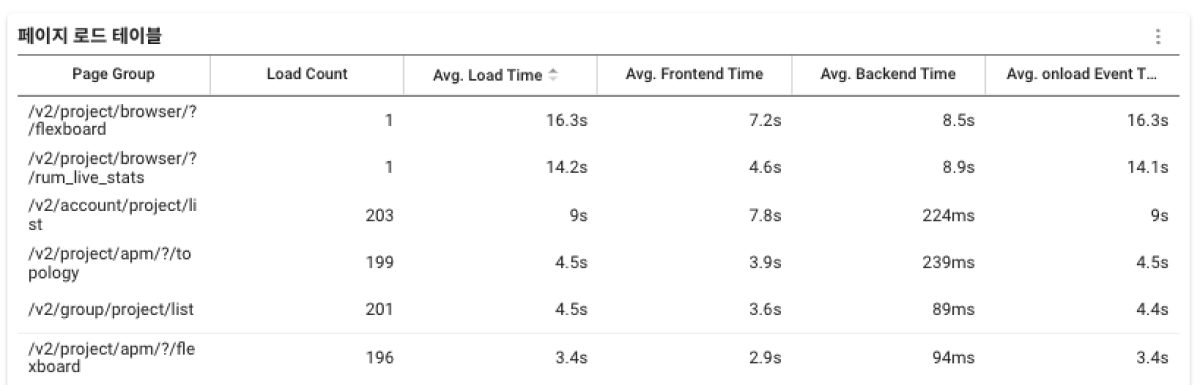
페이지 로드 테이블

페이지 그룹(Page Group) 단위로 페이지 로드 수(Load count), 평균 로드 시간(Avg. Load Time), 평균 백엔드 처리 시간(Avg. Backend Time), 평균 프론트엔드 처리 시간(Avg. Frontend Time)을 테이블로 확인할 수 있습니다. 테이블 헤드 컬럼을 클릭해 컬럼별로 정렬할 수 있습니다.
리소스 관련 위젯
페이지 로드에 영향을 주는 리소스를 식별할 수 있습니다. 리소스의 로드 시간은 800ms를 넘지 않는게 좋습니다.
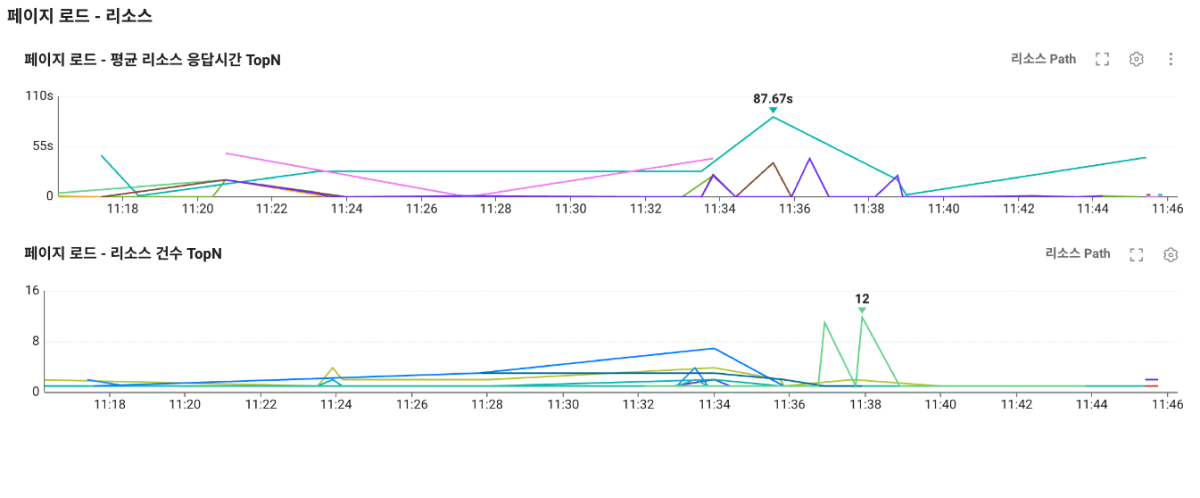
평균 리소스 응답시간 / 리소스 건수

페이지 로드 시 발생했던 평균 리소스 응답시간 및 리소스 건수를 차트로 제공합니다. 위젯 오른쪽 위에 리소스 Path 버튼을 선택해 리소스 Host, 전체 리소스 기준으로 확인할 수 있습니다.
-
리소스 Path, 리소스 Host 기준으로 조회 시 상위 10개에 해당하는 평균 리소스 응답시간 및 리소스 건수를 제공합니다.
-
위젯 차트에 마우스 오버하면 툴팁 형태로 평균 리소스 응답시간 및 리소스 건수 정보를 제공합니다.
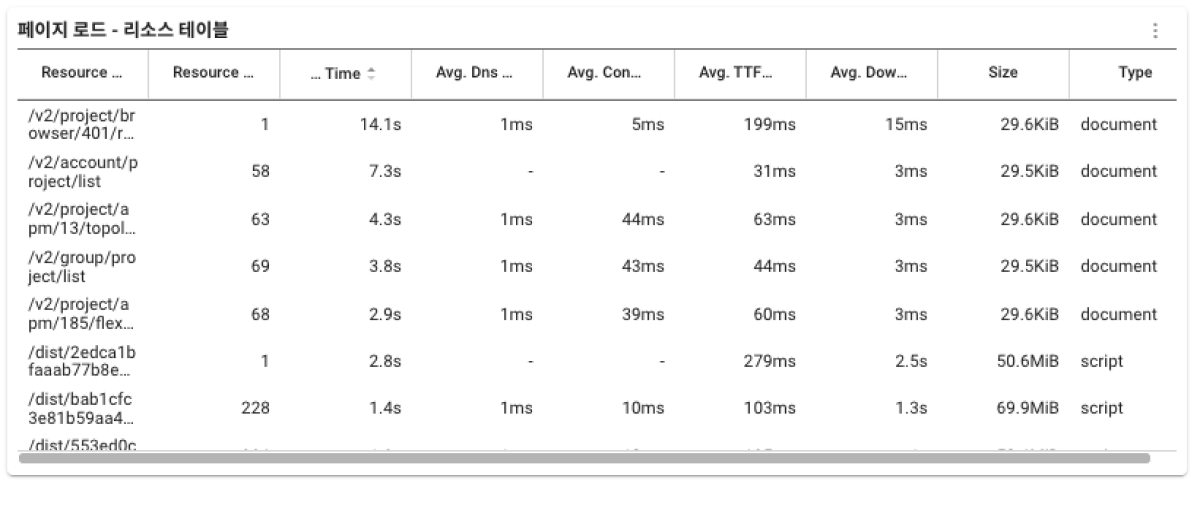
리소스 테이블

페이지 로드 - 리소스 테이블 위젯에서는 리소스 URL의 Path 기준과 요청한 페이지 그룹 기준을 테이블로 확인할 수 있습니다. 위젯 오른쪽 위에 리소스 Path 버튼을 선택해 페이지 그룹 기준으로 전환해 데이터를 조회할 수 있습니다.
AJAX 관련 위젯
페이지 로드에 영향을 주는 AJAX를 식별할 수 있습니다. 렌더링에 필요한 데이터를 AJAX를 통해 제공 받는 경우 응답이 느리다면 화면의 렌더링이 오래 걸릴 수 있습니다.
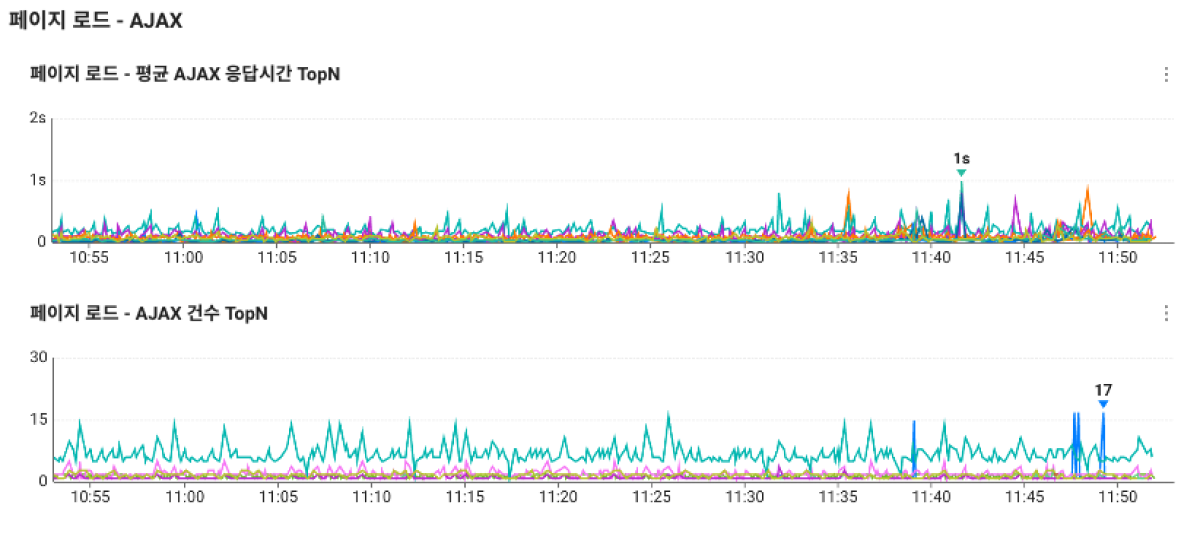
평균 AJAX 응답시간 / AJAX 건수

페이지 로드 시 발생한 평균 AJAX 응답 시간 및 AJAX 건수를 차트로 제공합니다. 위젯 오른쪽 위에 AJAX Path 버튼을 선택해 AJAX Host, 전체 AJAX 기준으로 전환해 데이터를 조회할 수 있습니다.
-
AJAX Path, AJAX Host 기준으로 조회 시 상위 10개에 해당하는 평균 AJAX 응답시간 및 AJAX 건수를 제공합니다.
-
위젯 차트에 마우스 오버하면 툴팁 형태로 평균 AJAX 응답시간 및 AJAX 건수 정보를 제공합니다.
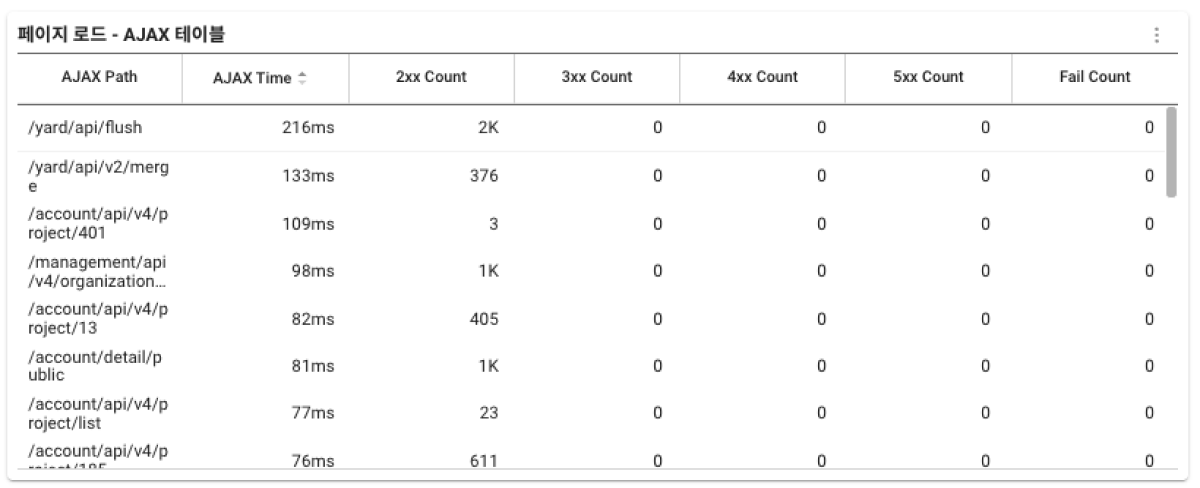
AJAX 테이블

페이지 로드 - AJAX 테이블 위젯에서는 AJAX URL의 Path 기준과 요청한 페이지 그룹 기준을 테이블로 확인할 수 있습니다. 위젯 오른쪽 위에 AJAX Path 버튼을 선택해 페이지 그룹 기준으로 전환해 데이터를 조회할 수 있습니다.