사용자 정의 이벤트 수집
브라우저 모니터링을 통해 수집되는 기본 정보만으로는 웹 서비스의 문제점을 파악하고 사용자 경험을 개선하는 것이 어려울 수 있습니다. 이러한 어려움을 해결하기 위해 웹 페이지에서 발생하는 이벤트 중 개발자와 운영자가 원하는 이벤트를 추가로 수집할 수 있는 인터페이스를 제공합니다.
브라우저 에이전트에서 제공하는 인터페이스로 다음 이벤트 유형을 추가 수집할 수 있습니다.
- 디버깅 목적의 특정 함수 호출 정보
- 매출과 관련한 로직 수행 정보
- 매출에 직접적인 영향을 미치는 버튼 클릭 정보
사용자 정의 이벤트는 다음과 같이 활용할 수 있습니다.
-
사용자 경험 이해 및 개선
특정 사용자 행동이나 경로를 추적해 사용자가 웹 페이지와 상호 작용하는 방식을 더 잘 파악하고, 사용자 경험을 개선할 수 있습니다. 예를 들어, 웹 페이지 내에서 특정 버튼 클릭이나 페이지 간 전환 속도를 측정함으로써 사용자 경험의 문제를 발견하고 해결할 수 있습니다.
-
성능 문제 식별 및 해결
사용자 정의 이벤트를 이용하면 특정 기능이나 컴포넌트의 성능 문제를 파악할 수 있습니다. 특정 작업을 수행하는데 걸리는 시간을 추적하고, 관련된 성능 데이터를 수집하여 병목 현상이 발생하는 구간을 식별할 수 있습니다. 이러한 성능 문제를 해결한다면 웹 서비스의 전반적인 성능을 개선할 수 있습니다.
-
비즈니스 인사이트 제공
웹 애플리케이션 및 웹 사이트에서 사용자의 상호 작용 방식을 이해하는 것은 비즈니스 의사 결정에 중요한 정보를 제공합니다. 사용자가 가장 많이 사용하는 기능이 무엇인지, 사용자가 웹 서비스 내에서 어떤 경로를 선택하는지 등의 정보를 분석해 특정 기능 개발이나 마케팅 전략에 활용할 수 있습니다.
-
맞춤형 알림 및 경고 생성
특정 이벤트 조건에 대한 알림 설정을 통해 시스템의 비정상 상태나 예상치 못한 사용자 행동을 빠르게 감지하고 대응할 수 있습니다.
수집 데이터 형식
-
name: 이벤트를 대표하는 이름입니다. 난수, 상품 번호 등 그룹화할 수 없는 고유 ID는 포함하지 않는 것이 좋습니다. -
duration: 페이지 로드 또는 페이지 전환 이후 이벤트가 발생한 시점까지의 시간입니다. -
custom_duration: 사용자가 정의한 이벤트의 수행 시간입니다. 시작 시각과 종료 시각을 직접 지정하여 특정 이벤트가 수행된 시간을 설정할 수 있습니다. -
contents: 사용자가 정의한 이벤트 처리 결과에 대한 내용입니다.
코드 적용 및 수집 방법
브라우저 에이전트에서 제공하는 인터페이스 중 addCustomEvent 메소드를 이용해 사용자 정의 이벤트를 와탭으로 전송할 수 있습니다.
인터페이스
브라우저 에이전트에서 제공하는 인터페이스는 window의 WhatapBrowserAgent 객체에 포함되어 있습니다. WhatapBrowserAgent에서 제공하는 addCustomEvent의 인터페이스를 참고하세요.
addCustomEvent: (
eventName: string,
option: {
contents: string | undefined;
customDuration: number | undefined;
} | undefined,
) => void;
적용 예시
브라우저 에이전트가 제공하는 인터페이스를 예시 코드처럼 적용할 수 있습니다.
function PurchaseProduct(payload) {
const startTimestamp = new Date();
...
const endTimestamp = new Date();
const duration = endTimestamp - startTimestamp;
window.WhatapBrowserAgent?.addCustomEvent('purchase product', {
contents: JSON.stringify(payload),
customDuration: duration,
});
}
PurchaseProduct 함수가 동작할 때 사용자 정의 이벤트를 지정한 name 값으로 전송하게 됩니다.
수집 데이터 조회하기
사용자 세션 로그 검색 메뉴 이용하기
-
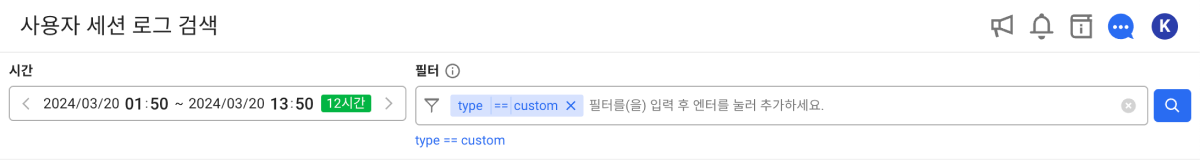
브라우저 모니터링 프로젝트를 선택한 다음 분석 > 사용자 세션 로그 검색 메뉴로 이동하세요.
-
필터 옵션에서
type태그를 선택하고 'custom'을 입력하세요.
-
버튼을 선택하세요.
-
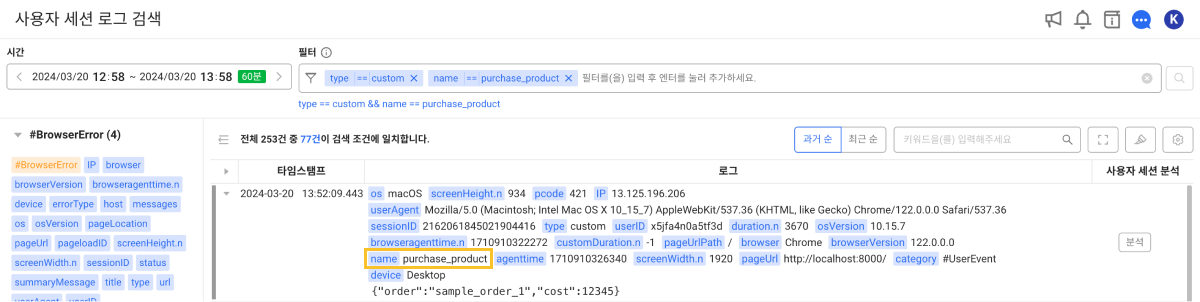
조회된 결과에서
name태그를 추가로 선택하고 특정 값을 필터링할 수도 있습니다.
-
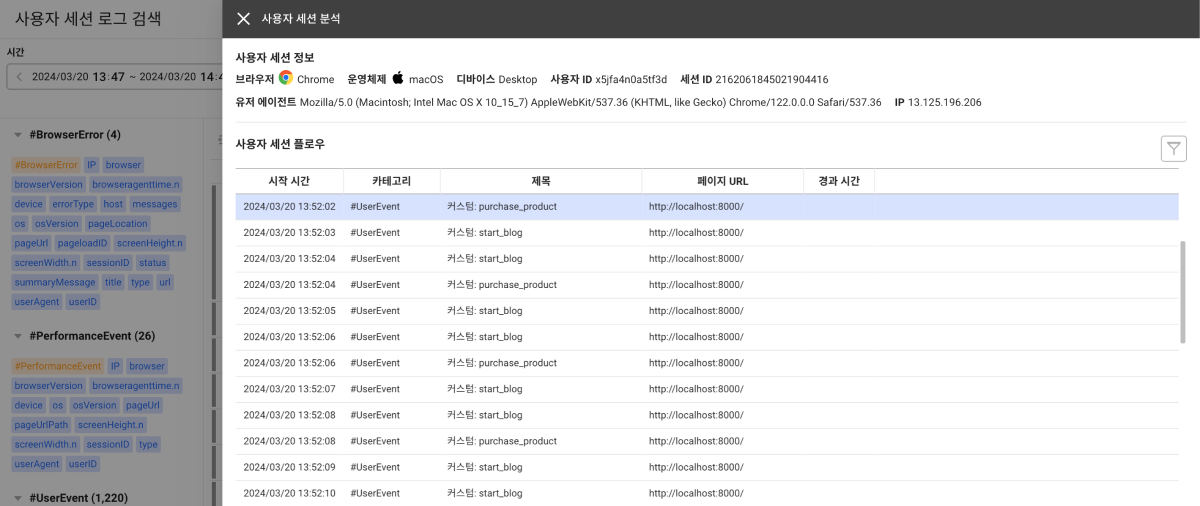
이벤트 발생까지의 사용자 행동을 확인하려면 조회된 결과 목록의 사용자 세션 분석 컬럼에서 분석 버튼을 선택하세요.

사용자 세션 분석에 대한 자세한 내용은 다음 문서를 참조하세요.
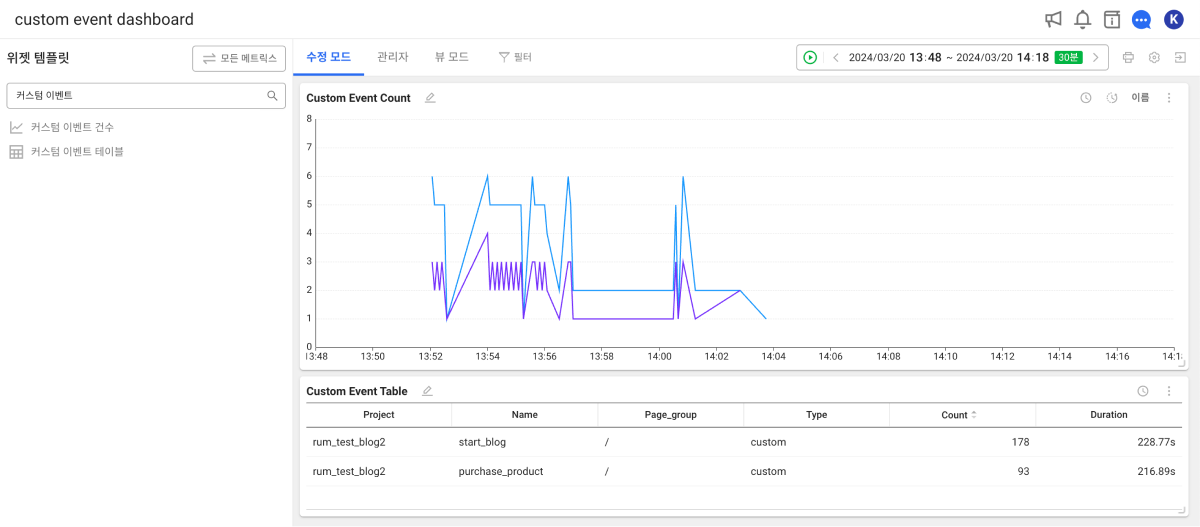
Flex 보드에서 위젯으로 확인하기
사용자 정의 이벤트 데이터를 Flex 보드 메뉴에서 위젯으로 만들어 확인할 수 있습니다.

-
커스텀 이벤트 건수: 수집한 사용자 정의 이벤트의 추이를 확인할 수 있습니다.
-
커스텀 이벤트 테이블: 수집한 사용자 정의 이벤트 목록을 확인할 수 있습니다.